js for循环push新数组的key值相同问题.
const data = [{ a: '123', b: 'qwe', c: 'abc' },{ a: '123', b: 'nwe', c: 'bac' },
{ a: '123', b: 'abr', c: 'bnm' },
{ a: '333', b: 'hhh', c: 'rrr' },
{ a: '333', b: 'vvv', c: 'rrr' },
{ a: '444', b: 'yyy', c: 'eee' }]
现在我需要的效果是,a对应新data的name,b对应新data的age,c对应新data的food,关键是如果有重复的a值就在多出的第一个加上'(1)',重复第二个就加'(2)',以此类推,如果没有重复则不动
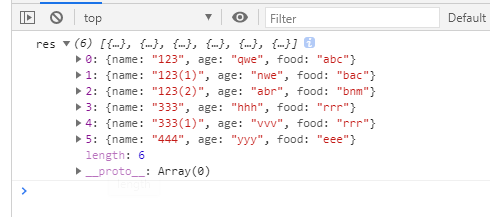
理想效果↓
const data = [{ name: '123', age: 'qwe', food: 'abc' },{ name: '123(1)', age: 'nwe', food: 'bac' },
{ name: '123(2)', age: 'abr', food: 'bnm' },
{ name: '333(1)', age: 'hhh', food: 'rrr' },
{ name: '333(2)', age: 'vvv', food: 'rrr' },
{ name: '444', age: 'yyy', food: 'eee' }]
我该怎么操作才能达到效果呢~..
感谢各位大神大哥的指导,先感谢你们的回答,小弟感激不尽,还请轻喷!
用一个 map 计数,遍历原数据的时候,根据计数决定要不要给 a 加后缀就行了。

console.log(demo(data))function demo (list) {
let name, map = {}
return data.reduce(function (group, item) {
map[item.a] = map[item.a] == null ? 0 : map[item.a] + 1
name = map[item.a] ? item.a + '('+ map[item.a] +')' : item.a
group.push({
name: name,
age: item.b,
food: item.c
})
return group
}, [])
}
let names = new Map()let newData = data.map(({a,b:age,c:food})=>{
let n = names.get(a)
let name = a + (n ? `(${n++})` : '');
names.set(a,n || 1)
return {name,age,food}
})
console.log(newData)
不考虑原数组中name本来存在 '111(1)' 这种值就可以这么简单转一下
回答
以上是 js for循环push新数组的key值相同问题. 的全部内容, 来源链接: utcz.com/a/111573.html







