我使用了const为什么还有变量提升?
今天在看老代码的时候发现了一点疑问
// a === 1const b = () => {
a()
}
const a = () => {console.log(1)}
b()
读到上述代码发现const理论上不会被提升到代码顶部,为什么b函数内的a会被正确执行?
// a is not definedconst b = () => {
a()
const a = () => {console.log(1)}
}
b()
这段代码符合我的预期,在const之前就调用了a 。所以a不会执行
我查阅了一下资料。认为和es6的代码块作用域有关系,可是自己也没有琢磨明白。希望大佬给予指点
回答
与提升无关。
第一种情况,虽然a定义在b后,但是b函数执行到a()时,a显然已经是一个函数,所以正常调用。
第二种情况,b函数执行到a(),a是啥还不知道,所以自然报错。
你可能想岔了。。
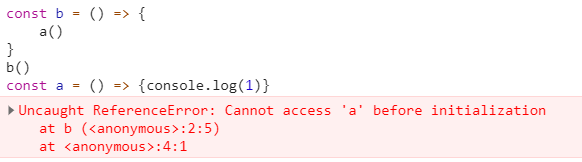
const b = () => { a()
}
b()
const a = () => {console.log(1)}
你这样子试试
你的第一种情况,js 引擎从上之下解析,在b() 之前就已经在当前作用域内创建好了 b、a 变量,并且分别赋值了函数的引用地址,当执行b()时,函数体内执行到 a()时会进行如下作用域查询:
- 先在当前作用域查询是否存在
a,显然是没有的; - 继续往上层作用域查找,发现存在
a,其值是一个函数类型引用值,可执行a()
以上是 我使用了const为什么还有变量提升? 的全部内容, 来源链接: utcz.com/a/106327.html