【Java】京淘项目Day05
京淘项目Day05
CV战士发布于 今天 06:07
京淘项目Day05

1 实现商品分类树形结构展现
1.1 商品分类数据结构分析
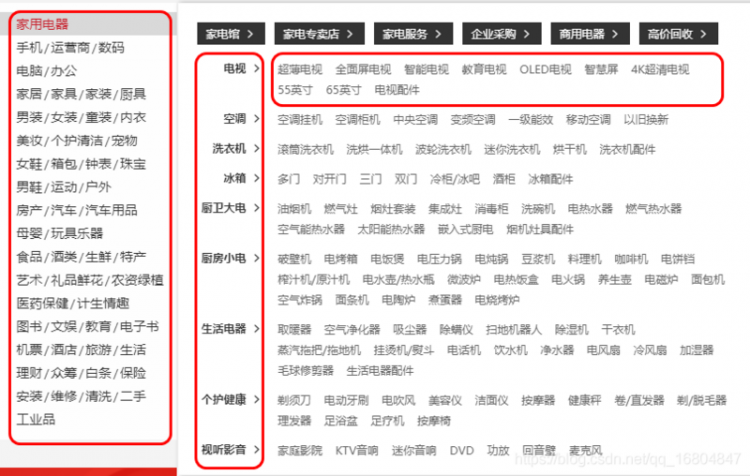
说明:一般的条件下 商品分类分为3级.
1.2 商品分类数据分析
/_查询商品分类一级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 0
/_查询商品分类二级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 1
/_查询商品分类三级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 40
1.3 树形结构案例
1.3.1 编辑html页面
`<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-菜单按钮</title>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://segmentfault.com/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://segmentfault.com/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建树形结构 */
$(function(){
$("#tree").tree({
url:"tree.json", //加载远程JSON数据
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口动画效果
checkbox:true, //表述复选框
lines:true, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
//控制台
console.info(node);
}
});
})
</script>
</head>
<body>
<h1>EasyUI-树形结构</h1>
<ul id="tree"></ul>
</body>
</html>`
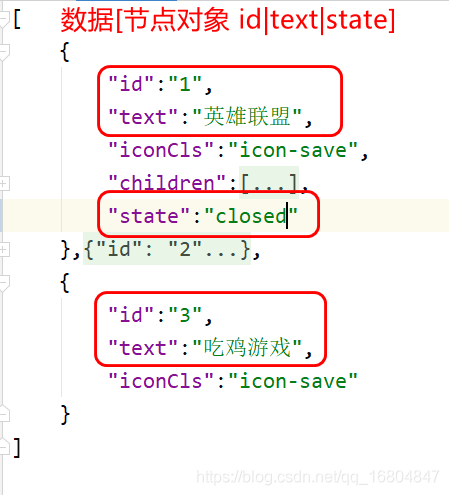
1.3.2 检查JSON数据结构

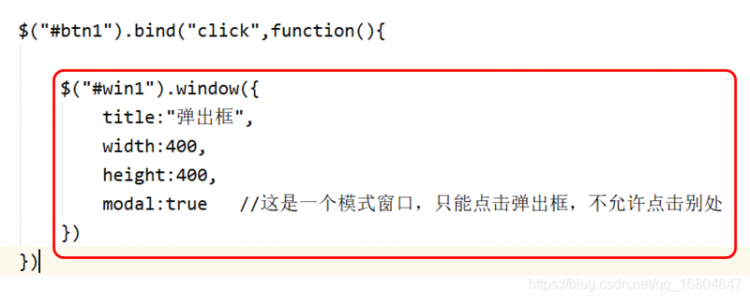
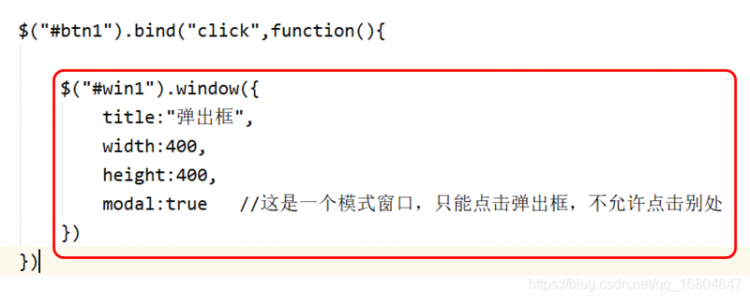
1.3.3 弹出框效果展现

