【JS】拼图也能写代码?快来试试这个谷歌开源的工具!
拼图也能写代码?快来试试这个谷歌开源的工具!
开源前哨发布于 37 分钟前
【导语】:Blockly是Google开源的基于web的可视化程序编辑器,用户可以将一些定义好的图形块拼接在一起,用来构建应用程序。
简介
Blockly是一个向Web和移动应用程序添加可视化代码编辑器的库,块之间使用互锁的图形块来表示代码,如变量,逻辑表达式,循环等。该编辑器将代码表示为一个个的图形块,通过图形块之间的连接保证语法的正确性,同时支持自定义块以连接到应用程序中。

从用户的角度看,Blockly是一种直观。可视化的代码构建方式,对于开发人员来说,Blockly是一种现成的UI,用于创建一种可视化语言,该语言可以生成语法正确的用户代码。目前支持JS、Python、PHP、Lua、Dart。它是一个纯JavaScript库,不依赖于服务端,与主流浏览器兼容,包括Chrome、Firefox、Safari、Opera和IE(IE11),并且支持定制和扩展。
Blockly具有以下特点和优势:
- 可导出代码。用户可以将基于块的程序提取导出,并用于自己的文本编程中。
- 开源。Blockly的所有内容都是开放的。
- 可扩展。支持自定义块或删除不需要的块和功能来进行功能调整定制。
- 功能强大。可以用来执行计算复杂的编程任务,如计算标准差。
- 国际化。目前已经被翻译成40多种语言。
- 其他类似的工具:Scratch Blocks、PXT、Droplet、Snap。
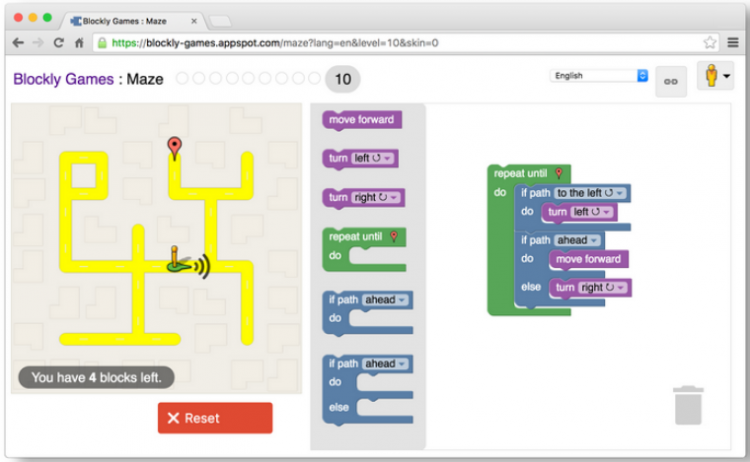
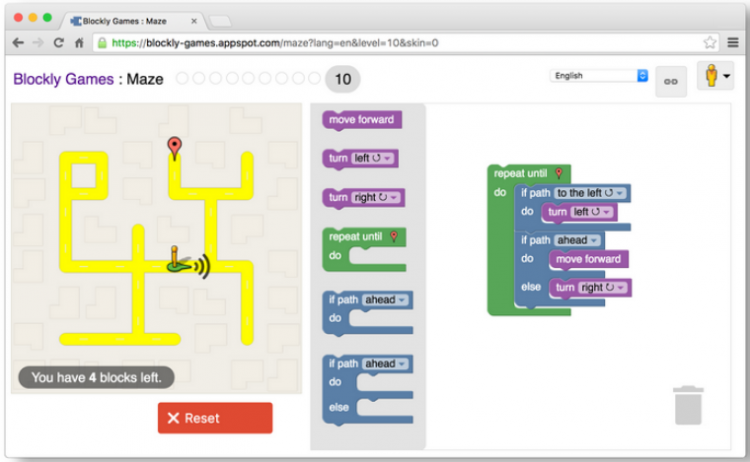
解决Blockly Games的迷宫问题的例子:
项目地址:<br/>
https://github.com/google/blo...
