javascript转成ast后,如何确定两个同名变量等是否是同一作用域下的变量?

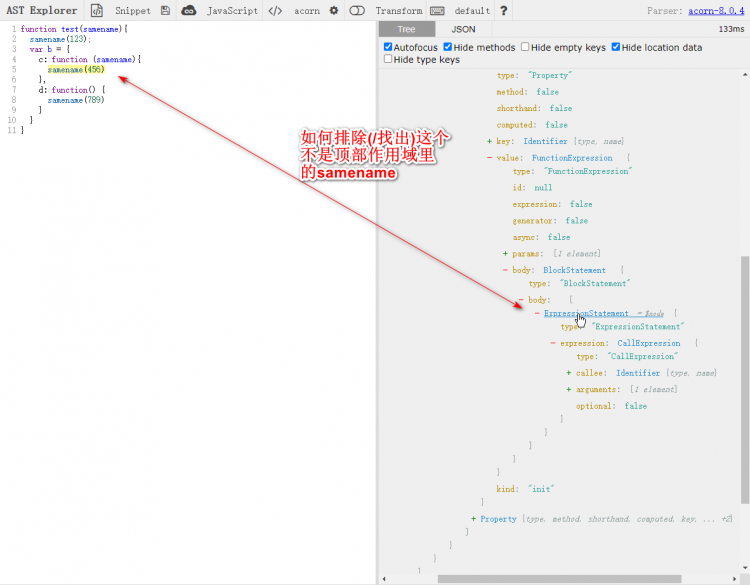
转换工具是:https://astexplorer.net/
代码如下:
const { parse, print, visit } = require('recast')const ast = parse(`function test(samename){
samename(123);
var b = {
c: function (samename){
samename(456)
},
d: function() {
samename(789)
}
}
}`)
const funcAst = ast.program.body[0]
const arg = funcAst.params[0]
console.log(arg)
visit(funcAst, {
visitCallExpression(path) {
// 如何检查path.value.callee是不是和arg是同一个变量
console.log(path.value.callee)
this.traverse(path)
}
})
如果只是这一个问题的话,逐级往上找BlockStatement,然后确定是哪个块级作用域下的。
实际通用做法是,维护一个表,在walk时更新表或对表进行查找。
当然,你也可以自己实现parser,或者有些parser库也支持自定义插件扩展。这样,可以在所有的闭包(块)开始,把所有你想要的数据传递给子级,甚至可以设计观察者模式,将每个Node都设计成可观察的对象都是可以的。你可以自由发挥。
回答
以上是 javascript转成ast后,如何确定两个同名变量等是否是同一作用域下的变量? 的全部内容, 来源链接: utcz.com/a/110015.html