1.4 商品分类树形结构展现
1.4.1 页面结构分析
1).类型定义
2).检查页面JS
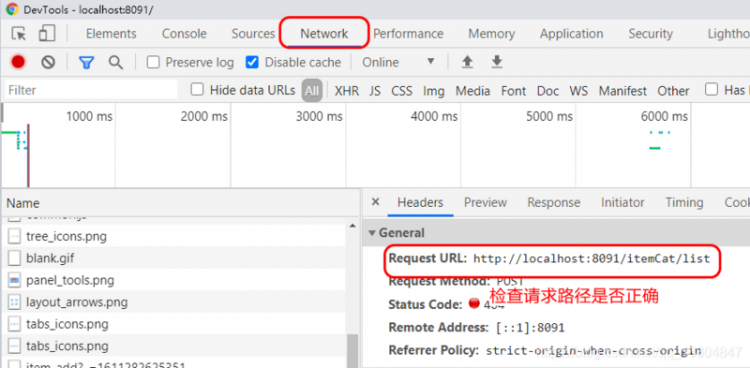
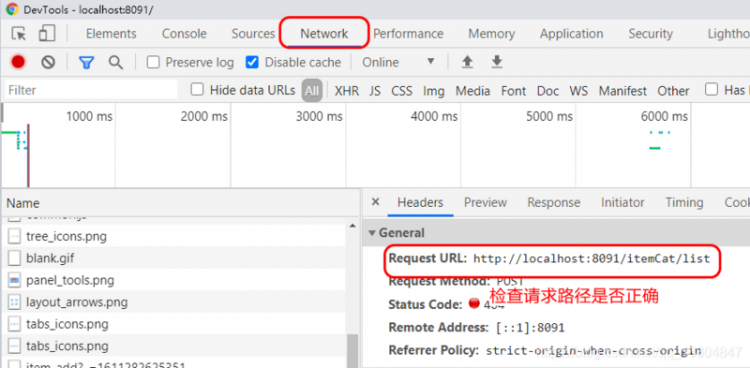
3).检查Ajax请求是否正常发送
1.4.2 异步树加载控件
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为’id’,通过URL发送到服务器上面检索子节点。
1.4.3 编辑ItemCatController
`/*** 业务: 实现商品分类的查询
* URL地址: http://localhost:8091/itemCat/list?id=xxx
* 请求参数: 传递节点的ID
* 返回值: List<EasyUITree>对象 页面JS-VO~~~~POJO--DB
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatList(Long id){
//1.查询一级商品分类信息
Long parentId = (id==null?0L:id);
return itemCatService.findItemCatList(parentId);
}`
1.4.4 编辑ItemCatService
`/*** 核心问题: 将POJO对象转化为VO对象
* @param parentId
* @return
*/
@Override
public List<EasyUITree> findItemCatList(Long parentId) {
//2.定义VO的返回值
List<EasyUITree> treeList = new ArrayList<>();
//1.根据parentId查询数据库记录
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", parentId);
List<ItemCat> itemCatList = itemCatMapper.selectList(queryWrapper);
for (ItemCat itemCat : itemCatList){ //数据的转化
long id = itemCat.getId(); //获取主键信息
String text = itemCat.getName(); //获取节点的名称
//如果是父级,默认条件下处于关闭状态
String state = itemCat.getIsParent()?"closed":"open";
EasyUITree easyUITree = new EasyUITree(id,text,state);
treeList.add(easyUITree);
}
return treeList;
}`
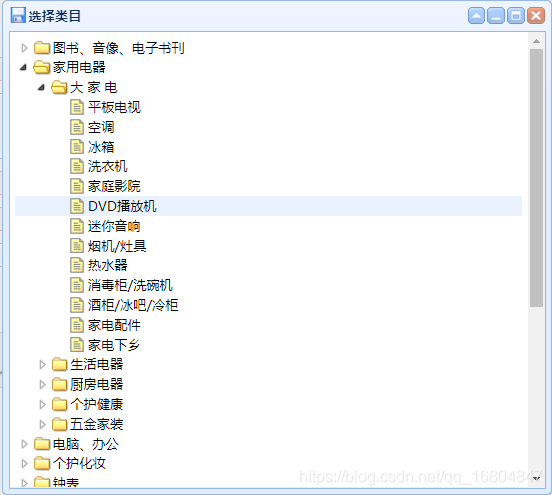
1.4.5 页面效果展现

