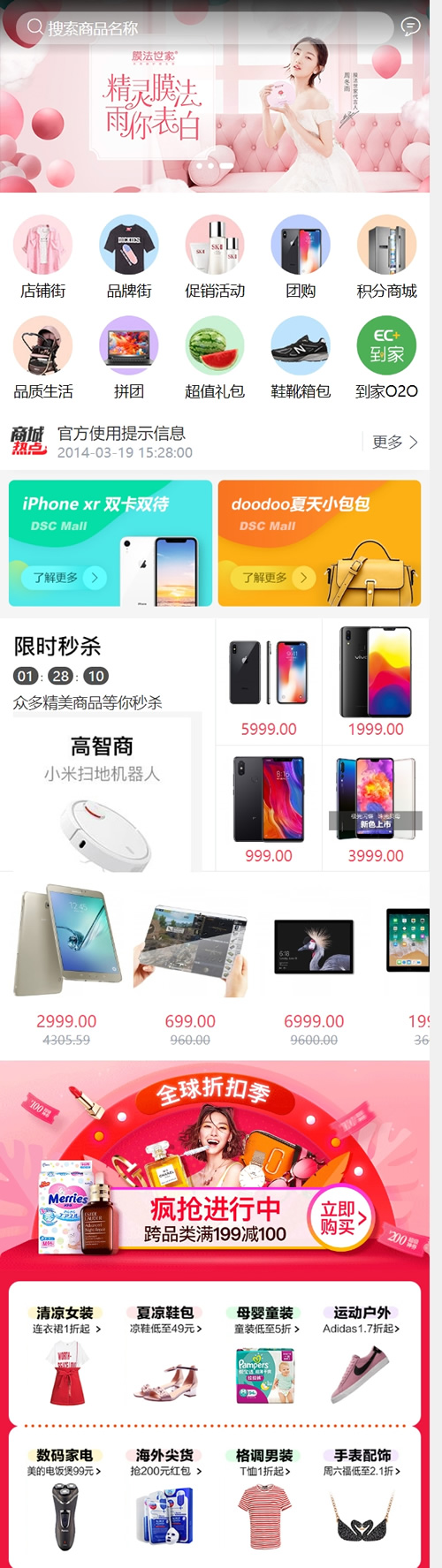
小米商城商品详情页这种动画效果是怎么做出来的
很好奇这种随着页面下拉图片和文字动画是怎么做出来的,用的是animation或者transition实现的吗?用的是类似opacity:0变到1这种方法?哪位大佬知道哪里有学制作这种页面效果的相关教程,谢啦!
animation同时改透明度和top值
前几天模仿这个链接在小程序做了一个demo 感觉和小米的大同小异吧
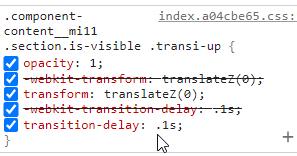
控制台打开看不就知道了,用的transition
特意去看了下小米商城,把代码给抄出来了,用的是transition 和 opacity
网上搜搜这两个关键字,在结合小米商城的源码,可以学习学习,我也是临时看的,具体实现还得你自己慢慢研究。
用ScrollReveal.js https://scrollrevealjs.org/
回答
以上是 小米商城商品详情页这种动画效果是怎么做出来的 的全部内容, 来源链接: utcz.com/a/111378.html