简单使用
下载安装方法很简单,使用npm直接安装即可:
npm install blocklyBlockly工具箱
工具箱是用户可以从中创建新块的侧边菜单,使用XML或JSON指定工具箱的结构,并在注入页面后被传递给Blockly。
XML格式:
<xml id="toolbox"><category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
JSON格式:
{"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
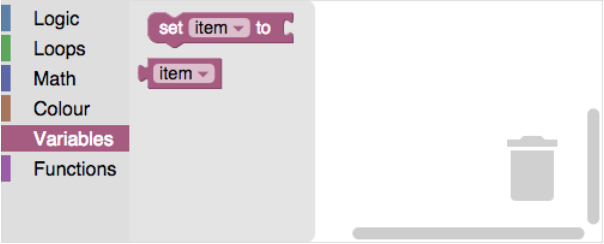
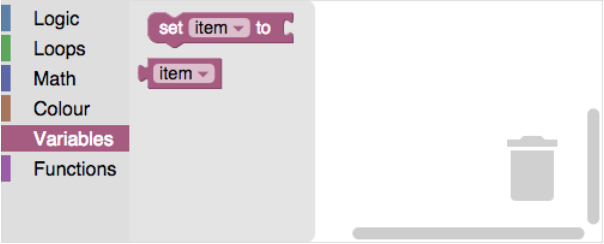
效果如下:
创建固定大小的Blockly工作区
- 引入Blockly库和用户语言集:
<script></script><script></script>
<script></script>
- 添加空白div元素:
<div id="blocklyDiv"></div>- 添加工具箱
<xml id="toolbox"><block type="controls_if"></block>
<block type="controls_repeat_ext"></block>
<block type="logic_compare"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
- 执行以下代码将Blockly注入到div中
<script>var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
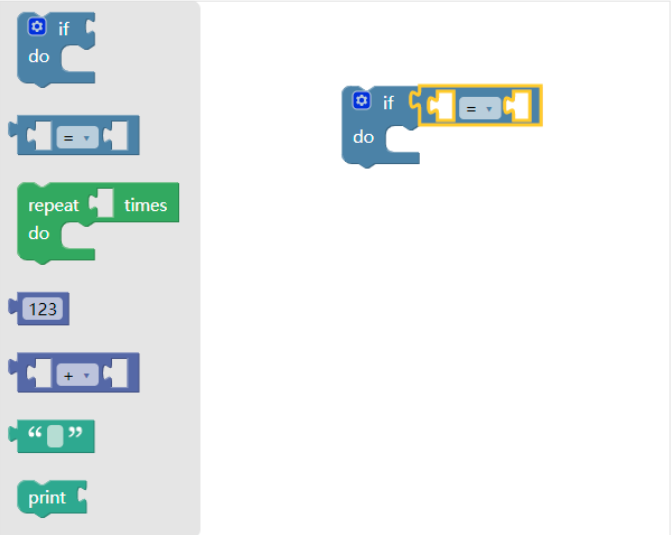
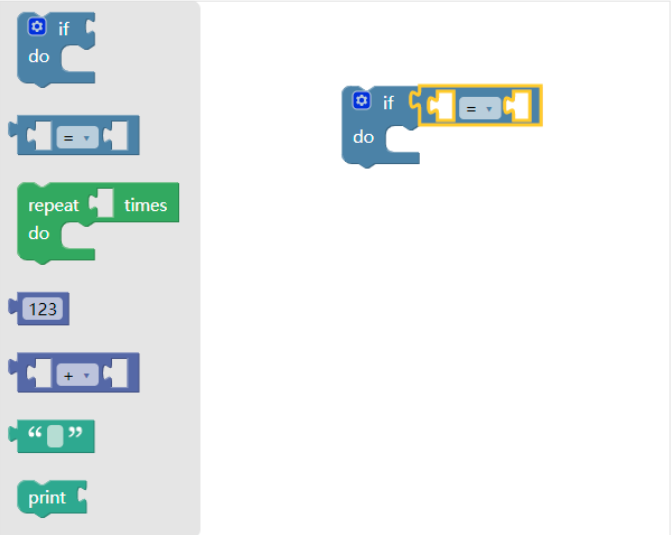
效果如下:
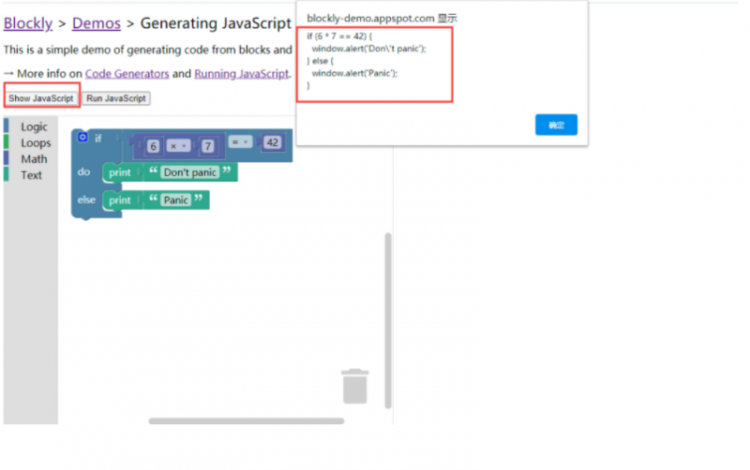
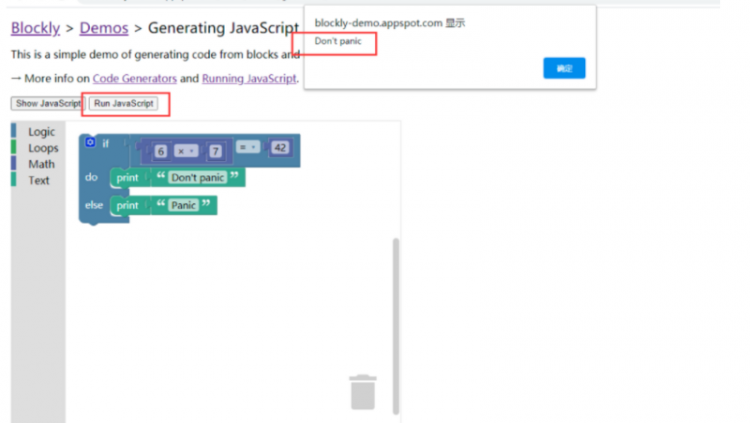
代码生成器:
- 确认所需的语言生成器,引入不同的库文件:
<script></script><script></script>