2 商品新增
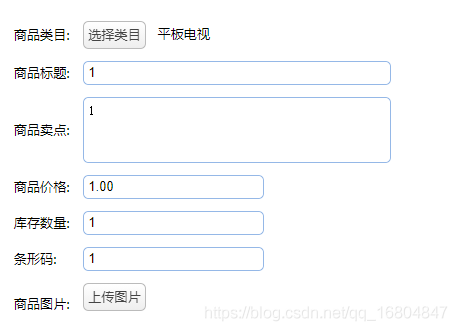
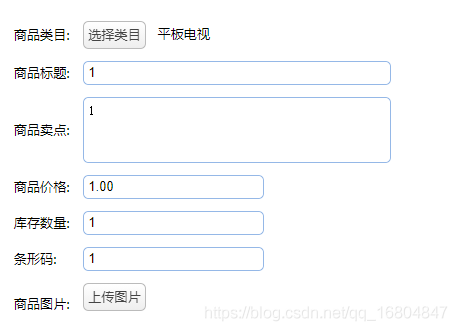
2.1 页面结构分析
1).页面格式
2).页面JS分析
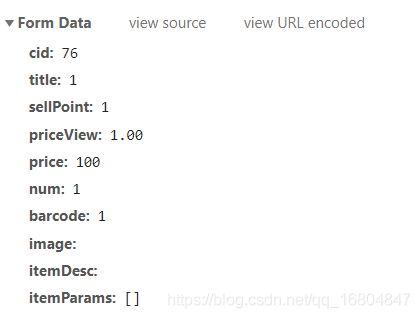
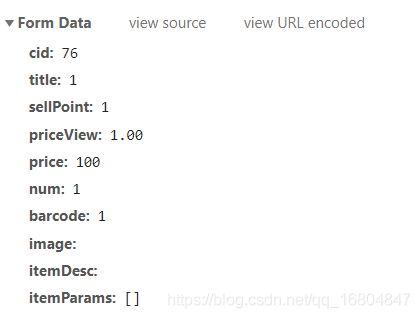
3).请求参数
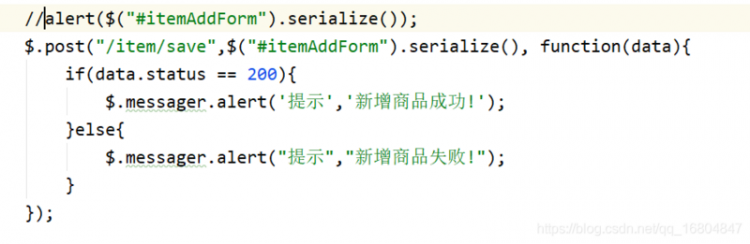
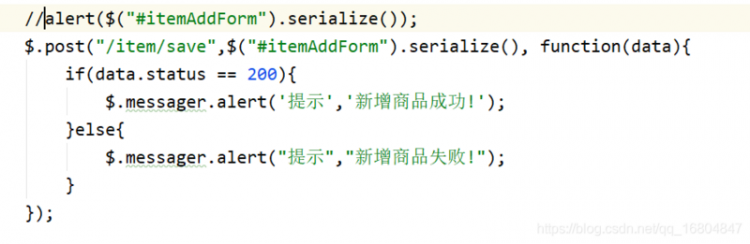
2.2 页面JS分析

