做一个留言板,求动态修改数据文件的思路?
描述
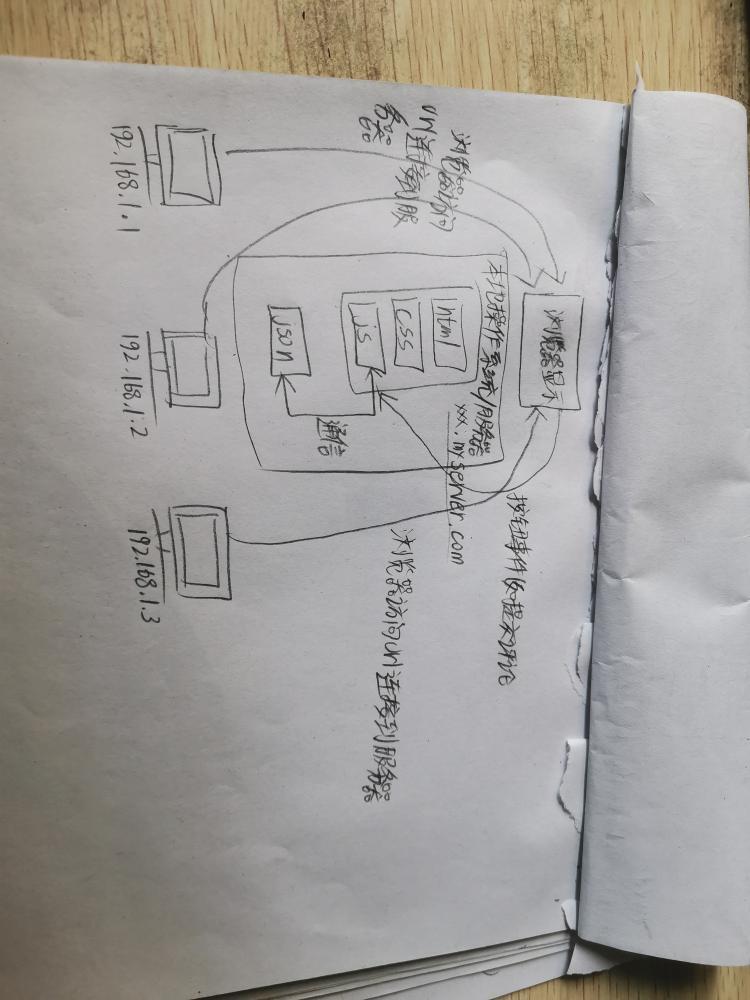
自学前端三件套到了一定程度不知道干什么,想到去年大一用C语言实现学生管理系统的经历,便想到能不能自己所学的知识做一个CRUD完备的留言板,而且能通过网络去访问,于是便开始动手起来,由于JS实现代码太过繁琐,便采用Jquery实现,大致设想是这样:

我要将这个留言板的界面和基本功能用html+css+js实现一遍,然后把相关文件全部扔到服务器上去,这样如果我在A电脑上对服务器上的留言板发了一条评论,到B电脑上也能看到,总之,我想尝试利用自己手边的知识做一个真正的网络应用。
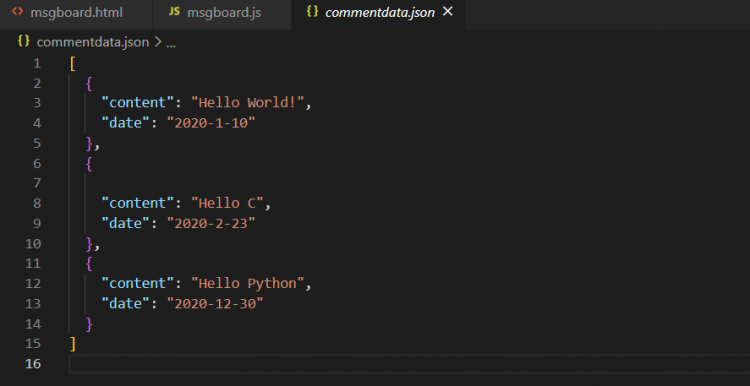
评论的数据都保存在commondata.json中,需要用js动态引用json,效果大概如下:
添加评论操作

