【JS】前端性能优化:compression-webpack-plugin和Nginx配置Gzip
前端性能优化:compression-webpack-plugin和Nginx配置Gzip
Sucre发布于 今天 02:41
目的:
使用gz资源降低静态资源包大小,提升前端加载性能与速度。
方案:
前端性能优化方案有很多,本文尝试的是压缩方案——前端打包使用compression-webpack-plugin插件压缩静态资源,服务端在Nginx开启Gzip属性。这样Nginx在访问资源时,如果该资源有gz文件,则会请求gz文件。
compression-webpack-plugin:
是webpack压缩插件,在webpack搭建的vue项目中,引入该插件后,npm run build除了会生成压缩后的静态资源(JS、css),还会生成gz形式的JS、CSS。
前端配置:
我使用了vue init webpack xxx创建项目。首先安装插件,
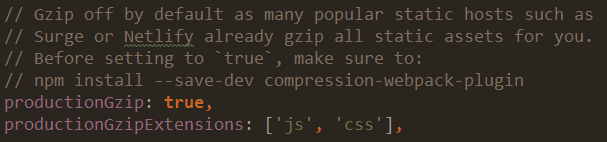
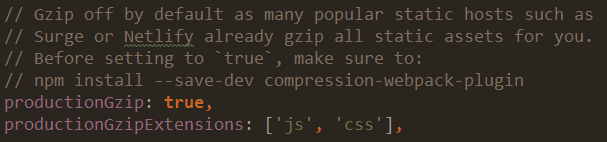
npm install compression-webpack-plugin --save-dev在config.js中开启压缩功能:(这个功能默认为false):
前端配置完成!!!
服务端Nginx配置:
我自己实验时使用的是本地Nginx,修改了nginx.conf,
具体就是在HTTP{}里面增加如下代码:
gzip on;gzip_min_length 1100;
gzip_buffers 4 8k;
gzip_types text/plain;
gzip_static on;
实践
将dist文件复制到本地Nginx的html文件中,在Nginx配置跳转:
server {listen 3000;
server_name localhost;
location / {
root html;
index /dist/index.html;
}
location /static {
root html/dist;
}
}
在cmd中启动Nginx即可访问localhost:3000.
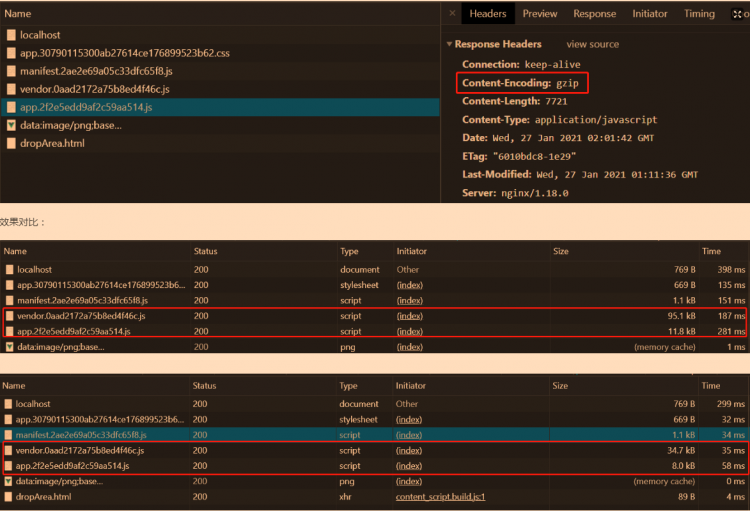
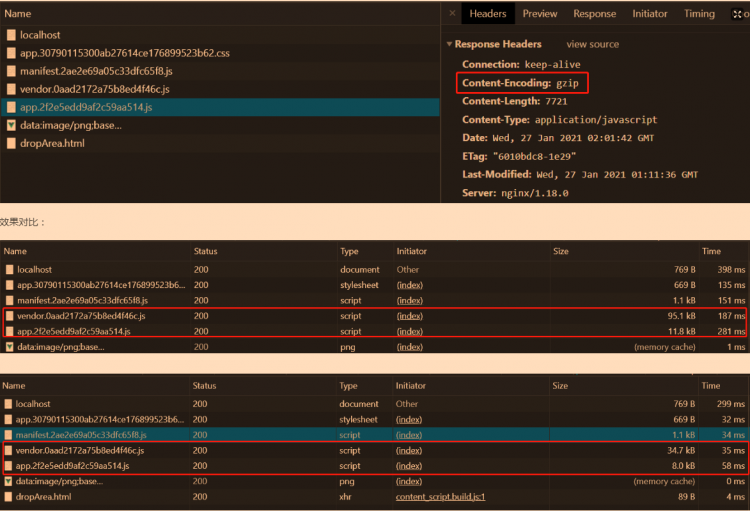
观察Network可以发现区别(注释Nginx的Gzip即可查看区别):
问题总结
其中遇到不少问题,然后网上也没有找到具体的解决方案,在这里分享一下:
1-使用vue init webpack xxx创建完项目后,我按照网上的方法,在webpack.config.js中把compression-webpack-plugin插件加入pluigins中,然后npm run build后报错:
TypeError: Cannot read property 'thisCompilation' of undefined这时候安装的compression-webpack-plugin插件版本是最新的-7.1.2
网上全部都是删除node-modules,然后重新安装,没有什么用。
解决方案:执行npm install [email protected],并且不要修改plugins数组,因为在config/index.js中已经配置了入口了,见前端配置
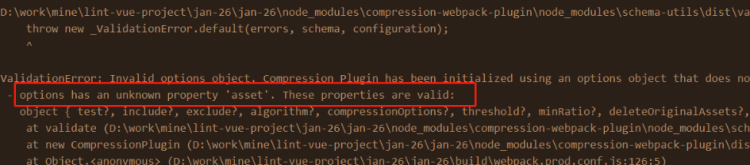
2-遇到报错:
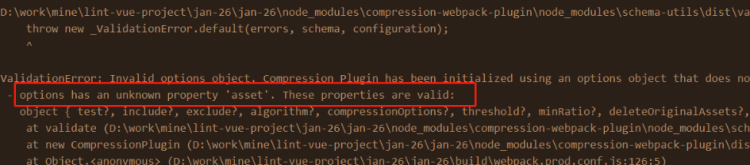
ValidationError: Invalid options object. Compression Plugin has been initialized using an options object that does not match the API schema.
