【JS】Node.js之自动发送邮件 | 仅二十行代码即可
Node.js之自动发送邮件 | 仅二十行代码即可
悲伤日记发布于 今天 08:23
前言
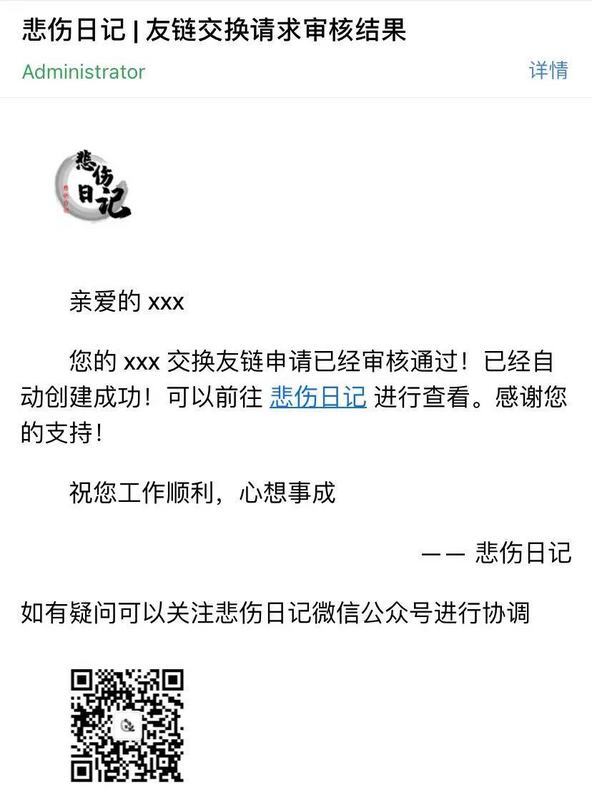
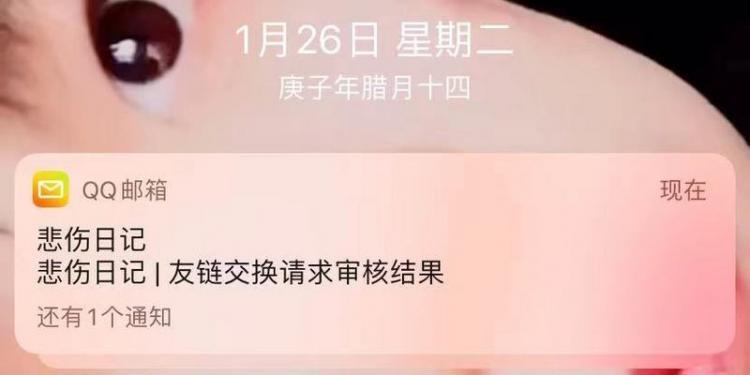
先上效果图

老严你这标题党 ,说好的定时给女朋友发邮件的小浪漫呢?
咱不着急哈?后面会讲到,我们先试下自己手动一步一步的去使用这款插件 nodemailer
准备工作
我们发邮件会需要一个 SMTP 授权码!
我们需要去邮箱里面获取,这里我选择的是QQ邮箱(因为搜到的教程就是QQ的)
- 进入QQ邮箱

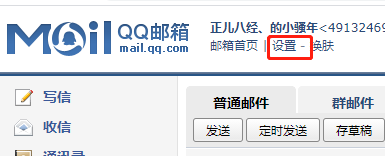
- 选择账户
.jpg)
- 翻到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务