<script></script>
<script></script>
<script></script>
- 语言生成器库要紧接着blockly_compressed.js引入:
<script></script><script></script>
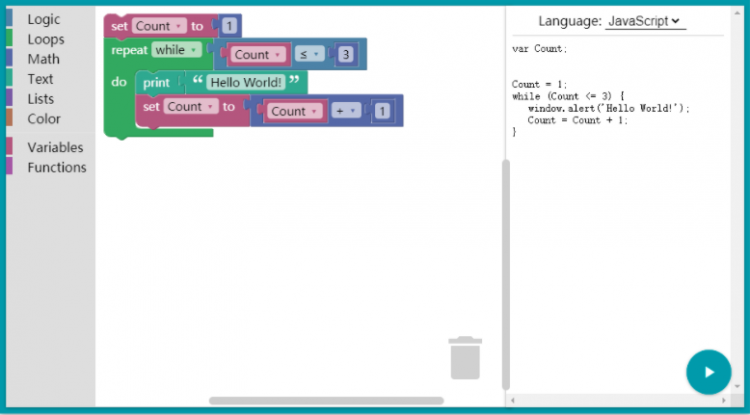
- 导出代码:
var code = Blockly.JavaScript.workspaceToCode(workspace);- 实时生成。生成代码的效率非常高,频繁调用不会有什么大问题,可以通过向Blockly的change事件添加监听器来实时生成和显示代码:
function myUpdateFunction(event) {var code = Blockly.JavaScript.workspaceToCode(workspace);
document.getElementById('textarea').value = code;
}
workspace.addChangeListener(myUpdateFunction);
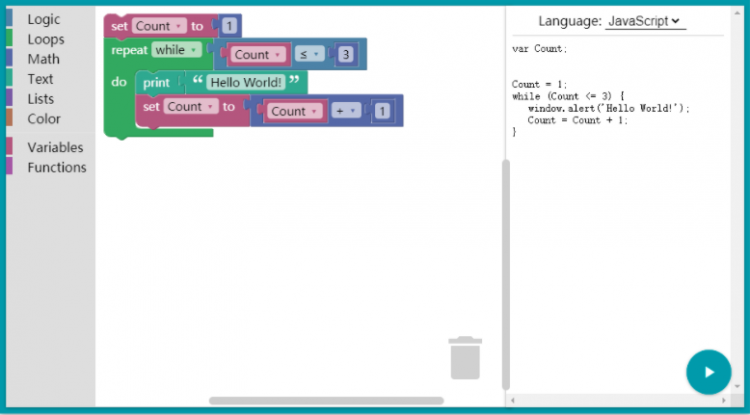
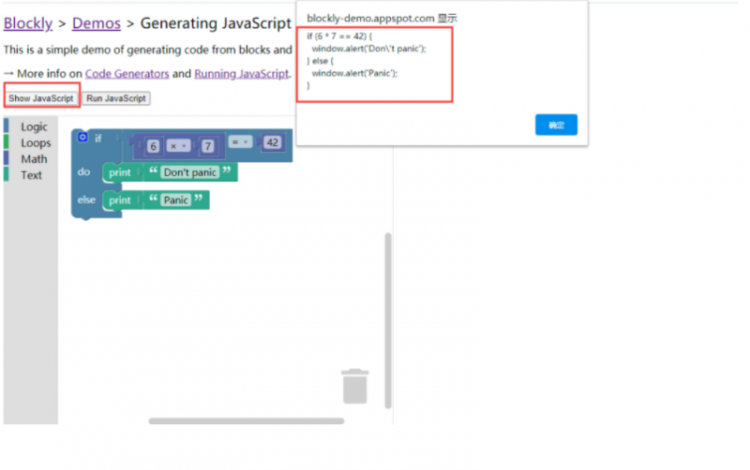
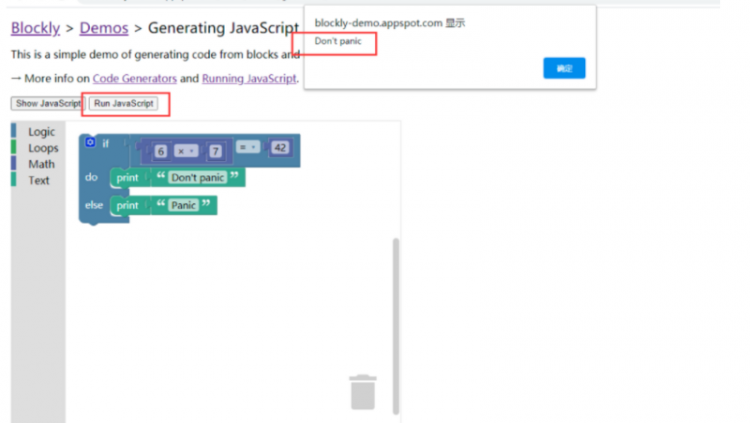
效果如下:

创建自定义块
Blockly拥有大量预定义的块,从数学函数导循环结构等应有尽有。但是有时候我们仍然需要自定义块以符合我们个性化的需求。在通常情况下,自定义块最快的方法就是找到一个最符合需求并且已经存在的块,在已有基础上对其进行修改。
小结
以上只是对Blockly基础和核心的功能做简要介绍,更详细的文档请参考官方网站。
阅读 21发布于 37 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
开源前哨
1 声望
0 粉丝
开源前哨
1 声望
0 粉丝
宣传栏
【导语】:Blockly是Google开源的基于web的可视化程序编辑器,用户可以将一些定义好的图形块拼接在一起,用来构建应用程序。
简介
