【安卓】Android 动画之Lottie动画使用
Android 动画之Lottie动画使用
Rocky_ruan发布于 4 分钟前
Android 动画之Lottie动画使用
一:简介
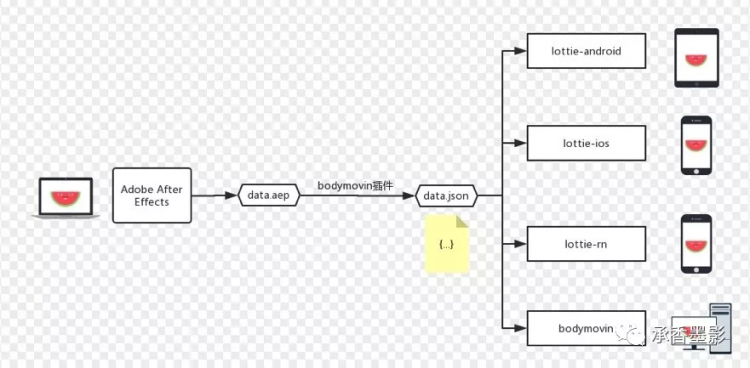
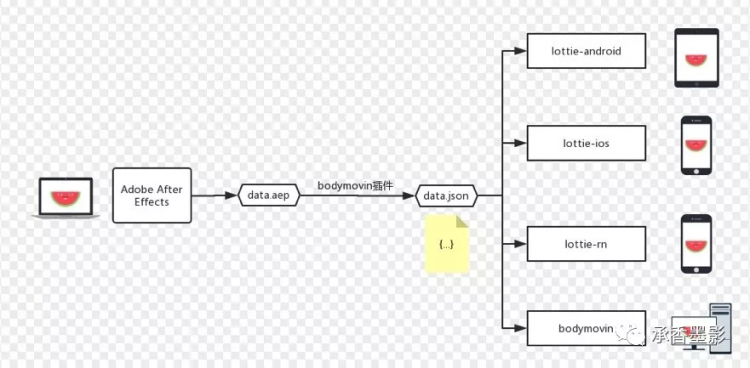
Lottie是Airbnb开源的一套跨平台的完整解决方案,设计师只需要使用After Effects(简称AE)设计动画之后,使用Lottic提供的Bodymovin插件将设计好的动画导出成JSON格式,就可以直接iOS,Android和React Native之上,无需关心中间的实现细节。
二:Android下使用Lottie
1.添加依赖在app下的build.gradle下添加
//lottie
implementation 'com.airbnb.android:lottie:3.4.4'
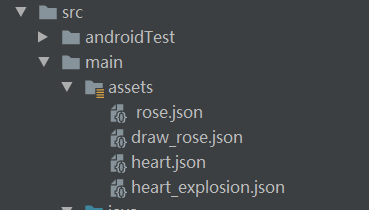
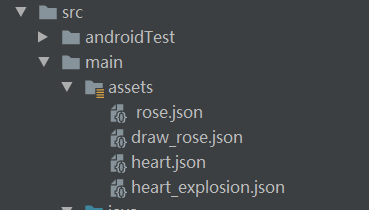
2.把动画的JSON文件,放在app/src/main/assets目录下
JSON字符串的最外层的结构
{"v": "4.6.0", //bodymovin的版本
"fr": 29.9700012207031, //帧率
"ip": 0, //起始关键帧
"op": 141.000005743048, //结束关键帧
"w": 800, //动画宽度
"h": 800, //动画高度
"ddd": 0,
"assets": [...] //资源信息
"layers": [...] //图层信息
}
3.最简单的使用是直接使用LottieAnimationView,LottieAnimationView 直接继承自 AppCompatImageView在Layout布局文件中
<com.airbnb.lottie.LottieAnimationViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_autoPlay="true"
app:lottie_fileName="draw_rose.json"
app:lottie_loop="true"/>
它支持几个属性:
lottie_fileName:播放动画的json文件
lottie_loop:是否循环播放,默认为false
lottie_autoPlay:是否加载完之后,自动播放,默认是false
或者代码中实现
LottieAnimationView lottieAnimationView=findViewById(R.id.animation_view);lottieAnimationView.setAnimation("heart.json");
lottieAnimationView.loop(true);
lottieAnimationView.playAnimation();
添加一个动画监听
lottieAnimationView.addAnimatorListener(new Animator.AnimatorListener() {@Override
public void onAnimationStart(Animator animation) {
Log.d("aa","动画开始");
}
@Override
public void onAnimationEnd(Animator animation) {
Log.d("aa","动画结束");
}
@Override
public void onAnimationCancel(Animator animation) {
Log.d("aa","动画取消");
}
@Override
public void onAnimationRepeat(Animator animation) {
Log.d("aa","动画每一次调用执行属性动画");
}
});
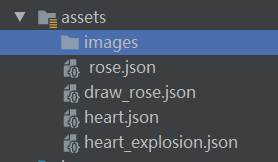
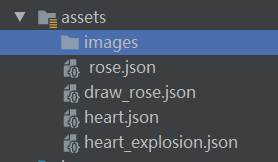
动画里有图片,不仅是画上去的,还有些图片资源使用本地的图片资源,可以使用setImageAssetsFolder("/images");
这个是加载资产目录assets下images目录的图片
设置一个 Lottie 动画中使用到的图片文件夹的相对路径,并确保他们和 bodymovin 插件输出的用到的图片文件名称,保持不变
从网络上下载图片
lottieAnimationView.setImageAssetDelegate(new ImageAssetDelegate() {@Nullable
@Override public Bitmap fetchBitmap(LottieImageAsset asset) {
return null;
}
});
LottieFiles网站https://lottiefiles.com/
