【JS】如何判断视\音频文件的编码格式、chrome不能播放MP4
如何判断视\音频文件的编码格式、chrome不能播放MP4
THIS发布于 今天 10:59
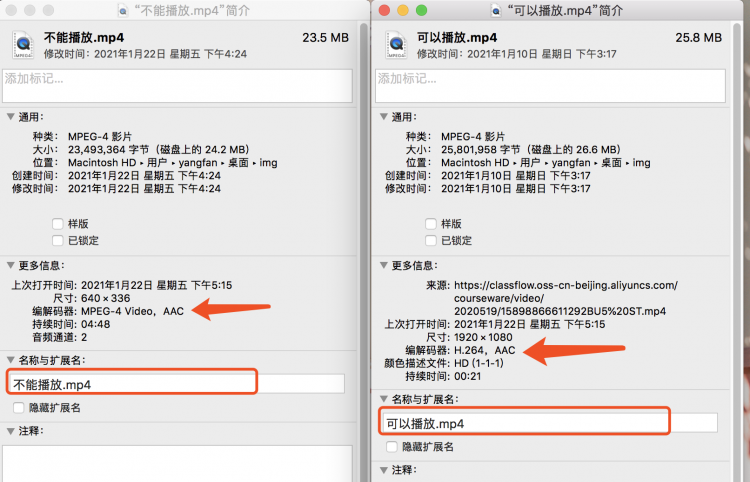
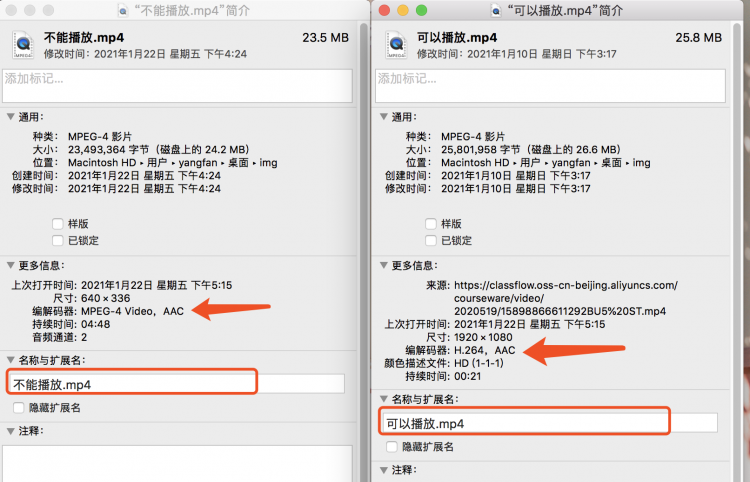
调研: 经过调研发现是浏览器的兼容问题 不同的浏览器的播放的MP4格式编码是不一样的,如图

