【小程序】Antmove 2.0 展望,不一样的代码编译解决方案
Antmove 2.0 展望,不一样的代码编译解决方案
高德应用生态团队发布于 2020-05-21
简介
传送门
- amove 编译器 - 代码编译通用解决方案
- wx2my - 基于 amove 重构的微信小程序转支付宝版本

Antmove 小程序转换器,去年 5 月开始立项,7 月份左右正式开源,到目前为止已经帮助上百个小程序实现转换迁徙。在不断更新维护的过程中,随着转换平台的增多和用户自定义需求的增长,Antmove 需要处理的问题和逻辑变得越加复杂,为了应对支持平台的扩张和转换功能逻辑的复杂化,团队进行了 2.0 版本重构,旨在提供一套可伸缩插件化的通用代码编译解决方案。
Amove - 为代码快速编译实现的底层编译器工具
代码编译转换是一个复杂的应用场景,为了应对大型项目的代码编译,我们需要一种安全可靠,同时又足够便利的架构模型,Amove 也因此而诞生,经过长时间的迭代,目前 Amove 已经沉淀除了一套代码编译的最佳实践解决方案。除了 Antmove 之外,还支撑了团队多个项目的代码迁徙转换工作。
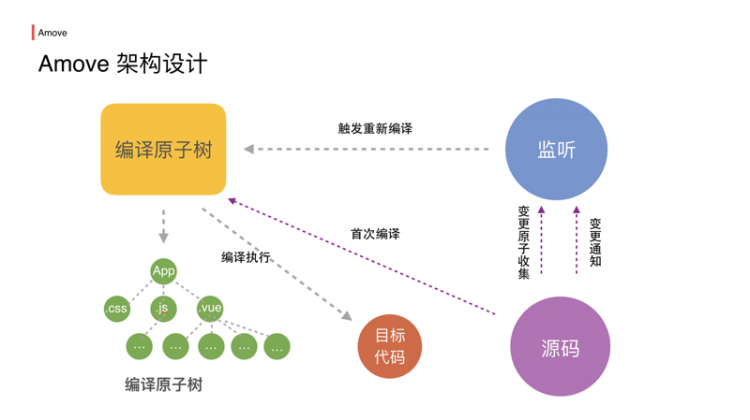
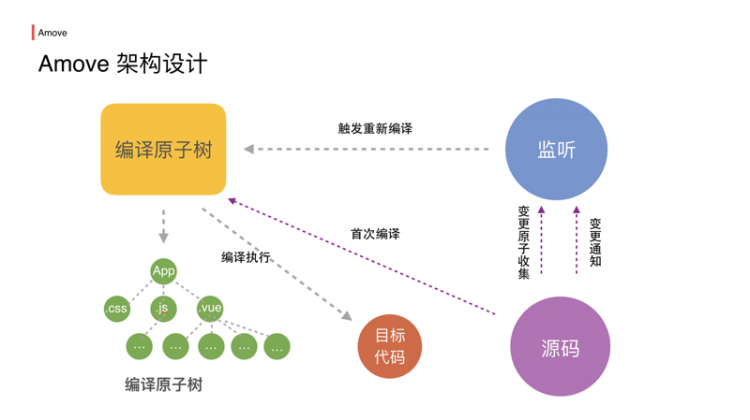
Amove 编译流程图