- POP3/SMTP服务后面的开启
.jpg)
- 发送信息进行验证
.jpg)
- 复制授权码
.jpg)
配置
stop 就是这里,别滑太快了
创建一个文件夹
目录名各位请便
创建入口文件
我这里命名时 app.js 各位自便
初始化
npm init -y安装
npm install nodemailer老严这里的 nodemailer 安装的是 4.4.0 的版本
package.js
完成之后大概长这样
{"name": "nodeMailDemo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// dev 这是老严自己加上去的哈
"dev":"node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"nodemailer": "^4.4.0"
}
}
come baby
大家看黑板,现在这里是重点了哈,集中注意力
进入到 app.js 中
引入
const nodemailer = require('nodemailer'); 创建
// 创建 nodemailer 配置let transporter = nodemailer.createTransport({
//支持列表: https://nodemailer.com/smtp/well-known/
service: 'QQ', // 老严用的是 QQ
port: 465, // SMTP 端口 这个不用管
secureConnection: true,
auth: {
user: '你的邮箱@qq.com',
pass: '这里填写我们刚刚获取到的smtp授权码',
}
});
发送内容
let mailOptions = {from: '"NickName" <你的邮箱@qq.com>',
to: '接收人的邮箱',
subject: '发文章的标题', /
text: '这里填写你发送的内容'
// html:'这里也可以写html'
};
执行发送
transporter.sendMail(mailOptions, (error, info) => {if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
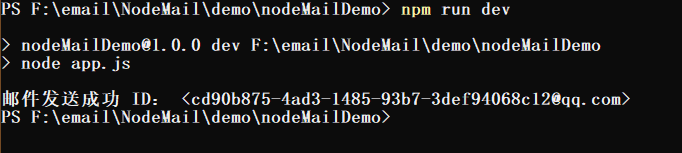
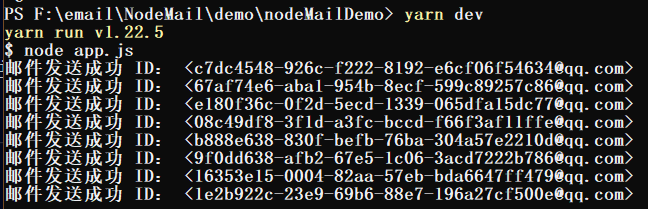
总共才 20 来行的代码到底行不行呢?
node app.js老严的配置
const nodemailer = require('nodemailer'); //发送邮件的node插件function sendEmail (data){
let transporter = nodemailer.createTransport({
service: 'QQ', // 发送者的邮箱厂商,支持列表:https://nodemailer.com/smtp/well-known/
port: 465, // SMTP 端口
secureConnection: true, // SSL安全链接
auth: { //发送者的账户密码
user: '[email protected]', //账户
pass: 'smtp 授权码', //smtp授权码,到邮箱设置下获取
}
});
let mailOptions = {
from: '"悲伤日记" <[email protected]>', // 发送者昵称和地址
to: data.email, // 接收者的邮箱地址
subject: '悲伤日记 | 友链交换请求审核结果', // 邮件主题
html: data.content
};
//发送邮件
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
}
// 这里是 nickName, createTime, link 通过 api 返回的参数进行动态填写的
let nickName, createTime, link;
nickName = '严先生的博客'
createTime = '2021-01-26 15:20';
link = 'http://blog.lovemysoul.vip'
let data = {
email:'[email protected]',
content:`
<p>亲爱的 ${ nickName } </p>
<p>您在${ createTime } 申请的 ${ link } 交换友链已经审核通过!已经自动创建成功!可以前往 <a href="http://blog.lovemysoul.vip/Friendship.html">悲伤日记</a> 进行查看。感谢您的支持!</p>
<p>祝您工作顺利,心想事成</p>
<p>—— 悲伤日记</p>
<p>如有疑问可以关注悲伤日记微信公众号进行协调 </p>

`
}
sendEmail(data)
执行发送
node app.js# or
npm run dev

Di~ 收到了!