2.3 编辑SysResult对象
说明: SysResult对象是系统级别的返回值信息. 通常与页面JS进行交互.之后获取服务器端处理是否正确的结果,之后在页面中进行数据的显示.
`package com.jt.vo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult {
//属性个数: 1.status 200/201 2.msg 服务器提示信息 3.data 服务器返回值数据
private Integer status; //200正确 201表示失败
private String msg; //服务器提示信息
private Object data; //服务器返回的数据
//实现方法的封装
public static SysResult fail(){
return new SysResult(201,"服务器运行失败!!",null);
}
public static SysResult success(){
return new SysResult(200, "服务器运行成功!!", null);
}
public static SysResult success(Object data){
return new SysResult(200, "服务器运行成功!!", data);
}
public static SysResult success(String msg,Object data){
return new SysResult(200, msg, data);
}
}`
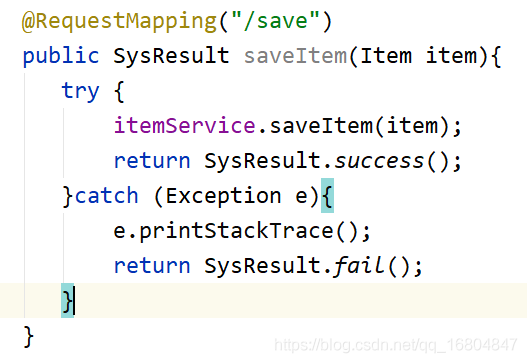
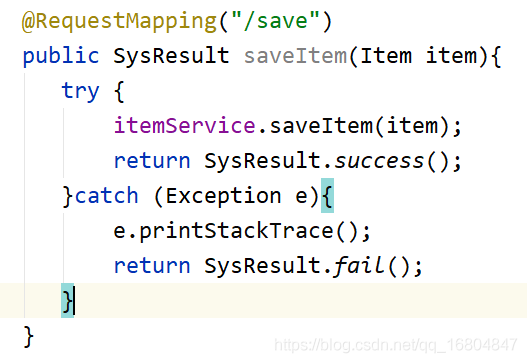
2.4 编辑ItemController
`/*** 业务说明:实现商品的入库操作
* URL地址: http://localhost:8091/item/save
* 请求参数: 整个form表单 利用对象进行接收
* 返回值: SysResult对象
*/
@RequestMapping("/save")
public SysResult saveItem(Item item){
try {
itemService.saveItem(item);
return SysResult.success();
}catch (Exception e){
e.printStackTrace();
return SysResult.fail();
}
}`
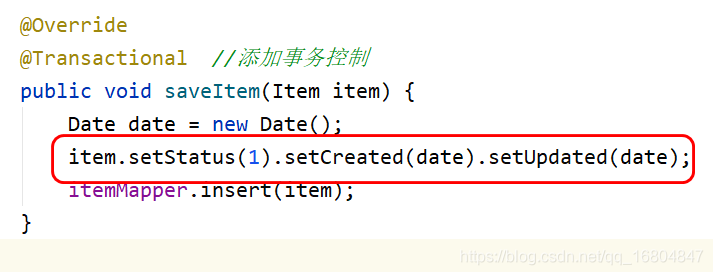
2.5 编辑ItemService
`@Overridepublic void saveItem(Item item) {
Date date = new Date();
item.setStatus(1).setCreated(date).setUpdated(date);
itemMapper.insert(item);
//int a = 1/0;
}`
3.全局异常处理机制
3.1 需求分析
说明: 通过try-catch 方式可以捕获异常. 但是如果代码中有大量的数据需要通过try-catch的方式进行操作,会导致代码的结构混乱. 最好的方式可以采用全局异常处理的方式完成.
3.2 定义全局异常处理机制
`//定义全局异常的处理机制@RestControllerAdvice
public class SystemAOP {
@ExceptionHandler({RuntimeException.class})
public Object result(Exception e){
e.printStackTrace();
return SysResult.fail();
}
}`
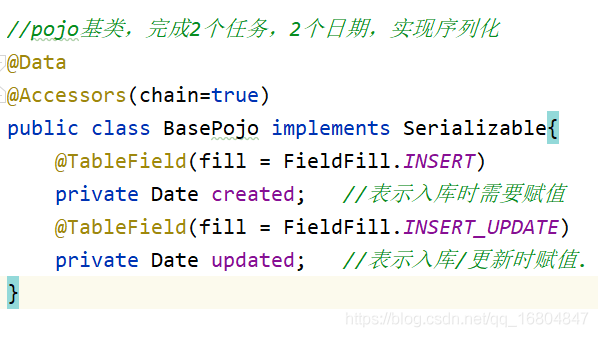
4.自动填充实现
4.1 业务说明
更新时间/修改时间都是需要手动编辑的.能否实现一种功能可以自动将数据填充.简化代码.
4.2 MP实现数据填充
4.2.1 定义填充注解

4.2.2 编辑填充配置文件
`@Component //将对象交给Spring容器管理public class MyMetaObjectHandler implements MetaObjectHandler {
//定义入库操作的赋值
@Override
public void insertFill(MetaObject metaObject) {
Date date = new Date();
this.setFieldValByName("created",date,metaObject);
this.setFieldValByName("updated",date,metaObject);
}
//定义更新操作赋值
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("updated",new Date(),metaObject);
}
}`
5 商品编辑操作
5.1 工具栏介绍
说明: toolbar是关键字 表示定义工具栏菜单属性 利用对象的方式封装菜单的功能
5.2 商品工具栏
5.2.1 检查页面JS
1).动态获取选中元素的ID
`function getSelectionsIds(){//选择的是整个list集合页面
var itemList = $("#itemList");
//该datagrid方法是ui内部的函数 动态获取选中的元素信息
var sels = itemList.datagrid("getSelections");
//动态获取选中元素的ID的值
var ids = [];
for(var i in sels){
//将数据添加到数组中
ids.push(sels[i].id);
}
//将数组按照指定的字符进行链接
ids = ids.join(",");
return ids;
}`
2).编辑的元素个数的JS
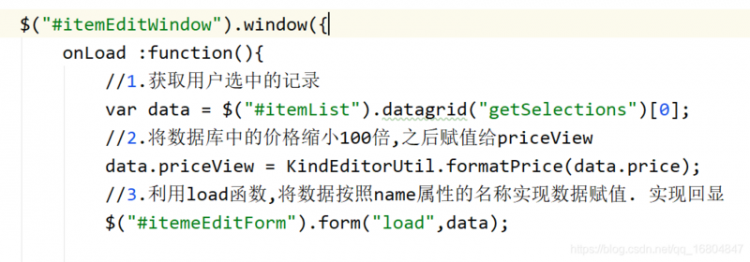
3).实现数据回显
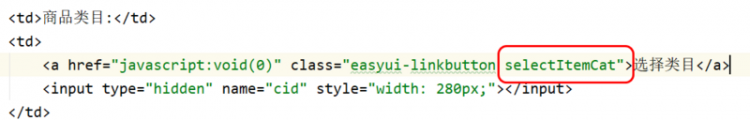
5.3 实现商品分类名称回显
5.3.1 业务思路