从上图可以看到,Amove 的编译流程分为编译和二次编译两个阶段,同时通过可预测的编译模型,可以简单的实现热编译功能。
除了编译流程的把控外,Amove 提供了灵活的插件机制(可参考 babel 的插件化工作机制),Amove 的插件设计比 babel 更加灵活,可以和其它编译器工具结合使用。比如 基于 amove 重构的 Antmove 版本 js 代码编译部分就结合 babel 来处理的。
更多可参考 amove 文档介绍。
https://ant-move.github.io/am...
wx-compiler
wx-compiler 是 Antmove 2.0 重构的第一步,它是一个完全插件化的微信小程序转其它小程序版本,基于该版本,用户可以在 wx-compiler 的整个编译流程中插入自定义操作,从而实现定制化转换工具。
如何使用
最新版本的 antmove 已经集成 wx2my 命令,即 wx-compiler 转支付宝小程序能力,微信转其它平台功能会逐步推出。
- 快速指南
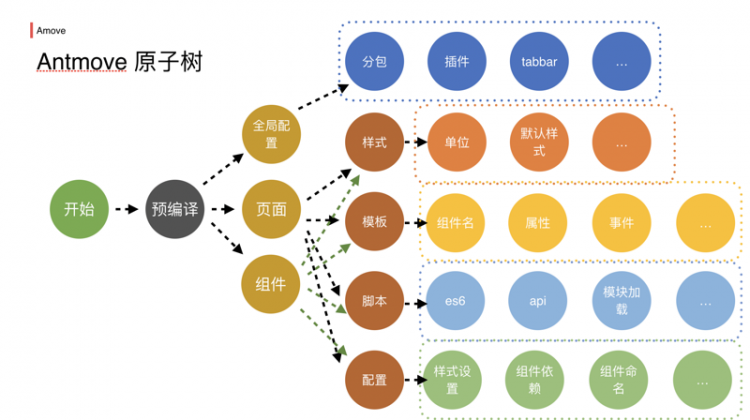
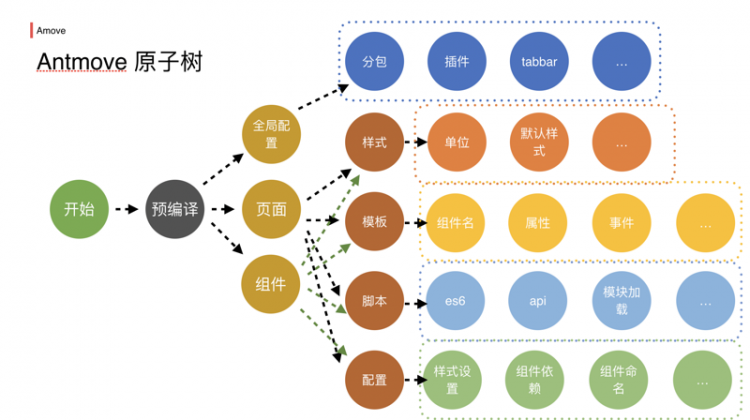
Antmove 编译原子拆分

wx-compiler 目前实现版本大概由 50 个左右的编译原子组成,分为如下三个模块
- @amove/wx - 微信小程序数据解析模块
- @amove/wx-utils - 微信小程序通用处理编译原子集合
- @amove/wx-alipay - 微信小程序转支付宝编译原子集合
基于上述结构,我们只要扩充一下 @amove/wx-alipay 模块就可以得到微信小程序转其它平台的转换版本。
编译插件编写?
插件的编写非常简单,只需编写一个简单的函数就可以,如下所示:
- 更改导航栏背景色
新建一个 js 文件,copy 如下代码,在编译前执行该文件即可生效。
useReducer({
AppJsonWindow (node) {
node.body.window.navigationBarBackgroundColor = '#000000';
}
});
- 组件引入路径处理
useReducer({
AppJson (node) {
node.body.window.navigationBarBackgroundColor = '#000000';
}
},
UsingComponent (node) {
console.log(node.body);
// 比如将 vCard => v-card
// 或者给某一个组件指定引入路径
}
});
总结
在 Antmove 2.0 中,我们希望 Antmove 转换器能成为一个小程序编译的通用解决方案,让更多有定制化需要的用户可以充分使用 Antmove 的能力,同时又能扩充自己的转换需求。
除了基本 Antmove 扩展,为 Antmove 提供插件为,Amove 也可以作为其它编译难题的解决方案,比如代码迁移,脚手架生成等。
小程序antmove
阅读 1.1k发布于 2020-05-21
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
高德应用生态团队
高德应用生态团队,致力于打造和谐的生态开发氛围,使生态伙伴在DAU过亿的超级App--高德地图的阵地上共建共强。
181 声望
370 粉丝
高德应用生态团队
高德应用生态团队,致力于打造和谐的生态开发氛围,使生态伙伴在DAU过亿的超级App--高德地图的阵地上共建共强。
181 声望
370 粉丝
宣传栏
简介
传送门
- amove 编译器 - 代码编译通用解决方案
- wx2my - 基于 amove 重构的微信小程序转支付宝版本