Github路径:https://github.com/airbnb/lottie-android/tree/v3.4.4
阅读 6发布于 4 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Rocky_ruan
1 声望
0 粉丝
Rocky_ruan
1 声望
0 粉丝
宣传栏
目录
Android 动画之Lottie动画使用
一:简介
Lottie是Airbnb开源的一套跨平台的完整解决方案,设计师只需要使用After Effects(简称AE)设计动画之后,使用Lottic提供的Bodymovin插件将设计好的动画导出成JSON格式,就可以直接iOS,Android和React Native之上,无需关心中间的实现细节。
二:Android下使用Lottie
1.添加依赖在app下的build.gradle下添加
//lottie
implementation 'com.airbnb.android:lottie:3.4.4'
2.把动画的JSON文件,放在app/src/main/assets目录下
JSON字符串的最外层的结构
{"v": "4.6.0", //bodymovin的版本
"fr": 29.9700012207031, //帧率
"ip": 0, //起始关键帧
"op": 141.000005743048, //结束关键帧
"w": 800, //动画宽度
"h": 800, //动画高度
"ddd": 0,
"assets": [...] //资源信息
"layers": [...] //图层信息
}
3.最简单的使用是直接使用LottieAnimationView,LottieAnimationView 直接继承自 AppCompatImageView在Layout布局文件中
<com.airbnb.lottie.LottieAnimationViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_autoPlay="true"
app:lottie_fileName="draw_rose.json"
app:lottie_loop="true"/>
它支持几个属性:
lottie_fileName:播放动画的json文件
lottie_loop:是否循环播放,默认为false
lottie_autoPlay:是否加载完之后,自动播放,默认是false
或者代码中实现
LottieAnimationView lottieAnimationView=findViewById(R.id.animation_view);lottieAnimationView.setAnimation("heart.json");
lottieAnimationView.loop(true);
lottieAnimationView.playAnimation();
添加一个动画监听
lottieAnimationView.addAnimatorListener(new Animator.AnimatorListener() {@Override
public void onAnimationStart(Animator animation) {
Log.d("aa","动画开始");
}
@Override
public void onAnimationEnd(Animator animation) {
Log.d("aa","动画结束");
}
@Override
public void onAnimationCancel(Animator animation) {
Log.d("aa","动画取消");
}
@Override
public void onAnimationRepeat(Animator animation) {
Log.d("aa","动画每一次调用执行属性动画");
}
});
动画里有图片,不仅是画上去的,还有些图片资源使用本地的图片资源,可以使用setImageAssetsFolder("/images");
这个是加载资产目录assets下images目录的图片
设置一个 Lottie 动画中使用到的图片文件夹的相对路径,并确保他们和 bodymovin 插件输出的用到的图片文件名称,保持不变
从网络上下载图片
lottieAnimationView.setImageAssetDelegate(new ImageAssetDelegate() {@Nullable
@Override public Bitmap fetchBitmap(LottieImageAsset asset) {
return null;
}
});
LottieFiles网站https://lottiefiles.com/
Github路径:https://github.com/airbnb/lottie-android/tree/v3.4.4
以上是 【安卓】Android 动画之Lottie动画使用 的全部内容, 来源链接: utcz.com/a/110553.html










得票时间