【Java】【壮壮踩坑笔记2】
【壮壮踩坑笔记2】
壮壮发布于 今天 05:53
今天诸事不宜,不停掉坑。
刚刚完成了我的第一篇踩坑笔记,然后点了笔记里的链接,跳转后笔记1壮烈牺牲,呜呜,太惨了。
描述问题:
在昨天的毕设项目开发中,我遇到了CROS跨域的bug,在edge控制台没能看到bug的描述,所以打开Chrome的控制台,成功看到问题描述:
Access to XMLHttpRequest at 'http://localhost:8081/author/queryAuthor?userId=root' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
发现问题根源:
axios.defaults.withCredentials = true;会导致后端设置Access-Control-Allow-Origin=* 不生效
删掉设置后,项目不报错了,超开心。
晚上睡觉前,想起来
axios.defaults.withCredentials = true;是为了允许请求携带cookie
心里猛地一沉,有坑。
今天早上对这个问题进行复测,发现确实不能删除,所以又开始寻找解决办法,参考博客https://blog.csdn.net/qq_39611230/article/details/108090828后,修改代码为:
response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:8080");
问题解决,下一个坑,随之而来,
描述问题:
cookie又走丢了,验证码生成了,也存到session中了,但是当登录请求发出时,后台的session中取不到验证码,一直为空,验证失败
发现问题根源:
localhost和127.0.0.1不同源
这里参考了https://blog.csdn.net/yuan_qh/article/details/89641433?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.baidujs&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.baidujs,
一通折腾后,最终处理结果是:
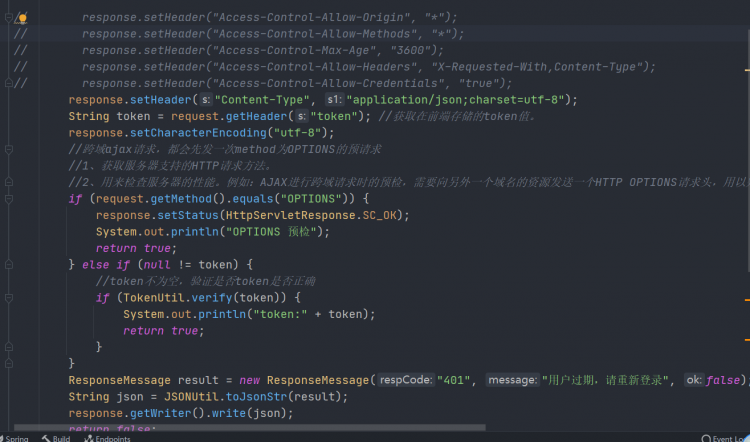
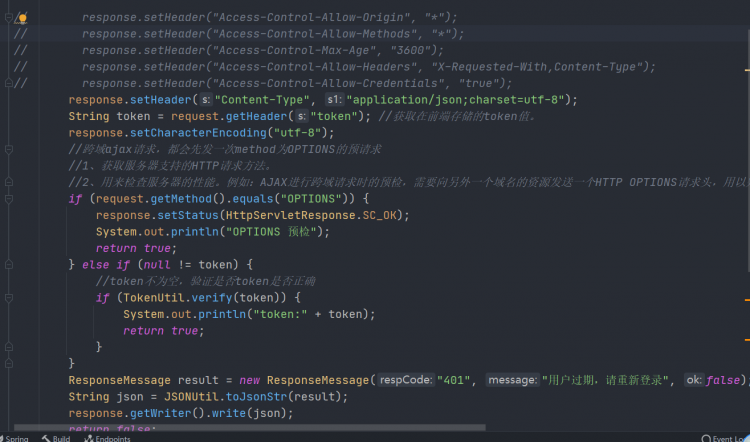
去掉了拦截器中对response的一些设置;
这儿我又产生了一个新的疑问,为什么上面那里可以设置为 "*",这个问题我还没有找到答案,有看到的大佬麻烦指导一下,谢谢!
javaspringbootvue.js
阅读 6发布于 今天 05:53
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
壮壮
1 声望
0 粉丝
壮壮
1 声望
0 粉丝
宣传栏
目录
今天诸事不宜,不停掉坑。
刚刚完成了我的第一篇踩坑笔记,然后点了笔记里的链接,跳转后笔记1壮烈牺牲,呜呜,太惨了。
描述问题:
在昨天的毕设项目开发中,我遇到了CROS跨域的bug,在edge控制台没能看到bug的描述,所以打开Chrome的控制台,成功看到问题描述:
Access to XMLHttpRequest at 'http://localhost:8081/author/queryAuthor?userId=root' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
发现问题根源:
axios.defaults.withCredentials = true;会导致后端设置Access-Control-Allow-Origin=* 不生效
删掉设置后,项目不报错了,超开心。
晚上睡觉前,想起来
axios.defaults.withCredentials = true;是为了允许请求携带cookie
心里猛地一沉,有坑。
今天早上对这个问题进行复测,发现确实不能删除,所以又开始寻找解决办法,参考博客https://blog.csdn.net/qq_39611230/article/details/108090828后,修改代码为:
response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:8080");
问题解决,下一个坑,随之而来,
描述问题:
cookie又走丢了,验证码生成了,也存到session中了,但是当登录请求发出时,后台的session中取不到验证码,一直为空,验证失败
发现问题根源:
localhost和127.0.0.1不同源
这里参考了https://blog.csdn.net/yuan_qh/article/details/89641433?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.baidujs&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.baidujs,
一通折腾后,最终处理结果是:
去掉了拦截器中对response的一些设置;
这儿我又产生了一个新的疑问,为什么上面那里可以设置为 "*",这个问题我还没有找到答案,有看到的大佬麻烦指导一下,谢谢!
以上是 【Java】【壮壮踩坑笔记2】 的全部内容, 来源链接: utcz.com/a/111164.html










得票时间