数据文件,提前评论前

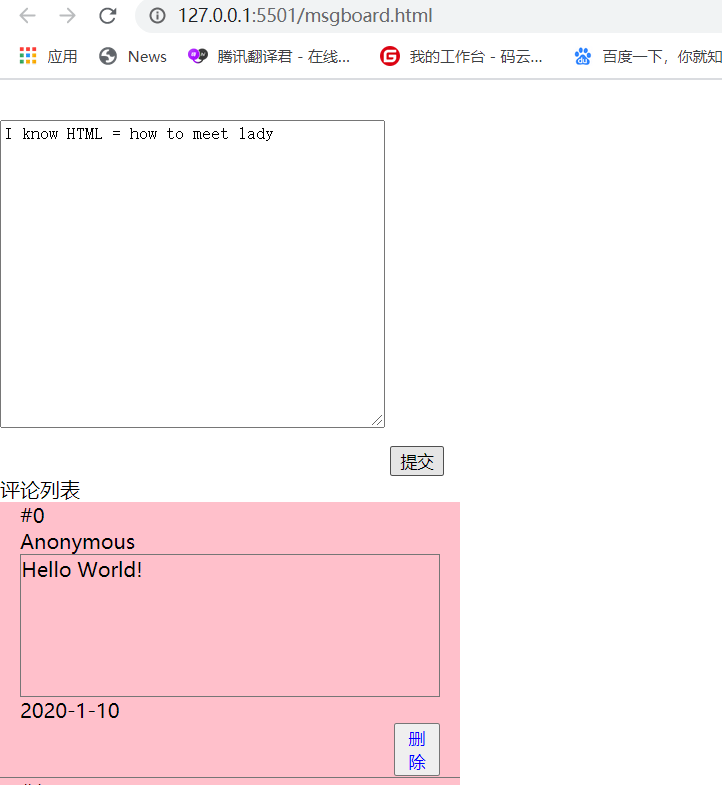
界面,点"提交"按钮提交评论

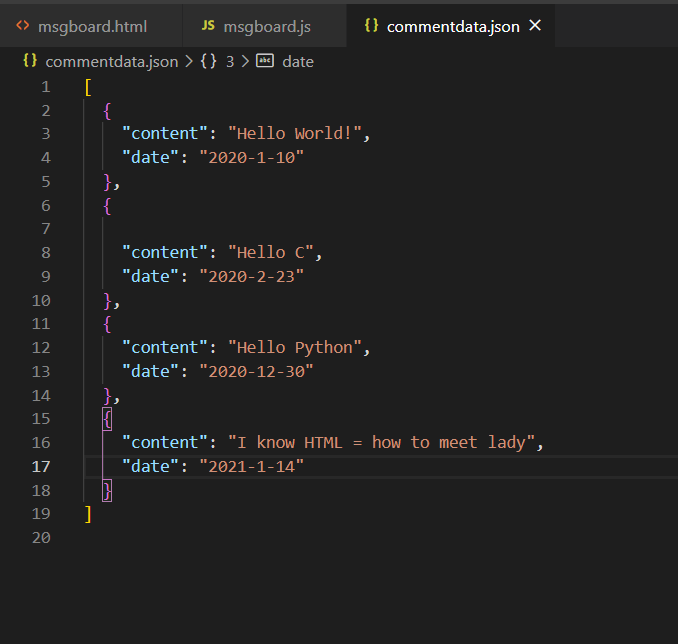
数据文件,提交评论后
删除评论操作

数据文件,删除评论前

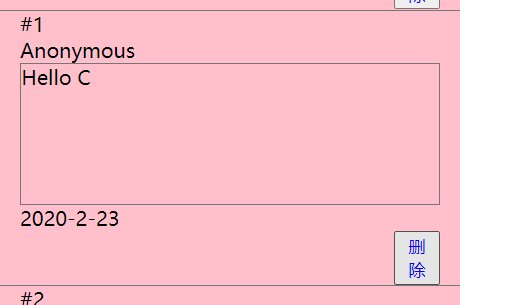
界面,点击要删除的评论,图中为("Hello C")

