js三目运算,怎么能简化一下?
let token='';let b = token == ''?'123':toekn
就这样的逻辑,怎么能简化一下,好像有那种 &&,||,这种东西,用不太明白。
header:{'token':uni.getStorageSync('token')!=''?uni.getStorageSync('token'):1,
'content-type':'application/x-www-form-urlencoded'
}
}).then(res => {
//token失效过期,跳转到登录页面
if(res.data.code == 401){
uni.navigateTo({
url:'../../login/login'
})
return ;
})
'token':uni.getStorageSync('token')!=''?uni.getStorageSync('token'):1,意思是发现本地token是'',就随便传个值1,给服务器,返回肯定是登录超时了。然后跳转到登录页。
还要一种情况,是token != '',那就直接读出token的值,服务器返回可能是没失效,也可能是失效了。如果失效了,也跳转。没失效则拿到了返回的data数据。
越发感觉设计的像屎一样的逻辑,大家都怎么做的。
回答
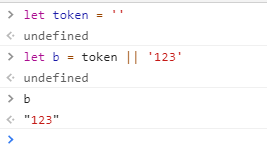
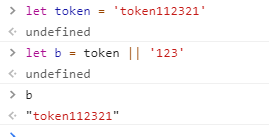
||是‘或’的意思,会判断左边是否有值,即会使用Boolean将左边进行转化,若为true,返回左边的值,若为false,返回右边的值
token || '123'
&&是并且的意思,会判断左边是否有值,即会使用Boolean将左边进行转化,若为false,返回左边的值,若为true,返回右边的值ES2020 新增了一个运算符 ??。当左侧的操作数为 null 或者 undefined时,返回其右侧操作数,否则返回左侧操作数。
楼上说的没啥毛病,再补充一种??
当token为null或者undefined的时候才会返回右边的值
var tokentoken ?? 2 // 返回2
var token = null
token ?? 2 // 返回2
var token = ''
token ?? 2 // 返回''
let tokenlet b = token || '123'


如果便于阅读的话,可以用 if 替代三目
let token = '';let b = token;
if (!token) {
b = '123';
}
let token='';let b = token || '123'
js还有最新的规范逻辑赋值
let token='';token ||= '123' // '123'
更多逻辑赋值??=、&&=你可以你看下文档;
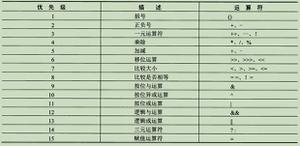
需要注意一点的是,逻辑运算符,|| 和 && 在大多数语言中,都是始终返回布尔值。
但是在,JS 中则是返回成立项。
以上是 js三目运算,怎么能简化一下? 的全部内容, 来源链接: utcz.com/a/108193.html