5.3.2 实现商品分类回显

5.3.3 页面效果展现

6 作业
6.1 完成商品更新操作.
`1.URL地址 2.提交参数 3.返回值结果 JS中2.数据库根据主键更新`
6.2 完成商品删除操作
6.3 完成商品上架/下架操作
阅读 36更新于 今天 07:11
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
CV战士
1 声望
6 粉丝
CV战士
1 声望
6 粉丝
宣传栏
目录
京淘项目Day05

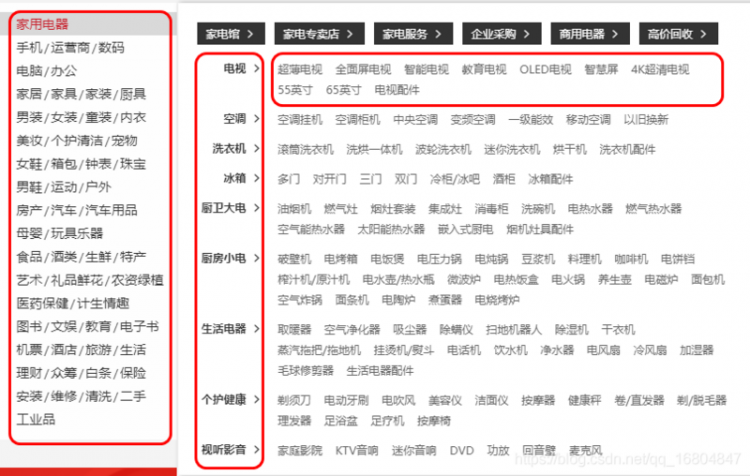
1 实现商品分类树形结构展现
1.1 商品分类数据结构分析
说明:一般的条件下 商品分类分为3级.
1.2 商品分类数据分析
/_查询商品分类一级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 0
/_查询商品分类二级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 1
/_查询商品分类三级菜单_/
SELECT * FROM tb_item_cat WHERE parent_id = 40
1.3 树形结构案例
1.3.1 编辑html页面
`<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-菜单按钮</title>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="https://segmentfault.com/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="https://segmentfault.com/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="https://segmentfault.com/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建树形结构 */
$(function(){
$("#tree").tree({
url:"tree.json", //加载远程JSON数据
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口动画效果
checkbox:true, //表述复选框
lines:true, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
//控制台
console.info(node);
}
});
})
</script>
</head>
<body>
<h1>EasyUI-树形结构</h1>
<ul id="tree"></ul>
</body>
</html>`
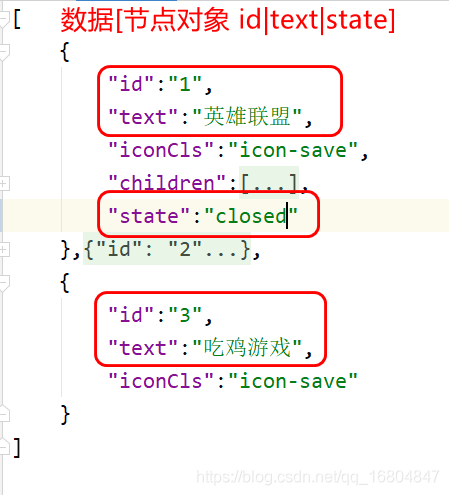
1.3.2 检查JSON数据结构

