【php】一款绝对让你惊艳的CSS框架——TailwindCSS
前言
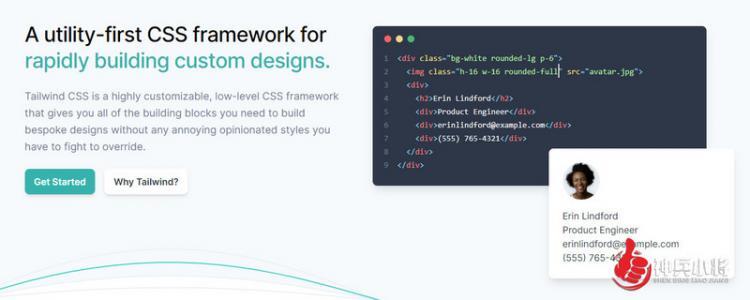
后来项目中也是逐步使用,总体感觉超级爽。就像他的简介一样Utility-First效用优先的CSS框架。

相比bootstrap,semantic ui antd这些组件库,tailwind只是个css库,简单的说就是可以完成任何ui交互,而上面的组件库一般就是做个后台应用,所以使用tailwind的环境更广泛一些。
几个亮眼的地方
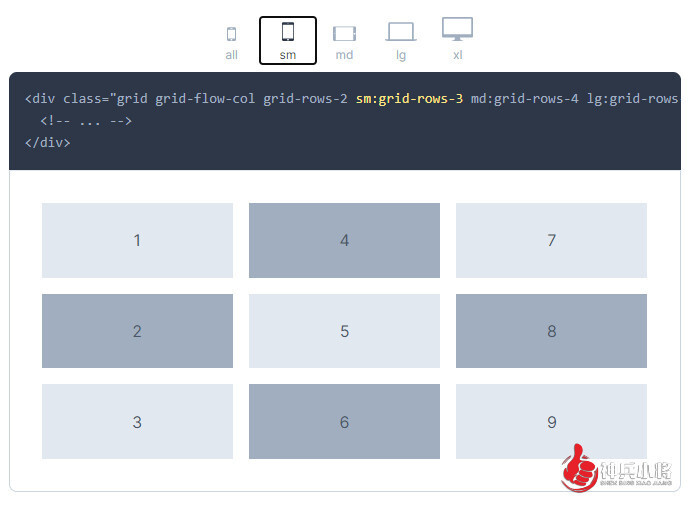
首先是响应式设计。
css的媒体查询写起来还是比较麻烦的,如下:
@media only screen and (max-width: 760px) {.navbar {
width:100%;
}
}
使用了Tailwind CSS就免去这些繁琐的东西。默认情况下,Tailwind使用移动优先断点系统,类似于您在Bootstrap或Foundation中可能使用的系统。
这意味着未加前缀的实用程序(如uppercase)在所有屏幕尺寸上都有效,而带前缀的实用程序(如md:uppercase)仅在指定的断点及以上断点生效。

如下一段代码就可以实现不同尺寸显示不同样式,是不是比媒体查询写法方便很多呢!
<div class="bg-red-500 sm:bg-green-500 md:bg-blue-500 lg:bg-pink-500 xl:bg-teal-500"></div>当然了,媒体尺寸断点也是可以自定义的。
// tailwind.config.jsmodule.exports = {
theme: {
screens: {
'tablet': '640px',
// => @media (min-width: 640px) { ... }
'laptop': '1024px',
// => @media (min-width: 1024px) { ... }
'desktop': '1280px',
// => @media (min-width: 1280px) { ... }
},
}
}
第二方面是Postcss运用
Tailwind CSS结合了 postcss,将基础的 css 全部拆分为原子级别,同时还补全各种浏览器模式前缀,兼容性更好。例如:border: 1px solid #eee;拆分为:border-width、border-style、border-color<div class="border-width border-style border-color"></div>而且还支持根据自己设计稿定义契合自己项目的 csss 原子,这点真的很棒。
第一,如果不是为了快捷开发,恐怕不会有太多人完全满意传统 CSS 框架的样式设计。
第二,传统 CSS 框架通过“覆盖”进行定制。一般来讲,健康的做法是覆盖框架提供的变量,但是定制能力很有限。脏一点的做法就是手写 CSS 覆盖框架原生样式,但是原生样式之复杂(各种父级的不同情况,伪类的不同情况),哪怕一个小的组件,你也无法面面俱到。并且你最好得看源码。
第三方面是可维护性问题
就拿我们实现一个按钮效果来说,使用utilities class实现的话如下:
<!-- Using utilities --><button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Button
</button>
如果说有比较常用的,这里还能使用@apply指令围绕通用实用程序模式创建抽象,可以轻松解决此问题。
<!-- Extracting classes using @apply --><button class="btn btn-blue">
Button
</button>
<style>
.btn {
@apply font-bold py-2 px-4 rounded;
}
.btn-blue {
@apply bg-blue-500 text-white;
}
.btn-blue:hover {
@apply bg-blue-700;
}
</style>
这样维护起来也比较方便,相比bootstrap等这些框架,显得更加灵活,可操作性更强。
结语
总的来说,Tailwind CSS改变了传统的方式,这样的写法代码量远远少于传统写法,可以大大节约开发时间,提高开发效率,我是真的有被惊艳到,你感觉怎么样呢?
以上是 【php】一款绝对让你惊艳的CSS框架——TailwindCSS 的全部内容, 来源链接: utcz.com/a/111287.html