【php】用markdown格式的内容以标题创建文章目录,像sf文章目录一样。怎样创建?
不过这Makdown格式转换过程的内容标题转换为h2标签,并且没有id。
像这样的格式:
<h2>标题1<h2>......
.....内容....
......
<h2>标题2<h2>
......
.....内容....
......
<h2>标题3<h2>
......
所以用不了锚点来实现。
有什么办法可以不用锚点实现这个目录呢?
回答
没有id可以用js插入id。
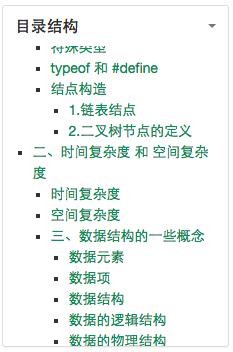
SF的文章目录就是这样实现的。

前端在页面渲染完成之后从文章中提取所有h1,h2,h3确定目录结构,然后给每个标题添加类似articleHeader1的id。
部分代码:
// 生成indexfunction articleIndex() {
var $article = $('.article');
var $header = $article.find('h1, h2, h3');
var _html = '<div class="panel panel-default widget-outline"><div class="panel-heading" id="hideOutline">目录结构<span class="text-muted pull-right caret"></span></div><div class="panel-body"><ul id="articleIndex"></ul></div></div>';
$('.side').append(_html);
$('.widget-outline').css({
'width': $('.side').width() + 15,
//'left': $('.side').offset().left + 15,
});
var _tagLevel = 1; // 最初的level
var _$wrap = $('#articleIndex'); // 最初的wrap
$header.each(function(index) {
if($(this).text().trim() === '') { // 空的title
return;
}
$(this).attr('id', 'articleHeader' + index); // 加id
var _tl = parseInt($(this)[0].tagName.slice(1)); // 当前的tagLevel
var _$li = null;
if(index === 0 || _tl === _tagLevel) { // 第一个或者是与上一个相同
_$li = $('<li><a href="#articleHeader'+ index +'">' + $(this).text() + '</a></li>');
_$wrap.append(_$li);
} else if(_tl > _tagLevel) { // 当前的大于上次的
_$li = $('<ul><li><a href="#articleHeader' + index + '">' + $(this).text() + '</a></li></ul>');
_$wrap.append(_$li);
_$wrap = _$li;
} else if(_tl < _tagLevel) { // 当前的小于上次的
_$li = $('<li><a href="#articleHeader' + index + '">' + $(this).text() + '</a></li>');
if(_tl === 1) {
$('#articleIndex').append(_$li);
_$wrap = $('#articleIndex');
} else {
_$wrap.parent('ul').append(_$li);
_$wrap = _$wrap.parent('ul');
}
}
_tagLevel = _tl;
});
}
以上是 【php】用markdown格式的内容以标题创建文章目录,像sf文章目录一样。怎样创建? 的全部内容, 来源链接: utcz.com/a/107106.html