Blockly是一个向Web和移动应用程序添加可视化代码编辑器的库,块之间使用互锁的图形块来表示代码,如变量,逻辑表达式,循环等。该编辑器将代码表示为一个个的图形块,通过图形块之间的连接保证语法的正确性,同时支持自定义块以连接到应用程序中。

从用户的角度看,Blockly是一种直观。可视化的代码构建方式,对于开发人员来说,Blockly是一种现成的UI,用于创建一种可视化语言,该语言可以生成语法正确的用户代码。目前支持JS、Python、PHP、Lua、Dart。它是一个纯JavaScript库,不依赖于服务端,与主流浏览器兼容,包括Chrome、Firefox、Safari、Opera和IE(IE11),并且支持定制和扩展。
Blockly具有以下特点和优势:
- 可导出代码。用户可以将基于块的程序提取导出,并用于自己的文本编程中。
- 开源。Blockly的所有内容都是开放的。
- 可扩展。支持自定义块或删除不需要的块和功能来进行功能调整定制。
- 功能强大。可以用来执行计算复杂的编程任务,如计算标准差。
- 国际化。目前已经被翻译成40多种语言。
- 其他类似的工具:Scratch Blocks、PXT、Droplet、Snap。
解决Blockly Games的迷宫问题的例子:
项目地址:<br/>
https://github.com/google/blo...
简单使用
下载安装方法很简单,使用npm直接安装即可:
npm install blocklyBlockly工具箱
工具箱是用户可以从中创建新块的侧边菜单,使用XML或JSON指定工具箱的结构,并在注入页面后被传递给Blockly。
XML格式:
<xml id="toolbox"><category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
JSON格式:
{"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
效果如下:
创建固定大小的Blockly工作区
- 引入Blockly库和用户语言集:
<script></script><script></script>
<script></script>
- 添加空白div元素:
<div id="blocklyDiv"></div>- 添加工具箱
<xml id="toolbox"><block type="controls_if"></block>
