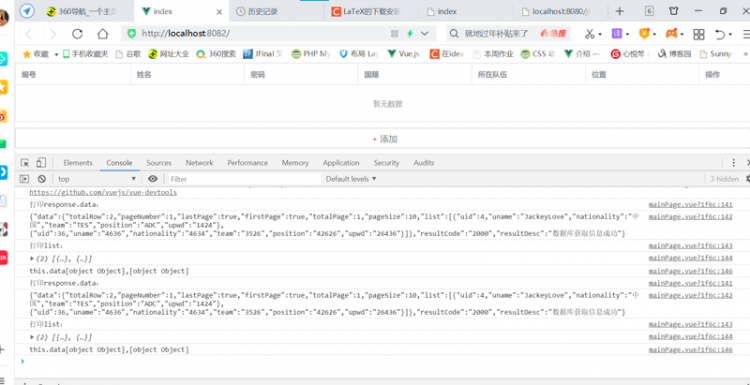
求助!webstorm环境下,element-ui表格的数据传入控制台了,但是为什么就是不能展示在页面上?
mainPage.vue文件:
<template><div id="mainPage">
<el-row>
<el-col :span="24">
<!-- <a-table :columns="columns" :data="this.data" rowKey='uid'>
</a-table>-->
<el-table size="mini" :columns="master_user.columns" :data="master_user.data" border highlight-current-row>
<!-- <el-table-column type="index"></el-table-column>-->
<el-table-column v-for="(v,i) in master_user.columns" :prop="v.dataIndex" :label="v.title" :key="i">
<template slot-scope="scope">
<span v-if="scope.row.isSet">
<el-input size="mini" placeholder="请输入内容" v-model="master_user.sel[v.dataIndex]">
</el-input>
</span>
<span v-else>{{scope.row[v.dataIndex]}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<span class="el-tag el-tag--info el-tag--mini" @click="pwdChange(scope.row,scope.$index,true)">
{{scope.row.isSet?'保存':"修改"}}
</span>
<span v-if="!scope.row.isSet" class="el-tag el-tag--danger el-tag--mini" @click="deleteRow(scope.$index,master_user.data)">
删除
</span>
<span v-else class="el-tag el-tag--mini" @click="pwdChange(scope.row,scope.$index,false)">
取消
</span>
</template>
</el-table-column>
</el-table>
</el-col>
<el-col :span="24">
<div class="el-table-add-row" @click="addMasterUser()"><span>+ 添加</span></div>
</el-col>
</el-row>
</div>
</template>
<!--
<script src="https://unpkg.com/[email protected]/dist/vue.min.js"></script>
-->
<!--<script src="https://unpkg.com/element-ui/lib/index.js"></script>-->
<script>
/*var generateId = {
_count: 1,
get(){return ((+new Date()) + "_" + (this._count++))}
};*/
export default {
name: 'mainPage',
components: {
},
data() {
return {
master_user:{
sel: null,//选中行
columns: [
{
title: '编号',//名称
dataIndex: 'uid',//数据标志
key: 'uid',
ellipsis: true,
scopedSlots: { customRender: 'uid' },
},
{
title: '姓名',
dataIndex: 'uname',
key: 'uname',
/*width: 100,*/
ellipsis: true,
},
{
title:'密码',
dataIndex: 'upwd',
key:'upwd',
ellipsis: true,
},
{
title: '国籍',
dataIndex: 'nationality',
key: 'nationality',
ellipsis: true,
},
{
title: '所在队伍',
dataIndex: 'team',
key: 'team',
ellipsis: true,
},
{
title: '位置',
dataIndex: 'position',
key: 'position',
ellipsis: true,
},
/*{
title:'操作',
key:'operation',
scopedSlots: { customRender: 'operation' },
ellipsis: true,
}*/
],
data: [],
}
};
},
created:function() {
console.log('created');
this.$nextTick(() => {
// 在此处执行你要执行的函数
this.getUsers();
})
},
methods: {
onOpenChange (openKeys) {
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
//分页获得所有的用户
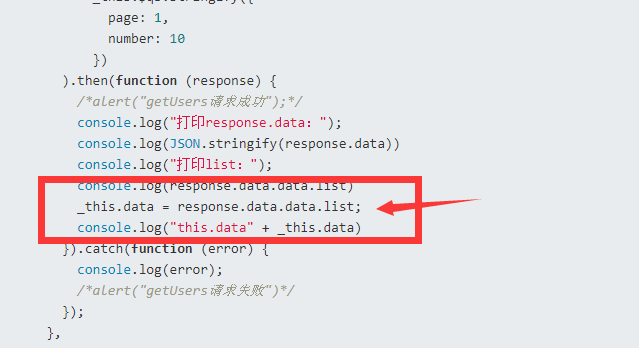
getUsers () {
var _this = this;
_this.$axios.post('/api/getUsers',
_this.$qs.stringify({
page: 1,
number: 10
})
).then(function (response) {
/*alert("getUsers请求成功");*/
console.log("打印response.data:");
