【JS】react设置img标签url网络地址不显示
react设置img标签url网络地址不显示
似水流年发布于 今天 09:06
问题
学习React Web页面开发的过程中,遇到了一个问题设置img标签的图片地址,没有任何显示,但是换另外一个图片地址就可以展示,但是通过浏览器直接访问图片地址是没有问题的,有点纳闷,就查阅了一下资料。
通过学习了解调,src设置网络图片无法展示,是因为浏览器在访问图片地址时会自动在请求上添加了refre字段,而有些网站服务器针对refre做了防盗链设计就返回了403,自然就无法展示。
解决方案
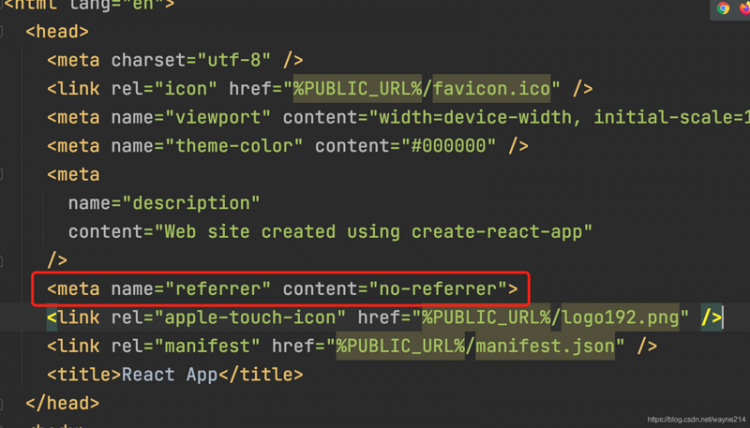
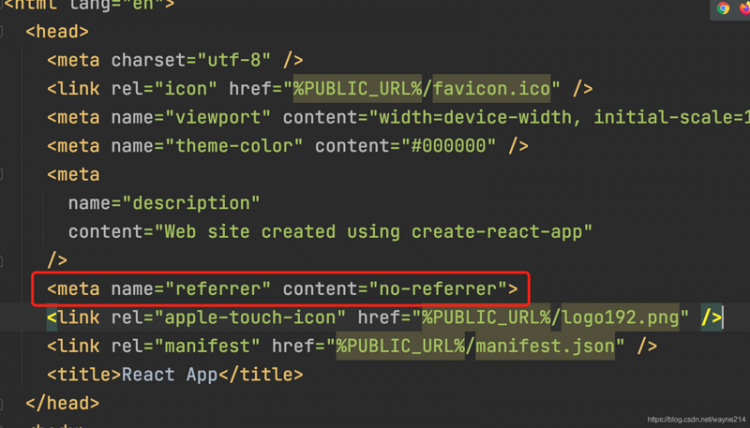
解决方案也很简单, 在react项目的public路径下,找到index.html文件,在head标签中添加如下代码即可
<meta name="referrer" content="no-referrer">
你Get到了吗?如果有问题或建议可以留个评论,喜欢此文章请点个赞或关注我,后边还有更多更精彩的文章,感谢!
cssjavascript前端react.js
阅读 35发布于 今天 09:06
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
似水流年
编程开发工作者
185 声望
7 粉丝
似水流年
编程开发工作者
185 声望
7 粉丝
宣传栏
目录
问题
学习React Web页面开发的过程中,遇到了一个问题设置img标签的图片地址,没有任何显示,但是换另外一个图片地址就可以展示,但是通过浏览器直接访问图片地址是没有问题的,有点纳闷,就查阅了一下资料。
通过学习了解调,src设置网络图片无法展示,是因为浏览器在访问图片地址时会自动在请求上添加了refre字段,而有些网站服务器针对refre做了防盗链设计就返回了403,自然就无法展示。
解决方案
解决方案也很简单, 在react项目的public路径下,找到index.html文件,在head标签中添加如下代码即可
<meta name="referrer" content="no-referrer">
你Get到了吗?如果有问题或建议可以留个评论,喜欢此文章请点个赞或关注我,后边还有更多更精彩的文章,感谢!
以上是 【JS】react设置img标签url网络地址不显示 的全部内容, 来源链接: utcz.com/a/109850.html










得票时间