【小程序】小程序框架mpvue中每个页面都需要创建main.js,为了解决这个重复的工作配置mpvue-entry
小程序框架mpvue中每个页面都需要创建main.js,为了解决这个重复的工作配置mpvue-entry
familyAboveAll发布于 2020-04-29
最近工作中使用到了mpvue框架搭建小程序,由于mpvue是基于vue.js的框架,所以上手也很简单,但是还有一些地方用起来不顺手。
初始化一个 mpvue 项目
按照官网提供的步骤执行下去就可以了
# 1. 先检查下 Node.js 是否安装成功$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global [email protected]
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
将服务跑起来之后开始写业务,一开始写的很顺畅,但是当我新建一个page页面就卡壳了,我发现在pages里面添加一个vue文件+app.json里面配置路径这个原生小程序的配置路径的方式在mpvue里面不成立,必须要在页面文件夹里创建一个main.js,它的作用就是 打包入口,完成 vue 的实例化
import Vue from 'vue';import App from './index';
const app = new Vue(App);
app.$mount();
可是在实际项目中如果每个页面都要创建一个main.js,这个工作量繁琐又多余的,所以我查到了不需要创建main.js方法,这里使用的是mpvue-entry插件,废话不多说,直接贴代码
先下载mpvue-entrynpm install mpvue-entry -s
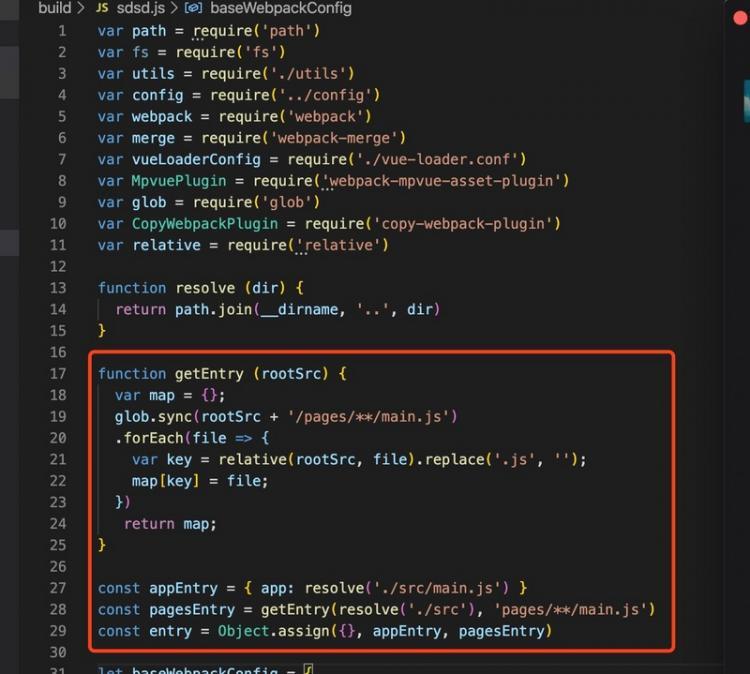
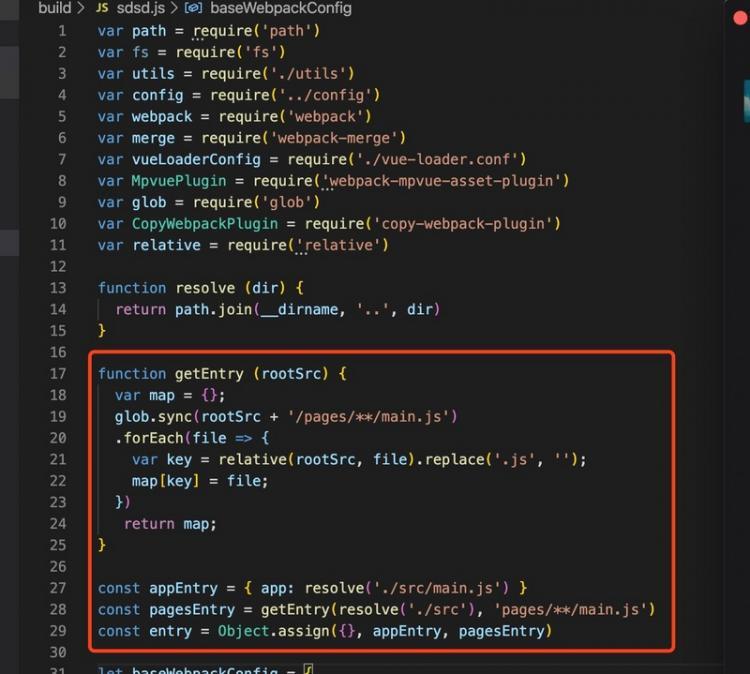
找到build/webpack.base.conf.js文件
const MpvueEntry = require('mpvue-entry') // 引入mpvue-entry接着找到红框里的代码删掉

我们到src文件夹新建一个 router.js 用于管理所有的路由
module.exports = [{
path: '/pages/index/index',
config: {
navigationBarTitleText: '提现'
}
},
{
path: '/pages/cash_list/index',
config: {
navigationBarTitleText: '提现记录'
}
}
]
然后再回到build/webpack.base.conf.js文件下使用MpvueEntry.getEntry的方法引入所有的路径