console.log(JSON.stringify(response.data))
console.log("打印list:");
console.log(response.data.data.list)
_this.data = response.data.data.list;
console.log("this.data" + _this.data)
}).catch(function (error) {
console.log(error);
/*alert("getUsers请求失败")*/
});
},
//读取表格数据
readMasterUser() {
//根据实际情况,自己改下啊
this.master_user.data.map(i => {
i.id = generateId.get();//模拟后台插入成功后有了id
i.isSet=false;//给后台返回数据添加`isSet`标识
return i;
});
},
//添加账号
addMasterUser() {
for (let i of this.master_user.data) {
if (i.isSet) return this.$message.warning("请先保存当前编辑项");
}
let j = { id: 0, "type": "", "addport": "", "user": "", "pwd": "", "info": "", "isSet": true, "_temporary": true };
this.master_user.data.push(j);
this.master_user.sel = JSON.parse(JSON.stringify(j));
},
//修改
pwdChange(row, index, cg) {
//点击修改 判断是否已经保存所有操作
var _this = this;
for (let i of _this.master_user.data) {
if (i.isSet && i.id != row.id) {
_this.$message.warning("请先保存当前编辑项");
return false;
}
}
//是否是取消操作
if (!cg) {
if (!_this.master_user.sel.id) _this.master_user.data.splice(index, 1);
return row.isSet = !row.isSet;
}
//提交数据
if (row.isSet) {
//项目是模拟请求操作 自己修改下
(function () {
let data = JSON.parse(JSON.stringify(_this.master_user.sel));
for (let k in data) row[k] = data[k];
_this.$message({
type: 'success',
message: "保存成功!"
});
//然后这边重新读取表格数据
_this.readMasterUser();
row.isSet = false;
})();
} else {
_this.master_user.sel = JSON.parse(JSON.stringify(row));
row.isSet = true;
}
},
deleteRow(index, rows) {
//删除
rows.splice(index, 1);
}
}
}
</script>
<style>
.el-table-add-row {
margin-top: 10px;
width: 100%;
height: 34px;
border: 1px dashed #c1c1cd;
border-radius: 3px;
cursor: pointer;
justify-content: center;
display: flex;
line-height: 34px;
}
</style>
main.js文件:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import qs from 'qs'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
import mainPage from './components/mainPage'
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
Vue.use(Antd)
Vue.prototype.$axios = axios
Vue.prototype.$qs = qs
Vue.config.productionTip = false
/* eslint-disable no-new */
/*在js里面,new 一个对象,需要赋值给某个值(变量),用Vue实例化的时候,不需要赋值给值(变量),
所以要单独给配一条规则,给new Vue这行代码上面加这个注释,把这行代码规则的校验跳过,通过eslint-disable。*/
new Vue({
el: '#app',
router,
components: { App,mainPage },
template: '<App/>'
})
/*new Vue({
el: '#test',
router,
components: { test },
template: '<test/>'
})*/
new Vue({
el: '#mainPage',
router,
components: { mainPage },
template: '<main-page/>'
})

webstorm环境下,element-ui表格的数据传入控制台了,但是为什么就是不能展示在页面上?望解答,非常非常感谢
回答

看了你的代码发现你并没有给master_user.data赋值。
你代码中给data赋值,但是并没有给master_user对象中data属性赋值,导致的table树没有获取到数据。
这里应该改成
_this.master_user.data = response.data.data.list以上是 求助!webstorm环境下,element-ui表格的数据传入控制台了,但是为什么就是不能展示在页面上? 的全部内容, 来源链接: utcz.com/a/107034.html