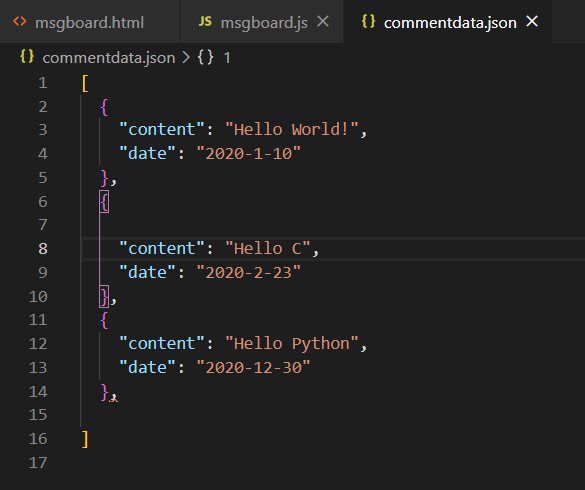
数据文件,删除评论后
目前功能就添加和删除评论,但是都涉及用编程语言(即js文件上的代码)去动态引用并修改外部json的文件,结果就卡在这里了。
我设想的思路是,所有数据驱动都基于commentdata.json,首先把commentdata.json引进来,然后在msgboard.js中设置一个变量data将commentdata.json的值拷贝(只知道拷贝,js似乎没有文件指针这玩意),在msgboard.js中处理完毕后将处理好的data覆写回commentdata.json
把commentdata.json引进来有三种方法:
1.Jquery的getJSON
2.NodeJS的require方法
3.ES6原生的import...from
但是到了拷贝变量阶段,全部卡住了
1.才发现data其实是指向result而已,一出函数result被销毁data的值也没了,带不出去
vardata= [];
loadAll();
functionloadAll() {
msglist[0].innerHTML='';
$(document).ready(function () { //初始化载入
• $.getJSON('commentdata.json', function (result) {
• $.each(result, function (index, arr) {
• data=result;
• loadOne(result[index], index);
• })
• returnresult
• })
• console.log(data); //[]
})
}
console.log(data);//[]
2.NodeJS不支持浏览器环境,带了Node语法的js文件一引入html中展示就报错;
3.es6的引入语法要求在script标签前加type="module",且只能是js文件,于是我把commentdata.json改成了js文件,作为json变量引入到msgboard.js
exportvarjson= [
{
"content": "Export:Hello World!",
"date": "2020-1-10"
},
{
"content": "Export:Hello Python",
"date": "2020-12-30"
},
{
"content": "Export:Hello C",
"date": "2020-1-10"
}
]
但是加入了type="module"后,发现原来好好的del()函数莫名不能用了,显示del is not defined;添加评论的代码部分倒是功能正常;
更毁灭性的打击是,在msgboard.js内不管是把引入的json赋给data,还是直接对json操作,改动都不会影响到commentdata文件;
import {json} from'./commentdata.js'
vardata=json;
submit.click(function () {
if ($("textarea").val()) {
varnewRecord= {
"content": $("textarea").val(),
"date": newDate().toLocaleString()
};
varnewRecordStr=JSON.stringify(newRecord); //将新纪录转化为字符串打印
console.log(`新记录:${newRecordStr}`);
data.push(newRecord);
json=data; //将处理好的data覆写回数据源
$("textarea").val("");
loadAll();
}
else {
alert("你还没输入任何评论!");
}
})
前者我还打算用一个json = data,试图实现将处理好的data覆写回数据源,结果报错:
![]()
到如今实在是束手无措了,不知道各位博友的思路如何,亦或说我要老老实实地找一个后端的培训视频看一遍?
相关文件如下:
msgboard.html
<html>
<head>
<metacharset="utf-8">
<title>留言板</title>
<linkrel="stylesheet"href="msgboard.css">
<scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<!-- 留言板部分 -->
<divclass="msgboard">
<textareaname=""id=""cols="40"rows="5"placeholder="在这里输入你的想法"></textarea>
<buttonclass="submit btn-default">提交</button>
<ulclass="msglist">
评论列表
</ul>
</div>
<!-- 评论部分 -->
<!-- <li class='msgItem-prototype'>
<div class='msgItem-user'>Anonymous</div>
<div class='msgItem-content'>
<p>示例</p>
</div>
<div class='msgItem-date'></div>
<button class='msgItem-del btn-default'>删除</button>
</li> -->
</body>
<scriptsrc = "msgboard.js">
</script>
</html>
msgboard.css
.msgboardtextarea {
/* width: 85vw; */
height: 15rem;
margin: 2rem0;
}
.msgboardbutton {
margin-right: auto;
}
.msgItem-prototype{
display: none;
}
.msgItem-prototype,.msgItem {
width: 21rem;
padding: 01rem;