<block type="controls_repeat_ext"></block>
<block type="logic_compare"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
- 执行以下代码将Blockly注入到div中
<script>var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
效果如下:
代码生成器:
- 确认所需的语言生成器,引入不同的库文件:
<script></script><script></script>
<script></script>
<script></script>
<script></script>
- 语言生成器库要紧接着blockly_compressed.js引入:
<script></script><script></script>
- 导出代码:
var code = Blockly.JavaScript.workspaceToCode(workspace);- 实时生成。生成代码的效率非常高,频繁调用不会有什么大问题,可以通过向Blockly的change事件添加监听器来实时生成和显示代码:
function myUpdateFunction(event) {var code = Blockly.JavaScript.workspaceToCode(workspace);
document.getElementById('textarea').value = code;
}
workspace.addChangeListener(myUpdateFunction);
效果如下:

创建自定义块
Blockly拥有大量预定义的块,从数学函数导循环结构等应有尽有。但是有时候我们仍然需要自定义块以符合我们个性化的需求。在通常情况下,自定义块最快的方法就是找到一个最符合需求并且已经存在的块,在已有基础上对其进行修改。
小结
以上只是对Blockly基础和核心的功能做简要介绍,更详细的文档请参考官方网站。
以上是 【JS】拼图也能写代码?快来试试这个谷歌开源的工具! 的全部内容, 来源链接: utcz.com/a/107303.html









得票时间