打开一看
开始定时任务
因为我们执行完发送邮件之后,这个任务执行完成就已经关闭了。我们需要一个定时任务来给它一直跑 node-schedule
安装
npm install node-schedule使用
// 引入var schedule = require('node-schedule');
// 定时执行
schedule.scheduleJob('10 * * * * *', ()=>{
sendEmail(data)
});
schedule 讲解
引用一名博主的讲解 《Nodejs学习笔记(十二)--- 定时任务(node-schedule)》[2]
* * * * * *┬ ┬ ┬ ┬ ┬ ┬
│ │ │ │ │ |
│ │ │ │ │ └ day of week (0 - 7) (0 or 7 is Sun)
│ │ │ │ └───── month (1 - 12)
│ │ │ └────────── day of month (1 - 31)
│ │ └─────────────── hour (0 - 23)
│ └──────────────────── minute (0 - 59)
└───────────────────────── second (0 - 59, OPTIONAL)
6个占位符从左到右分别代表:秒、分、时、日、月、周几
'*'表示通配符,匹配任意,当秒是'*'时,表示任意秒数都触发,其它类推
下面可以看看以下传入参数分别代表的意思
每分钟的第30秒触发: '30 * * * * *'
每小时的1分30秒触发 :'30 1 * * * *'
每天的凌晨1点1分30秒触发 :'30 1 1 * * *'
每月的1日1点1分30秒触发 :'30 1 1 1 * *'
2016年的1月1日1点1分30秒触发 :'30 1 1 1 2016 *'
每周1的1点1分30秒触发 :'30 1 1 * * 1'
我们执行的是每分钟的第10秒钟发送邮件

看看邮箱

全部代码
const nodemailer = require('nodemailer'); //发送邮件的node插件var schedule = require('node-schedule');
function sendEmail (data){
let transporter = nodemailer.createTransport({
service: 'QQ',
port: 465,
secureConnection: true,
auth: {
user: '[email protected]',
pass: '授权码',
}
});
let mailOptions = {
from: '"悲伤日记" <[email protected]>',
to: data.email,
subject: '悲伤日记 | 友链交换请求审核结果',
html: data.content
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
}
let nickName, createTime, link ;
nickName = '严先生的博客'
createTime = '2021-01-26 15:20';
link = 'http://blog.lovemysoul.vip'
let data = {
email:'[email protected]',
content:`
<p>亲爱的 ${ nickName } </p>
<p>您在${ createTime } 申请的 ${ link } 交换友链已经审核通过!已经自动创建成功!可以前往 <a href="http://blog.lovemysoul.vip/Friendship.html">悲伤日记</a> 进行查看。感谢您的支持!</p>
<p>祝您工作顺利,心想事成</p>
<p>—— 悲伤日记</p>
<p>如有疑问可以关注悲伤日记微信公众号进行协调 </p>

`
}
schedule.scheduleJob('10 * * * * *', ()=>{
sendEmail(data)
});
想要给女朋友整点小浪漫?
前面的都会了? 想要玩这个那还不简单,继续找轮子,老严在 GitHub 上找到了一个完美的 demo 亲测有效
demo : https://github.com/Vincedream...
直接克隆下来
git clone https://github.com/Vincedream/NodeMail.git&
cd NodeMail
安装依赖
npm install修改配置文件
进入到根目录的 main.js 然后修改刚刚我们说的配置
全部填写进去之后
node main.js注意 startDay 、local 这两个变量记得修改,不然我怕你会被家暴
自己也可以进行自定义一点东西这样会更好
如 邮件的主题 EmailSubject
我贴一下模板 感觉有点过分
let msgTitle = ["亲爱滴小宝贝!星期一了又是元气满满的一天 taim i'ngra leat","康康小宝贝!熬过了昨天和一上午,还有三天半放假 I love you",
"冲冲冲本周已经过完1/2了!今天也要要开开心心的噢 je t'aime",
"周四了!不管你在哪里,我永远都在你转身的距离。 ich liebe dich",
"哈哈哈,还有半天就要放假了!快坑老公吃大餐吧 σε αγαπώ se agapo",
"你老公在旁边,直接喊他说爱你!哼"
]
let EmailSubject = msgTitle[new Date().getDay() - 1]
单身狗暴击 * 9999999
发送时间 EmailHour 、 EmialMinminute 可以自己选择一下 如13:14 ,5:20 等等 我就不在这凑热闹了
执行一下这骚操作
node main.js.jpg)
结果
.png)
注解地址
[0] https://github.com/nodemailer...
[1] https://github.com/node-sched...
[2] https://www.cnblogs.com/zhong...
javascriptemailnode.jsnpm
阅读 36发布于 今天 08:23
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
悲伤日记
{
213 声望
97 粉丝
悲伤日记
{
213 声望
97 粉丝
宣传栏
前言
先上效果图

