vue template中使用ts import子组件后会提示子组件里的变量未定义,是什么原因?
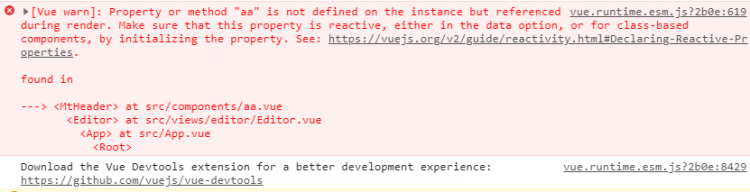
第一次在vue中用ts,发现import一个子组件后,子组件就报错了,如图
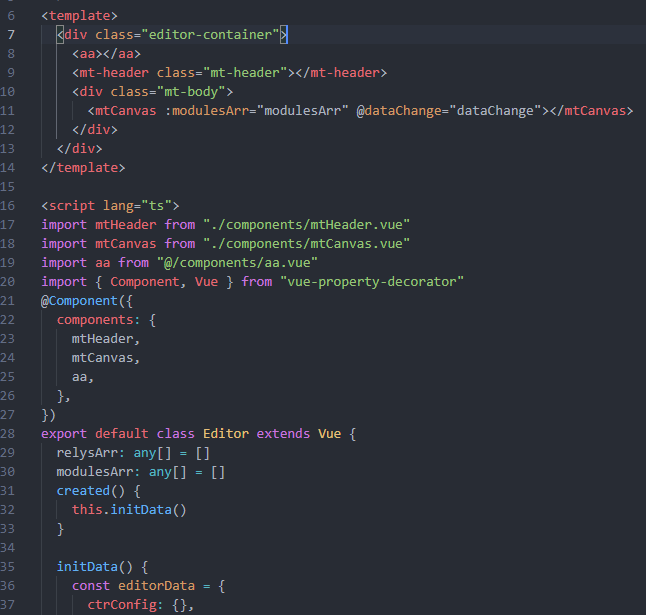
父组件这样写的:
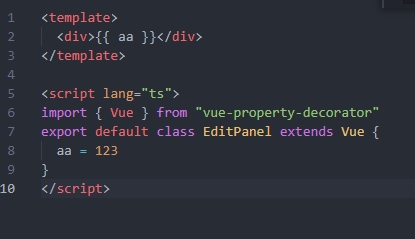
子组件这样写的:
请问是什么原因呢?
// 如果使用 "vue-property-decorator" 编译@Component({}) // @Component 装饰器必须写
export default class ClassName ....
回答
以上是 vue template中使用ts import子组件后会提示子组件里的变量未定义,是什么原因? 的全部内容, 来源链接: utcz.com/a/111562.html