1.3.3 弹出框效果展现

1.4 商品分类树形结构展现
1.4.1 页面结构分析
1).类型定义
2).检查页面JS
3).检查Ajax请求是否正常发送
1.4.2 异步树加载控件
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为’id’,通过URL发送到服务器上面检索子节点。
1.4.3 编辑ItemCatController
`/*** 业务: 实现商品分类的查询
* URL地址: http://localhost:8091/itemCat/list?id=xxx
* 请求参数: 传递节点的ID
* 返回值: List<EasyUITree>对象 页面JS-VO~~~~POJO--DB
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatList(Long id){
//1.查询一级商品分类信息
Long parentId = (id==null?0L:id);
return itemCatService.findItemCatList(parentId);
}`
1.4.4 编辑ItemCatService
`/*** 核心问题: 将POJO对象转化为VO对象
* @param parentId
* @return
*/
@Override
public List<EasyUITree> findItemCatList(Long parentId) {
//2.定义VO的返回值
List<EasyUITree> treeList = new ArrayList<>();
//1.根据parentId查询数据库记录
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", parentId);
List<ItemCat> itemCatList = itemCatMapper.selectList(queryWrapper);
for (ItemCat itemCat : itemCatList){ //数据的转化
long id = itemCat.getId(); //获取主键信息
String text = itemCat.getName(); //获取节点的名称
//如果是父级,默认条件下处于关闭状态
String state = itemCat.getIsParent()?"closed":"open";
EasyUITree easyUITree = new EasyUITree(id,text,state);
treeList.add(easyUITree);
}
return treeList;
}`
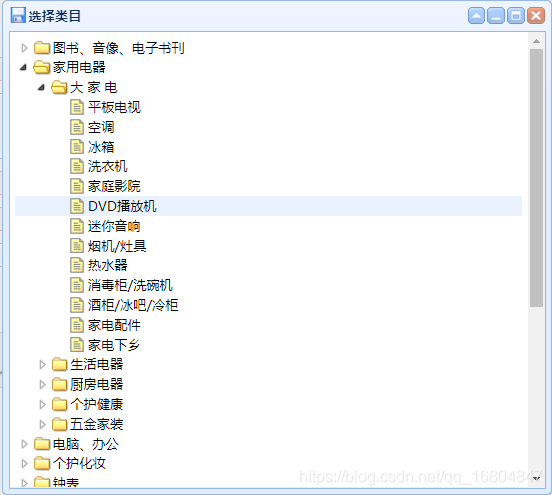
1.4.5 页面效果展现

2 商品新增
2.1 页面结构分析
1).页面格式
2).页面JS分析
3).请求参数
2.2 页面JS分析

2.3 编辑SysResult对象
说明: SysResult对象是系统级别的返回值信息. 通常与页面JS进行交互.之后获取服务器端处理是否正确的结果,之后在页面中进行数据的显示.
`package com.jt.vo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult {
//属性个数: 1.status 200/201 2.msg 服务器提示信息 3.data 服务器返回值数据
private Integer status; //200正确 201表示失败
private String msg; //服务器提示信息
private Object data; //服务器返回的数据
//实现方法的封装
public static SysResult fail(){
return new SysResult(201,"服务器运行失败!!",null);
}
public static SysResult success(){
return new SysResult(200, "服务器运行成功!!", null);
}
public static SysResult success(Object data){
return new SysResult(200, "服务器运行成功!!", data);
}
public static SysResult success(String msg,Object data){
return new SysResult(200, msg, data);
}
}`
2.4 编辑ItemController
`/*** 业务说明:实现商品的入库操作
* URL地址: http://localhost:8091/item/save
* 请求参数: 整个form表单 利用对象进行接收
* 返回值: SysResult对象
*/
@RequestMapping("/save")
public SysResult saveItem(Item item){
try {
itemService.saveItem(item);
return SysResult.success();
}catch (Exception e){
e.printStackTrace();
return SysResult.fail();
}
}`
2.5 编辑ItemService
`@Overridepublic void saveItem(Item item) {
Date date = new Date();
item.setStatus(1).setCreated(date).setUpdated(date);
itemMapper.insert(item);
//int a = 1/0;
}`
3.全局异常处理机制
3.1 需求分析
说明: 通过try-catch 方式可以捕获异常. 但是如果代码中有大量的数据需要通过try-catch的方式进行操作,会导致代码的结构混乱. 最好的方式可以采用全局异常处理的方式完成.
3.2 定义全局异常处理机制
`//定义全局异常的处理机制@RestControllerAdvice
public class SystemAOP {
@ExceptionHandler({RuntimeException.class})
public Object result(Exception e){
e.printStackTrace();
return SysResult.fail();
}
}`
4.自动填充实现
4.1 业务说明
更新时间/修改时间都是需要手动编辑的.能否实现一种功能可以自动将数据填充.简化代码.
4.2 MP实现数据填充
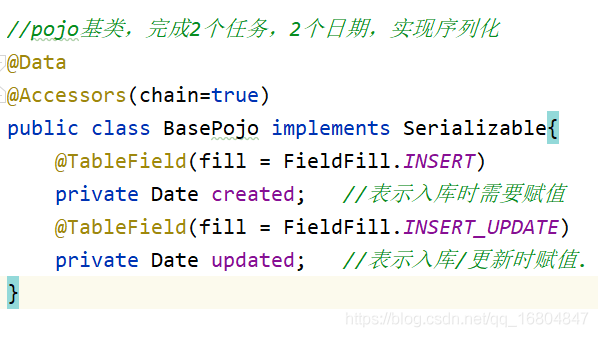
4.2.1 定义填充注解