老严你这标题党 ,说好的定时给女朋友发邮件的小浪漫呢?
咱不着急哈?后面会讲到,我们先试下自己手动一步一步的去使用这款插件 nodemailer
准备工作
我们发邮件会需要一个 SMTP 授权码!
我们需要去邮箱里面获取,这里我选择的是QQ邮箱(因为搜到的教程就是QQ的)
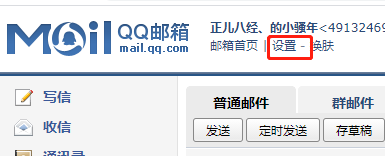
- 进入QQ邮箱

- 选择账户
.jpg)
- 翻到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务

- POP3/SMTP服务后面的开启
.jpg)
- 发送信息进行验证
.jpg)
- 复制授权码
.jpg)
配置
stop 就是这里,别滑太快了
创建一个文件夹
目录名各位请便
创建入口文件
我这里命名时 app.js 各位自便
初始化
npm init -y安装
npm install nodemailer老严这里的 nodemailer 安装的是 4.4.0 的版本
package.js
完成之后大概长这样
{"name": "nodeMailDemo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// dev 这是老严自己加上去的哈
"dev":"node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"nodemailer": "^4.4.0"
}
}
come baby
大家看黑板,现在这里是重点了哈,集中注意力
进入到 app.js 中
引入
const nodemailer = require('nodemailer'); 创建
// 创建 nodemailer 配置let transporter = nodemailer.createTransport({
//支持列表: https://nodemailer.com/smtp/well-known/
service: 'QQ', // 老严用的是 QQ
port: 465, // SMTP 端口 这个不用管
secureConnection: true,
auth: {
user: '你的邮箱@qq.com',
pass: '这里填写我们刚刚获取到的smtp授权码',
}
});
发送内容
let mailOptions = {from: '"NickName" <你的邮箱@qq.com>',
to: '接收人的邮箱',
subject: '发文章的标题', /
text: '这里填写你发送的内容'
// html:'这里也可以写html'
};
执行发送
transporter.sendMail(mailOptions, (error, info) => {if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
总共才 20 来行的代码到底行不行呢?
node app.js老严的配置
const nodemailer = require('nodemailer'); //发送邮件的node插件function sendEmail (data){
let transporter = nodemailer.createTransport({
service: 'QQ', // 发送者的邮箱厂商,支持列表:https://nodemailer.com/smtp/well-known/
port: 465, // SMTP 端口
secureConnection: true, // SSL安全链接
auth: { //发送者的账户密码
user: '[email protected]', //账户
pass: 'smtp 授权码', //smtp授权码,到邮箱设置下获取
}
});
let mailOptions = {
from: '"悲伤日记" <[email protected]>', // 发送者昵称和地址
to: data.email, // 接收者的邮箱地址
subject: '悲伤日记 | 友链交换请求审核结果', // 邮件主题
html: data.content
};
//发送邮件
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
}
// 这里是 nickName, createTime, link 通过 api 返回的参数进行动态填写的
let nickName, createTime, link;
nickName = '严先生的博客'
createTime = '2021-01-26 15:20';
link = 'http://blog.lovemysoul.vip'
let data = {
email:'[email protected]',
content:`
<p>亲爱的 ${ nickName } </p>
<p>您在${ createTime } 申请的 ${ link } 交换友链已经审核通过!已经自动创建成功!可以前往 <a href="http://blog.lovemysoul.vip/Friendship.html">悲伤日记</a> 进行查看。感谢您的支持!</p>
<p>祝您工作顺利,心想事成</p>
<p>—— 悲伤日记</p>
<p>如有疑问可以关注悲伤日记微信公众号进行协调 </p>

