【JS】node+ejs 项目打包
node+ejs 项目打包
墨韵发布于 今天 08:07
之前遇到过一次简单项目,基本是静态页面,但是却是需要支持seo,而且基本所有信息都是在后台配置生成,
所以就用了node+ejs 这样比较传统的方式,在此记录一下全流程
所需原料: node+ejs+express+jquery
生成基本文件夹
npm install express express-generator -g //已经安装了就忽略express -e myapp //使用 express-generator 快速生成项目
进入项目文件夹,安装基本依赖包,启动项目
cd myappnpm install
npm start
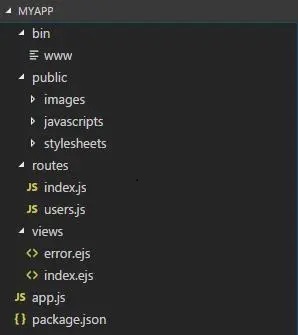
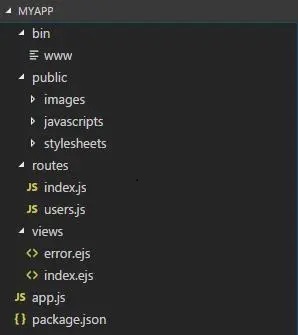
最后得到一个这样的文件夹
请注意:error.ejs 必须存在,绝对不能删除;项目必须要有一个容纳错误显示的页面
ps:在app.js里面有app.use(express.static(path.join(__dirname, 'public')));指定静态资源,所以在页面里面的资源文件,比如图片的引用都是/images/a.png;
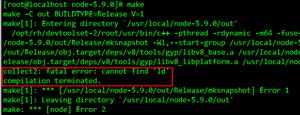
打包
在完成了项目最后打包上线,因为之前我也没遇到这样的情况,都是使用vue+webpack这样的搬砖模式,遇到这东西也是摸着石头过河,找了半天找到了一个pkg的打包工具,这个工具可以把node项目打包成为一个脱离node独立运行的可执行文件,并且默认可以支持3个平台,linux,macos,windows;
下面介绍打包步骤(请注意,如果你有更好的办法就不要用这样的做法了,如果有更好的办法希望指教一下)
这里有篇更好的文章使用pkg打包node应用
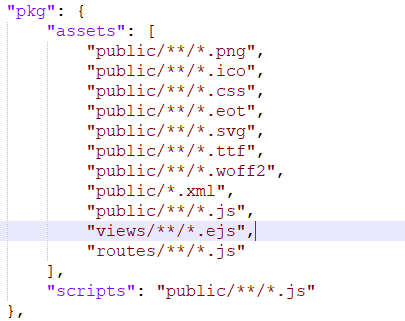
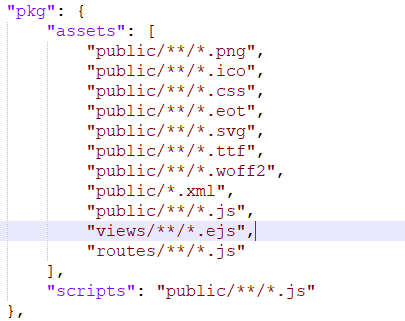
如果你遇到打包出来缺少文件之类的看看是不是配置的打包资源配置有问题,我是这样配置的
如果你的打包过程顺利的话会得到3个文件,分别对应3个平台的可执行文件,接下来把这3个文件放到服务器下,接下来配置服务器pm2.
pm2可以将你的程序挂在后台执行,并且还有很多其他的功能,如果没有安装pm2就去安装一下.
启动服务
进入到你项目存放目录,(这里假设你的项目叫app)如果你遇到了执行没有权限的报错,就在当前目录执行chmod 777 app获取权限,取得权限之后执行 pm2 app ,成功的话就会得到启动信息;
域名,代理配置
下面其实只是个代理转发,使用nginx 做了一下代理
server {listen 80;
charset utf-8;
server_name www.xsxs.com;
location / {
proxy_pass http://localhost:3000; #端口号
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
javascriptnode.jsnpm
阅读 47发布于 今天 08:07
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
墨韵
53 声望
0 粉丝
墨韵
53 声望
0 粉丝
宣传栏
之前遇到过一次简单项目,基本是静态页面,但是却是需要支持seo,而且基本所有信息都是在后台配置生成,
所以就用了node+ejs 这样比较传统的方式,在此记录一下全流程
所需原料: node+ejs+express+jquery
生成基本文件夹
npm install express express-generator -g //已经安装了就忽略express -e myapp //使用 express-generator 快速生成项目
进入项目文件夹,安装基本依赖包,启动项目
cd myappnpm install
npm start
最后得到一个这样的文件夹
请注意:error.ejs 必须存在,绝对不能删除;项目必须要有一个容纳错误显示的页面
ps:在app.js里面有app.use(express.static(path.join(__dirname, 'public')));指定静态资源,所以在页面里面的资源文件,比如图片的引用都是/images/a.png;
打包
在完成了项目最后打包上线,因为之前我也没遇到这样的情况,都是使用vue+webpack这样的搬砖模式,遇到这东西也是摸着石头过河,找了半天找到了一个pkg的打包工具,这个工具可以把node项目打包成为一个脱离node独立运行的可执行文件,并且默认可以支持3个平台,linux,macos,windows;
下面介绍打包步骤(请注意,如果你有更好的办法就不要用这样的做法了,如果有更好的办法希望指教一下)
这里有篇更好的文章使用pkg打包node应用
如果你遇到打包出来缺少文件之类的看看是不是配置的打包资源配置有问题,我是这样配置的
如果你的打包过程顺利的话会得到3个文件,分别对应3个平台的可执行文件,接下来把这3个文件放到服务器下,接下来配置服务器pm2.
pm2可以将你的程序挂在后台执行,并且还有很多其他的功能,如果没有安装pm2就去安装一下.
启动服务
进入到你项目存放目录,(这里假设你的项目叫app)如果你遇到了执行没有权限的报错,就在当前目录执行chmod 777 app获取权限,取得权限之后执行 pm2 app ,成功的话就会得到启动信息;
域名,代理配置
下面其实只是个代理转发,使用nginx 做了一下代理
server {listen 80;
charset utf-8;
server_name www.xsxs.com;
location / {
proxy_pass http://localhost:3000; #端口号
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
以上是 【JS】node+ejs 项目打包 的全部内容, 来源链接: utcz.com/a/108468.html










得票时间