4.2.2 编辑填充配置文件
`@Component //将对象交给Spring容器管理public class MyMetaObjectHandler implements MetaObjectHandler {
//定义入库操作的赋值
@Override
public void insertFill(MetaObject metaObject) {
Date date = new Date();
this.setFieldValByName("created",date,metaObject);
this.setFieldValByName("updated",date,metaObject);
}
//定义更新操作赋值
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("updated",new Date(),metaObject);
}
}`
5 商品编辑操作
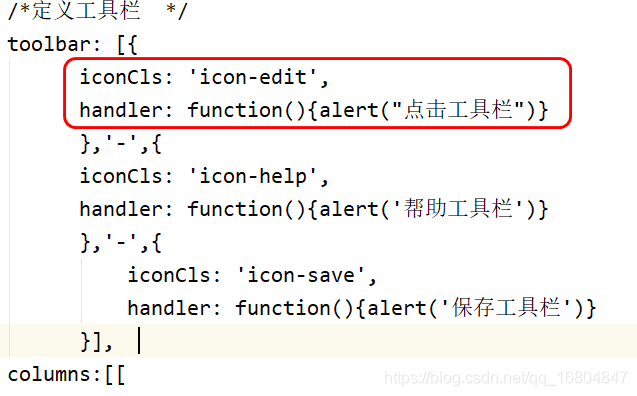
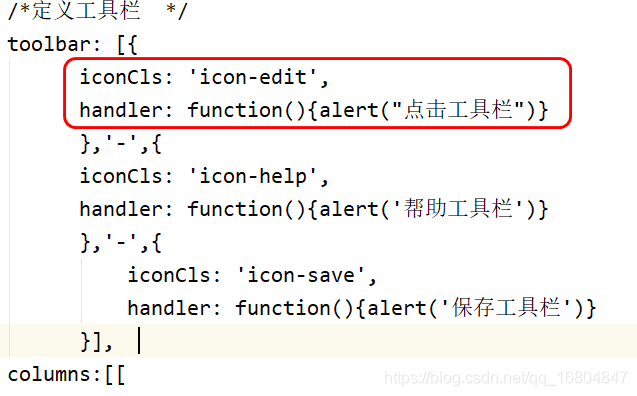
5.1 工具栏介绍
说明: toolbar是关键字 表示定义工具栏菜单属性 利用对象的方式封装菜单的功能
5.2 商品工具栏
5.2.1 检查页面JS
1).动态获取选中元素的ID
`function getSelectionsIds(){//选择的是整个list集合页面
var itemList = $("#itemList");
//该datagrid方法是ui内部的函数 动态获取选中的元素信息
var sels = itemList.datagrid("getSelections");
//动态获取选中元素的ID的值
var ids = [];
for(var i in sels){
//将数据添加到数组中
ids.push(sels[i].id);
}
//将数组按照指定的字符进行链接
ids = ids.join(",");
return ids;
}`
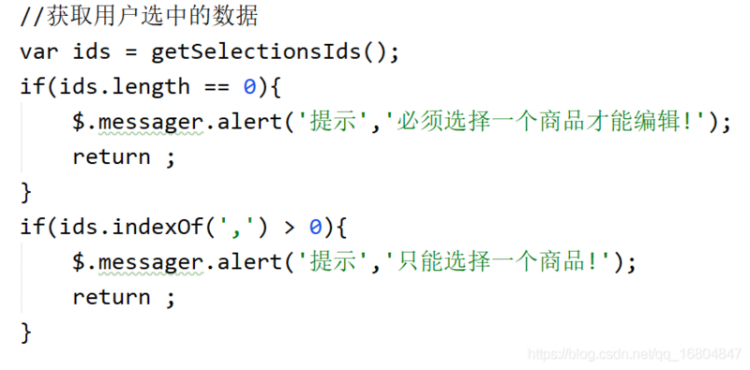
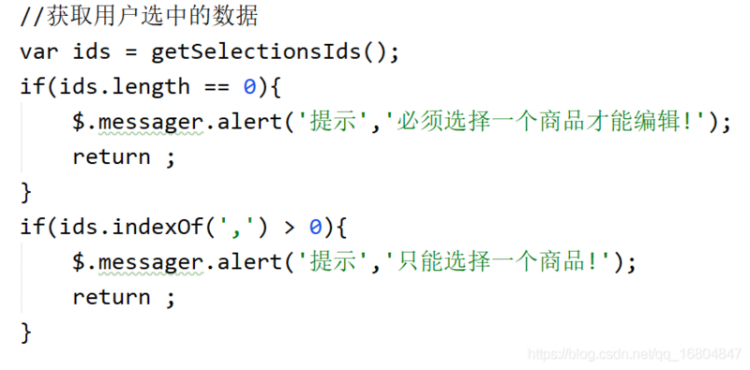
2).编辑的元素个数的JS
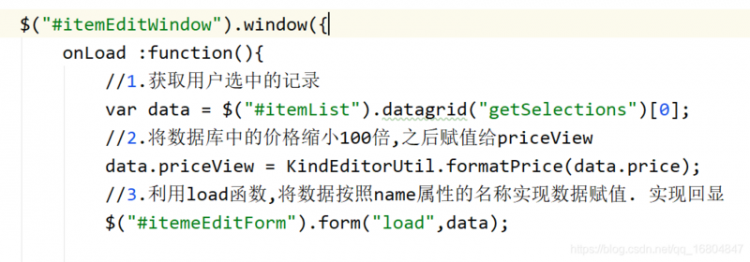
3).实现数据回显
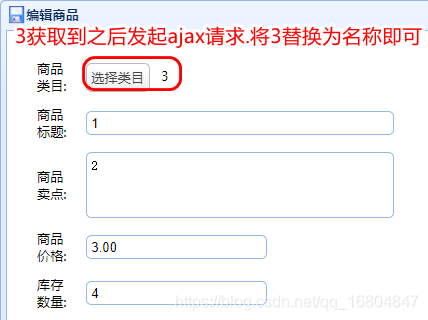
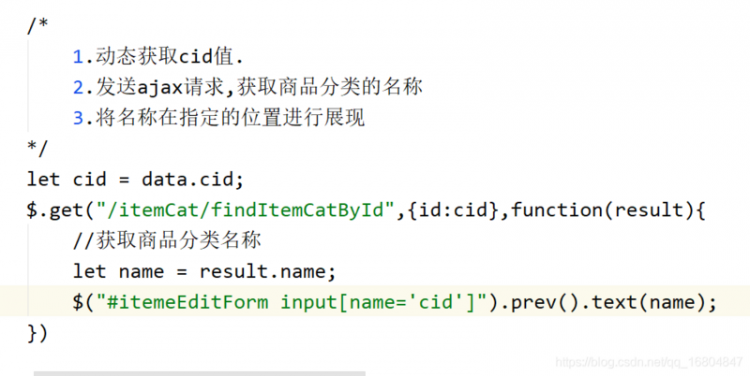
5.3 实现商品分类名称回显
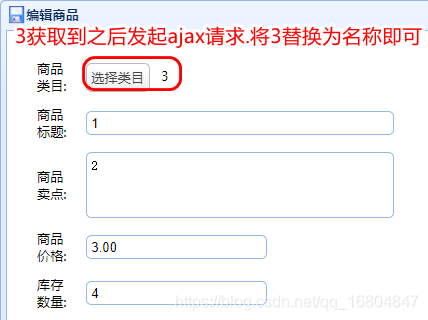
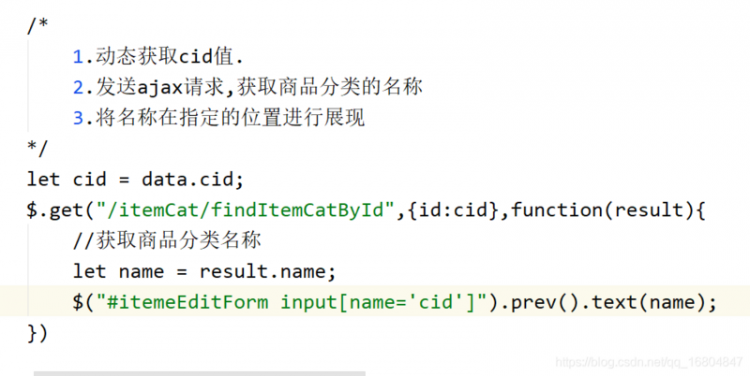
5.3.1 业务思路

