【Java】SpringBoot工程下Spring MVC技术中的Thymeleaf作用
SpringBoot工程下Spring MVC技术中的Thymeleaf作用
吕发布于 今天 04:59
Thymeleaf提供了一个ViewResolver(视图解析器->负责模板视图解析)接口的实现,可以以html作为模板来进行呈现,对于模板我们可以这样理解:传统的html是不可以写循环语句,判断语句以及自定义变量等,但是可以通过嵌入一些自定义的属性来增强html的功能,然后再通过Thymeleaf技术来解析这些属性。
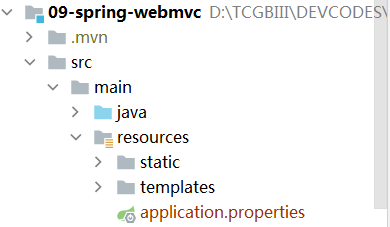
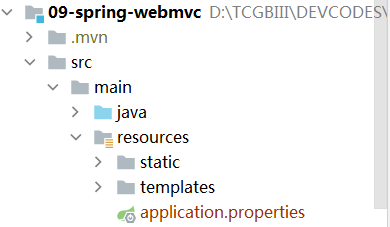
项目存放html文件目录的结构:
static 目录为springboot工程创建时添加了web依赖以后自动创建的目录,此目录中可以存储html、css、js、image,这些资源可以在启动服务器以后,直接在浏览器进行访问,访问时不需要再url的路径上加static,因为springboot底层默认的静态资源就是指向的static目录。如果想改指定的目录路径,可以在application.properties中修改静态资源所在目录。
templates目录为springboot工程创建时添加了thymeleaf依赖以后自动创建的目录,此目录中要存储一些html模板,这个模板页面不能直接通过浏览器url进行访问,需要基于后端控制器,在方法中定义页面响应。templates 目录的优先级高于static 目录。
在templates目录下的html文件中配置[[${}]]可以从服务端model对象中获取数据并呈现在页面上。[[${}]]为thymeleaf模板引擎中定义的一种表达式语法。
注意事项:Thymeleaf的html文件中,注释不能用<!---->来进行注释,如果用这种方式注释,那么注释里的内容也会被解析。要使用:
<!--/单行注释/-->
<!--/*-->
多行注释
<!--*/-->
javawindowsintellij-idea后端springboot
阅读 38发布于 今天 04:59
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
吕
1 声望
1 粉丝
吕
1 声望
1 粉丝
宣传栏
目录
Thymeleaf提供了一个ViewResolver(视图解析器->负责模板视图解析)接口的实现,可以以html作为模板来进行呈现,对于模板我们可以这样理解:传统的html是不可以写循环语句,判断语句以及自定义变量等,但是可以通过嵌入一些自定义的属性来增强html的功能,然后再通过Thymeleaf技术来解析这些属性。
项目存放html文件目录的结构:
static 目录为springboot工程创建时添加了web依赖以后自动创建的目录,此目录中可以存储html、css、js、image,这些资源可以在启动服务器以后,直接在浏览器进行访问,访问时不需要再url的路径上加static,因为springboot底层默认的静态资源就是指向的static目录。如果想改指定的目录路径,可以在application.properties中修改静态资源所在目录。
templates目录为springboot工程创建时添加了thymeleaf依赖以后自动创建的目录,此目录中要存储一些html模板,这个模板页面不能直接通过浏览器url进行访问,需要基于后端控制器,在方法中定义页面响应。templates 目录的优先级高于static 目录。
在templates目录下的html文件中配置[[${}]]可以从服务端model对象中获取数据并呈现在页面上。[[${}]]为thymeleaf模板引擎中定义的一种表达式语法。
注意事项:Thymeleaf的html文件中,注释不能用<!---->来进行注释,如果用这种方式注释,那么注释里的内容也会被解析。要使用:
<!--/单行注释/-->
<!--/*-->
多行注释
<!--*/-->
以上是 【Java】SpringBoot工程下Spring MVC技术中的Thymeleaf作用 的全部内容, 来源链接: utcz.com/a/110892.html










得票时间