解决:如果想要在浏览器播放的话 需要对不同编码的格式文件进行拦截,那么怎么获取文件的编码格式呢?
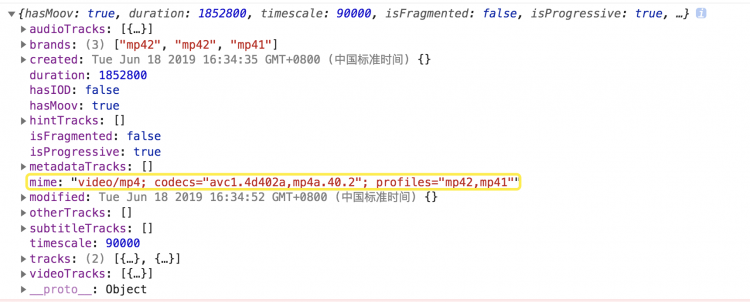
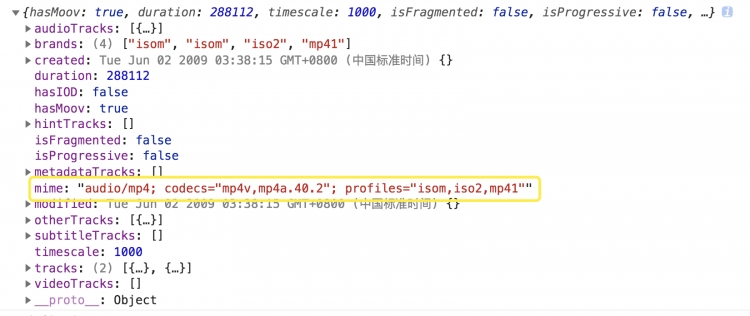
采用:mp4box.js 通过官网配置的onReady方法获取文件的详细信息,如图:
var MP4Box = require('mp4box'); // Or whatever import method you prefer.var mp4boxfile = MP4Box.createFile();
mp4boxfile.onError = function(e) {};
mp4boxfile.onReady = function(info) {};
mp4boxfile.appendBuffer(data);
mp4boxfile.appendBuffer(data);
mp4boxfile.appendBuffer(data);
需要注意的是MP4box接受文件的是一个Buffer对象,详细想看:
/***
* @hack 检测部分mp4视频的编码格式、用于检测chrome浏览器不能播放的问题
*
* 参考链接:
* 1、<http://www.soolco.com/post/83098_1_1.html>
* 2、<https://gpac.github.io/mp4box.js/>
*
* */
export const checkVideoCode = (file: any, callback: Function) => {
const mp4boxFile = MP4Box.createFile();
const reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function(e: any) {
const arrayBuffer = e.target.result;
arrayBuffer.fileStart = 0;
mp4boxFile.appendBuffer(arrayBuffer);
};
mp4boxFile.onReady = function(info: any) {
callback(info);
};
};
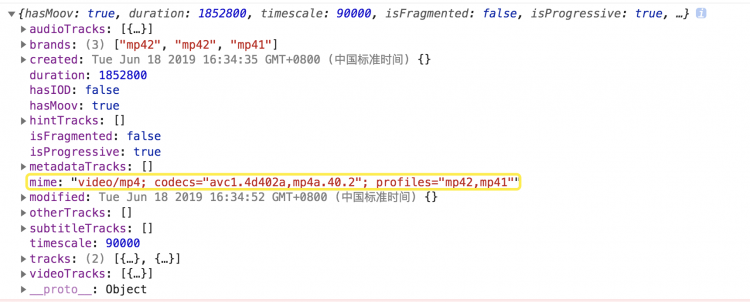
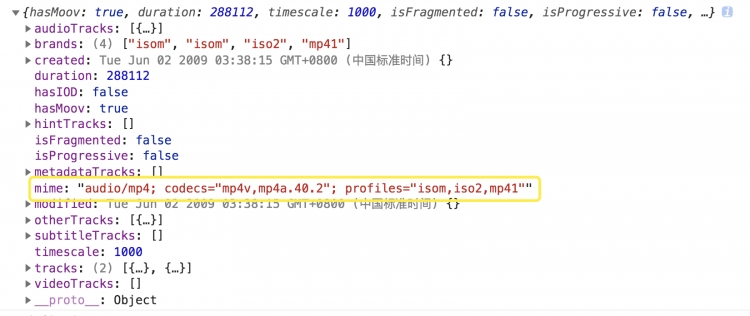
既然获取了当前的视频的文件编码那么怎么知道当前是否可以播放,我放两张图比较一哈:

这样看起来还是有些差别的,那么编码格式不同的 mime也是不同的,这样就可以判断当前字段是否有avc字段,如果有的话,那么当前的格式编码 chrome是不支持的哦


参考资料:
- http://www.soolco.com/post/83098_1_1.html
- https://blog.csdn.net/tester1...
- https://github.com/gpac/mp4bo...
javascript前端vue.js
阅读 35更新于 今天 11:02
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
THIS
多读书、多看报、少吃零食、多睡觉
613 声望
8 粉丝
THIS
多读书、多看报、少吃零食、多睡觉
613 声望
8 粉丝
宣传栏
目录
调研: 经过调研发现是浏览器的兼容问题 不同的浏览器的播放的MP4格式编码是不一样的,如图

解决:如果想要在浏览器播放的话 需要对不同编码的格式文件进行拦截,那么怎么获取文件的编码格式呢?
采用:mp4box.js 通过官网配置的onReady方法获取文件的详细信息,如图:
var MP4Box = require('mp4box'); // Or whatever import method you prefer.var mp4boxfile = MP4Box.createFile();
mp4boxfile.onError = function(e) {};
mp4boxfile.onReady = function(info) {};
mp4boxfile.appendBuffer(data);
mp4boxfile.appendBuffer(data);
mp4boxfile.appendBuffer(data);
需要注意的是MP4box接受文件的是一个Buffer对象,详细想看:
/***
* @hack 检测部分mp4视频的编码格式、用于检测chrome浏览器不能播放的问题
*
* 参考链接:
* 1、<http://www.soolco.com/post/83098_1_1.html>
* 2、<https://gpac.github.io/mp4box.js/>
*
* */
export const checkVideoCode = (file: any, callback: Function) => {
const mp4boxFile = MP4Box.createFile();
const reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function(e: any) {
const arrayBuffer = e.target.result;
arrayBuffer.fileStart = 0;
mp4boxFile.appendBuffer(arrayBuffer);
};
mp4boxFile.onReady = function(info: any) {
callback(info);
};
};
既然获取了当前的视频的文件编码那么怎么知道当前是否可以播放,我放两张图比较一哈:

这样看起来还是有些差别的,那么编码格式不同的 mime也是不同的,这样就可以判断当前字段是否有avc字段,如果有的话,那么当前的格式编码 chrome是不支持的哦


参考资料:
- http://www.soolco.com/post/83098_1_1.html
- https://blog.csdn.net/tester1...
- https://github.com/gpac/mp4bo...
以上是 【JS】如何判断视\音频文件的编码格式、chrome不能播放MP4 的全部内容, 来源链接: utcz.com/a/111663.html








得票时间