Antmove 小程序转换器,去年 5 月开始立项,7 月份左右正式开源,到目前为止已经帮助上百个小程序实现转换迁徙。在不断更新维护的过程中,随着转换平台的增多和用户自定义需求的增长,Antmove 需要处理的问题和逻辑变得越加复杂,为了应对支持平台的扩张和转换功能逻辑的复杂化,团队进行了 2.0 版本重构,旨在提供一套可伸缩插件化的通用代码编译解决方案。
Amove - 为代码快速编译实现的底层编译器工具
代码编译转换是一个复杂的应用场景,为了应对大型项目的代码编译,我们需要一种安全可靠,同时又足够便利的架构模型,Amove 也因此而诞生,经过长时间的迭代,目前 Amove 已经沉淀除了一套代码编译的最佳实践解决方案。除了 Antmove 之外,还支撑了团队多个项目的代码迁徙转换工作。
Amove 编译流程图

从上图可以看到,Amove 的编译流程分为编译和二次编译两个阶段,同时通过可预测的编译模型,可以简单的实现热编译功能。
除了编译流程的把控外,Amove 提供了灵活的插件机制(可参考 babel 的插件化工作机制),Amove 的插件设计比 babel 更加灵活,可以和其它编译器工具结合使用。比如 基于 amove 重构的 Antmove 版本 js 代码编译部分就结合 babel 来处理的。
更多可参考 amove 文档介绍。
https://ant-move.github.io/am...
wx-compiler
wx-compiler 是 Antmove 2.0 重构的第一步,它是一个完全插件化的微信小程序转其它小程序版本,基于该版本,用户可以在 wx-compiler 的整个编译流程中插入自定义操作,从而实现定制化转换工具。
如何使用
最新版本的 antmove 已经集成 wx2my 命令,即 wx-compiler 转支付宝小程序能力,微信转其它平台功能会逐步推出。
- 快速指南
Antmove 编译原子拆分

wx-compiler 目前实现版本大概由 50 个左右的编译原子组成,分为如下三个模块
- @amove/wx - 微信小程序数据解析模块
- @amove/wx-utils - 微信小程序通用处理编译原子集合
- @amove/wx-alipay - 微信小程序转支付宝编译原子集合
基于上述结构,我们只要扩充一下 @amove/wx-alipay 模块就可以得到微信小程序转其它平台的转换版本。
编译插件编写?
插件的编写非常简单,只需编写一个简单的函数就可以,如下所示:
- 更改导航栏背景色
新建一个 js 文件,copy 如下代码,在编译前执行该文件即可生效。
useReducer({
AppJsonWindow (node) {
node.body.window.navigationBarBackgroundColor = '#000000';
}
});
- 组件引入路径处理
useReducer({
AppJson (node) {
node.body.window.navigationBarBackgroundColor = '#000000';
}
},
UsingComponent (node) {
console.log(node.body);
// 比如将 vCard => v-card
// 或者给某一个组件指定引入路径
}
});
总结
在 Antmove 2.0 中,我们希望 Antmove 转换器能成为一个小程序编译的通用解决方案,让更多有定制化需要的用户可以充分使用 Antmove 的能力,同时又能扩充自己的转换需求。
除了基本 Antmove 扩展,为 Antmove 提供插件为,Amove 也可以作为其它编译难题的解决方案,比如代码迁移,脚手架生成等。
以上是 【小程序】Antmove 2.0 展望,不一样的代码编译解决方案 的全部内容, 来源链接: utcz.com/a/106655.html









得票时间