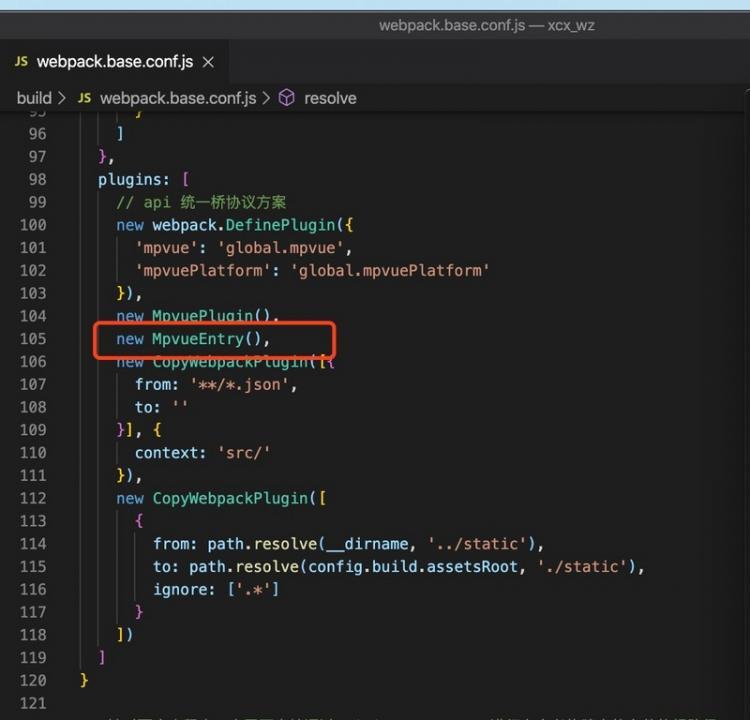
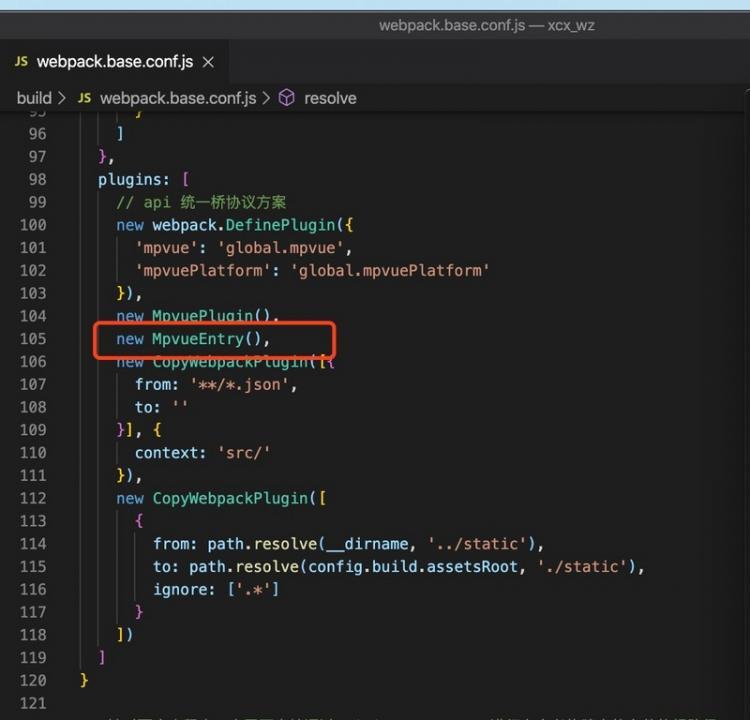
最后找到plugins新增mpvue-entry这个插件
重新启动服务后就不用创建main.js了,所有的路径都在router.js里面统一管理就行了。
vue.js小程序mpvue
阅读 685更新于 2020-04-29
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
familyAboveAll
124 声望
15 粉丝
familyAboveAll
124 声望
15 粉丝
宣传栏
最近工作中使用到了mpvue框架搭建小程序,由于mpvue是基于vue.js的框架,所以上手也很简单,但是还有一些地方用起来不顺手。
初始化一个 mpvue 项目
按照官网提供的步骤执行下去就可以了
# 1. 先检查下 Node.js 是否安装成功$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global [email protected]
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
将服务跑起来之后开始写业务,一开始写的很顺畅,但是当我新建一个page页面就卡壳了,我发现在pages里面添加一个vue文件+app.json里面配置路径这个原生小程序的配置路径的方式在mpvue里面不成立,必须要在页面文件夹里创建一个main.js,它的作用就是 打包入口,完成 vue 的实例化
import Vue from 'vue';import App from './index';
const app = new Vue(App);
app.$mount();
可是在实际项目中如果每个页面都要创建一个main.js,这个工作量繁琐又多余的,所以我查到了不需要创建main.js方法,这里使用的是mpvue-entry插件,废话不多说,直接贴代码
先下载mpvue-entrynpm install mpvue-entry -s
找到build/webpack.base.conf.js文件
const MpvueEntry = require('mpvue-entry') // 引入mpvue-entry接着找到红框里的代码删掉

我们到src文件夹新建一个 router.js 用于管理所有的路由
module.exports = [{
path: '/pages/index/index',
config: {
navigationBarTitleText: '提现'
}
},
{
path: '/pages/cash_list/index',
config: {
navigationBarTitleText: '提现记录'
}
}
]
然后再回到build/webpack.base.conf.js文件下使用MpvueEntry.getEntry的方法引入所有的路径

最后找到plugins新增mpvue-entry这个插件
重新启动服务后就不用创建main.js了,所有的路径都在router.js里面统一管理就行了。
以上是 【小程序】小程序框架mpvue中每个页面都需要创建main.js,为了解决这个重复的工作配置mpvue-entry 的全部内容, 来源链接: utcz.com/a/106857.html










得票时间