解决方案:
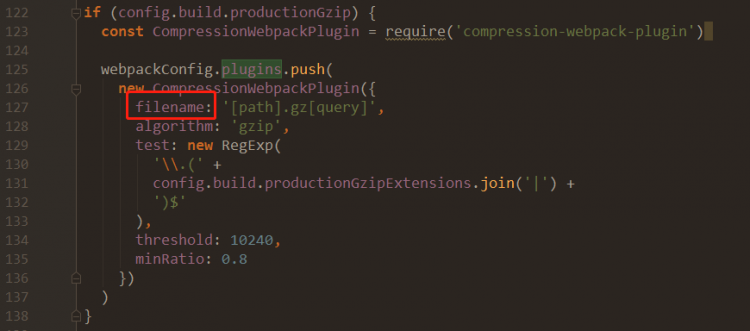
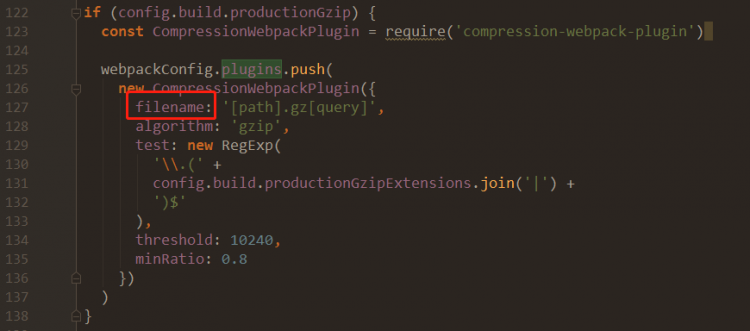
进入webpack.prod.config.js,修改如下:
遗留问题
我看dist文件中生成了app.js/manifest.js/vendor.js,但是生成gz的只有app.js和vendor.js;另外配置了JS和CSS文件启用Gzip,但是css没有gz文件。有没有大神可以解决我的疑惑,非常感谢!
总结完毕,有问题请留言。
javascripthttp前端nginx性能优化
阅读 28发布于 今天 02:41
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Sucre
1 声望
0 粉丝
Sucre
1 声望
0 粉丝
宣传栏
目的:
使用gz资源降低静态资源包大小,提升前端加载性能与速度。
方案:
前端性能优化方案有很多,本文尝试的是压缩方案——前端打包使用compression-webpack-plugin插件压缩静态资源,服务端在Nginx开启Gzip属性。这样Nginx在访问资源时,如果该资源有gz文件,则会请求gz文件。
compression-webpack-plugin:
是webpack压缩插件,在webpack搭建的vue项目中,引入该插件后,npm run build除了会生成压缩后的静态资源(JS、css),还会生成gz形式的JS、CSS。
前端配置:
我使用了vue init webpack xxx创建项目。首先安装插件,
npm install compression-webpack-plugin --save-dev在config.js中开启压缩功能:(这个功能默认为false):
前端配置完成!!!
服务端Nginx配置:
我自己实验时使用的是本地Nginx,修改了nginx.conf,
具体就是在HTTP{}里面增加如下代码:
gzip on;gzip_min_length 1100;
gzip_buffers 4 8k;
gzip_types text/plain;
gzip_static on;
实践
将dist文件复制到本地Nginx的html文件中,在Nginx配置跳转:
server {listen 3000;
server_name localhost;
location / {
root html;
index /dist/index.html;
}
location /static {
root html/dist;
}
}
在cmd中启动Nginx即可访问localhost:3000.
观察Network可以发现区别(注释Nginx的Gzip即可查看区别):
问题总结
其中遇到不少问题,然后网上也没有找到具体的解决方案,在这里分享一下:
1-使用vue init webpack xxx创建完项目后,我按照网上的方法,在webpack.config.js中把compression-webpack-plugin插件加入pluigins中,然后npm run build后报错:
TypeError: Cannot read property 'thisCompilation' of undefined这时候安装的compression-webpack-plugin插件版本是最新的-7.1.2
网上全部都是删除node-modules,然后重新安装,没有什么用。
解决方案:执行npm install [email protected],并且不要修改plugins数组,因为在config/index.js中已经配置了入口了,见前端配置
2-遇到报错:
ValidationError: Invalid options object. Compression Plugin has been initialized using an options object that does not match the API schema.
解决方案:
进入webpack.prod.config.js,修改如下:
遗留问题
我看dist文件中生成了app.js/manifest.js/vendor.js,但是生成gz的只有app.js和vendor.js;另外配置了JS和CSS文件启用Gzip,但是css没有gz文件。有没有大神可以解决我的疑惑,非常感谢!
总结完毕,有问题请留言。
以上是 【JS】前端性能优化:compression-webpack-plugin和Nginx配置Gzip 的全部内容, 来源链接: utcz.com/a/108902.html






得票时间