vue3 vuex 4.X getters 打印结果是proxy对象,应该怎样获取其中的值。
我在入口文件main.ts中写了个权限判断,不是在composition api中的问题,然后在调用getters的时候,发现打印出来的值是proxy对象,对这个不熟悉,网上看的教程也一知半懂,一头雾水,请问如何调用其中的值。
代码大致如下:
import store from "./store";const hasRoles = store.getters.roles && store.getters.roles.length > 0;
console.log("hasroles", hasRoles, store.getters.roles);
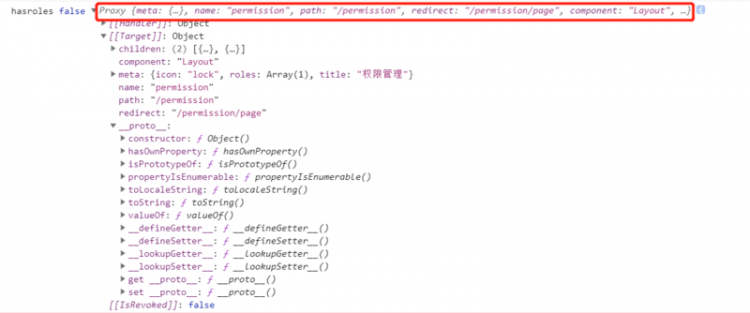
打印的结果如下:
看起来标红的地方应该是赋值成功的,但是是proxy对象,不知道如何取出来值来做判断。
回答
里面那个 [[Target]] 就是真实对象。
以上是 vue3 vuex 4.X getters 打印结果是proxy对象,应该怎样获取其中的值。 的全部内容, 来源链接: utcz.com/a/108131.html




