为什么我写在div里面的ul>li都不显示?
这是vue的代码,都在里面了,为什么不显示div中的每个li呢?
<template><div class="index">
<div class="container">
<div class="swiper-box">
<div class="nav-menu">
<ul class="menu-wrap">
<li class="menu-item">
<a href="javascript:;">手机 电话卡</a>
<div class="children">
<ul v-for="(item,index) in menuList" :key="index">
<li v-for="product in item" :key="product.id">
<a :href="https://segmentfault.com/q/1010000039118607/product? '/#/product/' + product.id : ''">

{{product ? product.name : '小米9'}}
</a>
</li>
</ul>
</div>
</li>
<li class="menu-item">
<a href="javascript:;">电视 盒子</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">笔记本 平板</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">家电 插线板</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">出行 穿戴</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">智能 路由器</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">电源 配件</a>
<div class="children"></div>
</li>
<li class="menu-item">
<a href="javascript:;">生活 箱包</a>
<div class="children"></div>
</li>
</ul>
</div>
<swiper :options="swiperOptions">
<swiper-slide v-for="(item,index) in slideList" :key="index">
<a :href="'/#/product/' + item.id">

</a>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
<div class="ads-box"></div>
<div class="banner"></div>
<div class="product-box"></div>
</div>
<service-bar></service-bar>
</div>
</template>
<script>
import ServiceBar from './../components/ServiceBar'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
export default {
name: 'index',
components: {
ServiceBar,
swiper,
swiperSlide
},
data () {
return {
swiperOptions: {
autoplay: {
delay: 4000
},
loop: 'true',
effect: 'cube',
pagination: {
el: '.swiper-pagination',
clickable: 'true'
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
},
slideList: [
{
id: '42',
img: '/imgs/slider/slide-1.jpg'
},
{
id: '45',
img: '/imgs/slider/slide-2.jpg'
},
{
id: '46',
img: '/imgs/slider/slide-3.jpg'
},
{
id: '',
img: '/imgs/slider/slide-4.jpg'
},
{
id: '',
img: '/imgs/slider/slide-5.jpg'
}
],
menuList: [
[
{
id: 30,
img: './imgs/item-box-1.png',
name: '小米CC9'
},
{
id: 31,
img: './imgs/item-box-2.png',
name: '小米8青春版'
},
{
id: 32,
img: './imgs/item-box-3.jpg',
name: 'Redmi K20 Pro'
},
{
id: 33,
img: './imgs/item-box-4.jpg',
name: '移动4G专区'
}
], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0]
]
}
}
}
</script>
<style lang="scss" scoped>
@import '../assets/base.scss';
@import '../assets/config.scss';
@import '../assets/mixin.scss';
.index{
.swiper-box{
.swiper-container{
height: 451px;
img{
width: 100%;
height: 100%;
}
.swiper-button-prev{
left: 274px;
}
/deep/ .swiper-pagination-bullet-active {
background: #fff;
}
}
.nav-menu{
width: 264px;
height: 451px;
position: absolute;
z-index: 2;
padding-top: 26px;
padding-bottom: 26px;
background-color: #55585a82;
box-sizing: border-box;
.menu-wrap{
.menu-item{
height: 50px;
line-height: 50px;
&:hover{
background: $colorA;
}
a{
display: block;
position: relative;
color: $colorG;
font-size: $fontI;
padding-left: 30px;
&:after{
position: absolute;
top: 17.5px;
right: 30px;
content: '';
@include bgImg(10px,15px,'/imgs/icon-arrow.png');
}
}
.children{
width: 962px;
height: 451px;
background-color: $colorG;
position: absolute;
left: 264px;
top: 0;
border: 1px solid $colorH;
box-sizing: border-box;
ul{
display: flex;
justify-content: space-between;
height: 75px;
li{
height: 75px;
line-height: 75px;
flex: 1;
padding-left: 23px;
}
}
}
}
}
}
}
}
</style>
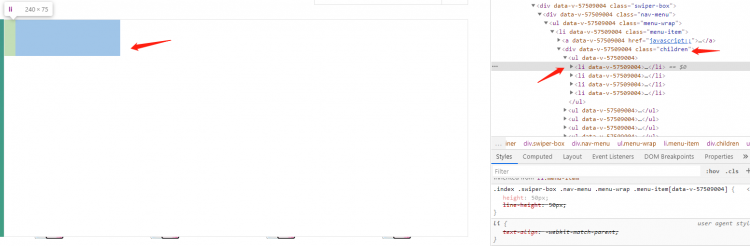
效果是这样的:
谢谢各位!
楼主的menuList数组有问题,console控制台肯定会报错。
楼主把menuList设置为二维数组,固定设置问题不大。(一般不会这么用,因为后台传过来的数据一般为json,你这数组就不满足json格式)。
menuList数组后面的
[0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0]会导致第二层循环中product为0,从而在控制台报错“product.id未定义”
<li v-for="product in item" :key="product.id">我不明白楼主为什么把menuList数组设置这么复杂,且不便于从后台获取。
正确的做法:
(1) 设置对象数组
menuList:[
{
id: 30,
img: './imgs/item-box-1.png',
name: '小米CC9'
},
{
id: 31,
img: './imgs/item-box-2.png',
name: '小米8青春版'
},
{
id: 32,
img: './imgs/item-box-3.jpg',
name: 'Redmi K20 Pro'
},
{
id: 33,
img: './imgs/item-box-4.jpg',
name: '移动4G专区'
}
]
(2) 设置json数组
menuList:{name:"手机 电话卡",
children: [
{
id: 30,
img: './imgs/item-box-1.png',
name: '小米CC9'
},
{
id: 31,
img: './imgs/item-box-2.png',
name: '小米8青春版'
},
{
id: 32,
img: './imgs/item-box-3.jpg',
name: 'Redmi K20 Pro'
},
{
id: 33,
img: './imgs/item-box-4.jpg',
name: '移动4G专区'
}
]
}
回答
以上是 为什么我写在div里面的ul>li都不显示? 的全部内容, 来源链接: utcz.com/a/109947.html