border-bottom: 1pxsolid#767676;
background-color: pink;
}
.msgItem-user {}
.msgItem-content {
border: 1pxsolid#767676;
height: 7rem;
}
.msgItem-del {
display: inline-block;
margin-left: 89%;
color: blue;
cursor: pointer;
}
.msgItem-content>p {
height: 20vh;
margin: 0;
}
hr {
width: 100%;
}
.msgboard {
}
msgboard.js
//Power by Jquery
vardate=newDate();
varsubmit=$(".submit");
varmsgItem;
varmsglist=$(".msglist");
// import {json} from './commentdata.js' //failed
// var data = json;
vardata= [
{
"content": "Export:Hello World!",
"date": "2020-1-10"
},
{
"content": "Export:Hello Python",
"date": "2020-12-30"
},
{
"content": "Export:Hello C",
"date": "2020-1-10"
}
];
console.log(data);
loadAll();
functionloadAll() {
msglist[0].innerHTML='';
$(document).ready(function () { //初始化载入
$.each(data, function (index, arr) {
loadOne(data[index], index);
})
})
}
functionloadOne(newComment, index) //函数功能:接受一条对象,为该对象包装出新的评论DOM并显示
{
msgItem=$("<li class='msgItem'></li>"); //评论DOM的创建和相关选取
msgItem.append("<div class='msgItem-order'></div>");
msgItem.append("<div class='msgItem-user'>Anonymous</div> ");
msgItem.append("<div class='msgItem-content'><p></p></div>");
msgItem.append(" <div class='msgItem-date'></div>");
msgItem.append(`<button class='msgItem-del' onclick = 'del(${index})'>删除</button>`);
varmsg_order=msgItem.children('.msgItem-order');
varmsg_content=msgItem.children('.msgItem-content');
varmsg_date=msgItem.children('.msgItem-date');
$(msg_order).text(`#${index}`);
$(msg_content).text(newComment['content']); //加载json中的数据到评论的DOM上
$(msg_date).text(newComment['date']);
msglist.append(msgItem)
}
submit.click(function () {
if ($("textarea").val()) {
varnewRecord= {
"content": $("textarea").val(),
"date": newDate().toLocaleString()
};
varnewRecordStr=JSON.stringify(newRecord); //将新纪录转化为字符串打印
console.log(`新记录:${newRecordStr}`);
data.push(newRecord);
// json = data; //企图将改动覆写回数据源,失败
$("textarea").val("");
loadAll();
}
else {
alert("你还没输入任何评论!");
}
})
functiondel(e) {
msgItem=$('.msgItem');
vardeleted= {
"content": $(msgItem[e]).children('.msgItem-content').text(),
"date": $(msgItem[e]).children('.msgItem-date').text()
};
vardeletedStr=JSON.stringify(deleted);
console.log(`要删除的记录:${deletedStr}`);
data.splice(e, 1);
loadAll();
}
commentdata.js(on)
exportvarjson= [
{
"content": "Export:Hello World!",
"date": "2020-1-10"
},
{
"content": "Export:Hello Python",
"date": "2020-12-30"
},
{
"content": "Export:Hello C",
"date": "2020-1-10"
}
]
回答
前后端分离还是什么? 前后端分离的话, 前端用vue就行,后端用springboot就行, 你这页面....., 前端可以用一些UI框架 比如 vant 、 element ui 之类的, 如果要看教程的话, 网上有很多资源,
以上是 做一个留言板,求动态修改数据文件的思路? 的全部内容, 来源链接: utcz.com/a/107699.html