`
}
sendEmail(data)
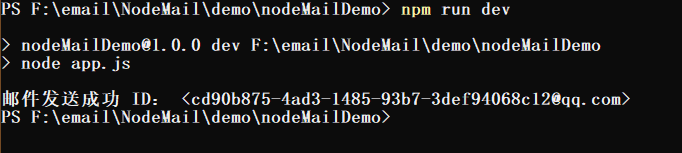
执行发送
node app.js# or
npm run dev

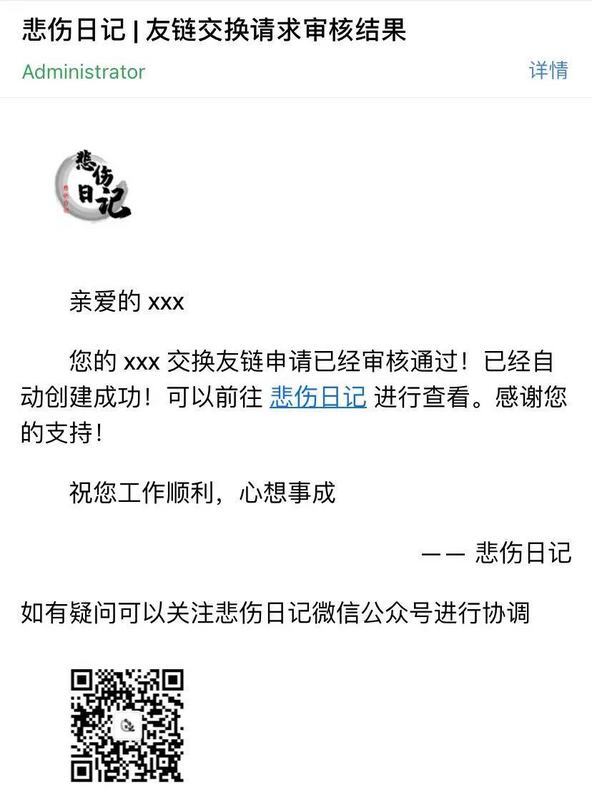
Di~ 收到了!

打开一看
开始定时任务
因为我们执行完发送邮件之后,这个任务执行完成就已经关闭了。我们需要一个定时任务来给它一直跑 node-schedule
安装
npm install node-schedule使用
// 引入var schedule = require('node-schedule');
// 定时执行
schedule.scheduleJob('10 * * * * *', ()=>{
sendEmail(data)
});
schedule 讲解
引用一名博主的讲解 《Nodejs学习笔记(十二)--- 定时任务(node-schedule)》[2]
* * * * * *┬ ┬ ┬ ┬ ┬ ┬
│ │ │ │ │ |
│ │ │ │ │ └ day of week (0 - 7) (0 or 7 is Sun)
│ │ │ │ └───── month (1 - 12)
│ │ │ └────────── day of month (1 - 31)
│ │ └─────────────── hour (0 - 23)
│ └──────────────────── minute (0 - 59)
└───────────────────────── second (0 - 59, OPTIONAL)
6个占位符从左到右分别代表:秒、分、时、日、月、周几
'*'表示通配符,匹配任意,当秒是'*'时,表示任意秒数都触发,其它类推
下面可以看看以下传入参数分别代表的意思
每分钟的第30秒触发: '30 * * * * *'
每小时的1分30秒触发 :'30 1 * * * *'
每天的凌晨1点1分30秒触发 :'30 1 1 * * *'
每月的1日1点1分30秒触发 :'30 1 1 1 * *'
2016年的1月1日1点1分30秒触发 :'30 1 1 1 2016 *'
每周1的1点1分30秒触发 :'30 1 1 * * 1'
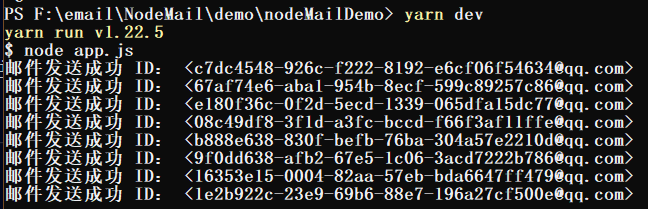
我们执行的是每分钟的第10秒钟发送邮件