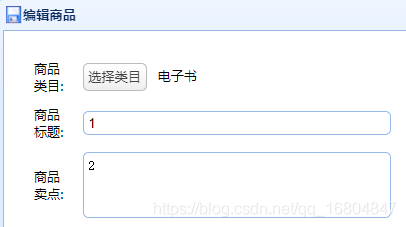
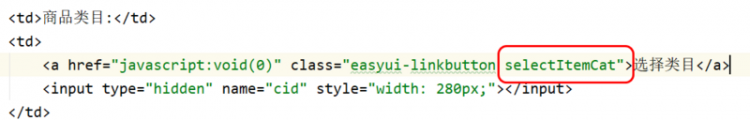
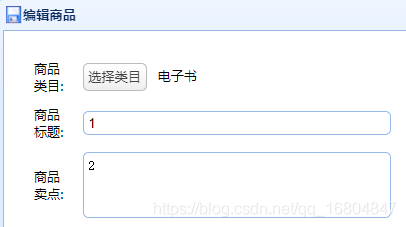
5.3.2 实现商品分类回显

5.3.3 页面效果展现

6 作业
6.1 完成商品更新操作.
`1.URL地址 2.提交参数 3.返回值结果 JS中2.数据库根据主键更新`
6.2 完成商品删除操作
6.3 完成商品上架/下架操作
以上是 【Java】京淘项目Day05 的全部内容, 来源链接: utcz.com/a/110605.html










得票时间