看看邮箱

全部代码
const nodemailer = require('nodemailer'); //发送邮件的node插件var schedule = require('node-schedule');
function sendEmail (data){
let transporter = nodemailer.createTransport({
service: 'QQ',
port: 465,
secureConnection: true,
auth: {
user: '[email protected]',
pass: '授权码',
}
});
let mailOptions = {
from: '"悲伤日记" <[email protected]>',
to: data.email,
subject: '悲伤日记 | 友链交换请求审核结果',
html: data.content
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log('邮件发送成功 ID:', info.messageId);
});
}
let nickName, createTime, link ;
nickName = '严先生的博客'
createTime = '2021-01-26 15:20';
link = 'http://blog.lovemysoul.vip'
let data = {
email:'[email protected]',
content:`
<p>亲爱的 ${ nickName } </p>
<p>您在${ createTime } 申请的 ${ link } 交换友链已经审核通过!已经自动创建成功!可以前往 <a href="http://blog.lovemysoul.vip/Friendship.html">悲伤日记</a> 进行查看。感谢您的支持!</p>
<p>祝您工作顺利,心想事成</p>
<p>—— 悲伤日记</p>
<p>如有疑问可以关注悲伤日记微信公众号进行协调 </p>

`
}
schedule.scheduleJob('10 * * * * *', ()=>{
sendEmail(data)
});
想要给女朋友整点小浪漫?
前面的都会了? 想要玩这个那还不简单,继续找轮子,老严在 GitHub 上找到了一个完美的 demo 亲测有效
demo : https://github.com/Vincedream...
直接克隆下来
git clone https://github.com/Vincedream/NodeMail.git&
cd NodeMail
安装依赖
npm install修改配置文件
进入到根目录的 main.js 然后修改刚刚我们说的配置
全部填写进去之后
node main.js注意 startDay 、local 这两个变量记得修改,不然我怕你会被家暴
自己也可以进行自定义一点东西这样会更好
如 邮件的主题 EmailSubject
我贴一下模板 感觉有点过分
let msgTitle = ["亲爱滴小宝贝!星期一了又是元气满满的一天 taim i'ngra leat","康康小宝贝!熬过了昨天和一上午,还有三天半放假 I love you",
"冲冲冲本周已经过完1/2了!今天也要要开开心心的噢 je t'aime",
"周四了!不管你在哪里,我永远都在你转身的距离。 ich liebe dich",
"哈哈哈,还有半天就要放假了!快坑老公吃大餐吧 σε αγαπώ se agapo",
"你老公在旁边,直接喊他说爱你!哼"
]
let EmailSubject = msgTitle[new Date().getDay() - 1]
单身狗暴击 * 9999999
发送时间 EmailHour 、 EmialMinminute 可以自己选择一下 如13:14 ,5:20 等等 我就不在这凑热闹了
执行一下这骚操作
node main.js.jpg)
结果
.png)
注解地址
[0] https://github.com/nodemailer...
[1] https://github.com/node-sched...
[2] https://www.cnblogs.com/zhong...
以上是 【JS】Node.js之自动发送邮件 | 仅二十行代码即可 的全部内容, 来源链接: utcz.com/a/109192.html










得票时间