【JS】基于区块开发
基于区块开发
dabai发布于 58 分钟前
欢迎关注我的公众号睿Talk,获取我最新的文章:
一、前言
最早接触区块这一概念大概在2年前,当时在使用Ant Design Pro做后台管理系统。只需敲几个命令,就能将整个模块,多个页面的代码注入到项目中的这一特性,当时真的被惊艳到了,基于区块开发这一概念也深深的映入我脑海当中。直到最近,我决定结合团队的现状,开发一套工具来推广基于区块开发这一概念。
二、区块仓库
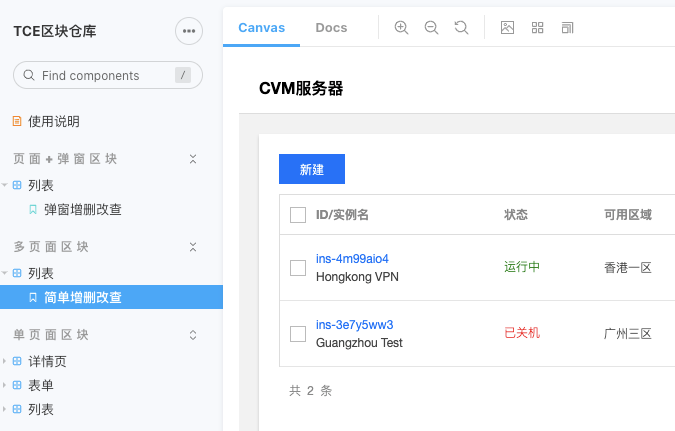
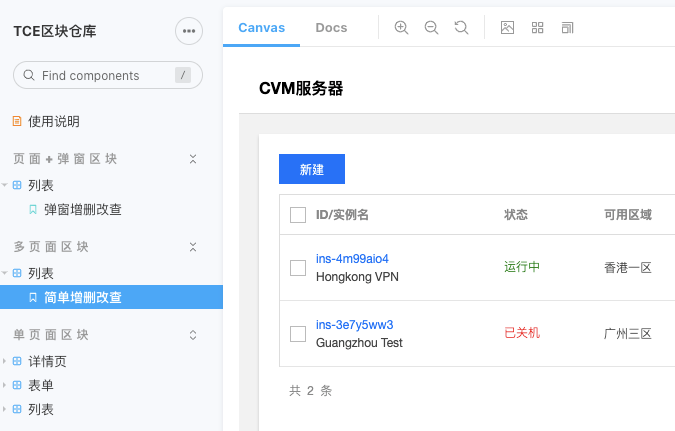
基于区块开发的核心还是先得有个存放区块的仓库,一是存放区块源码,二是展示区块的效果。我选用 Storybook 作为展现的工具,具体效果如下:
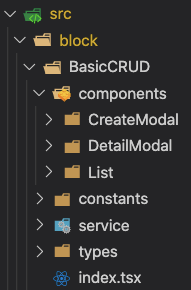
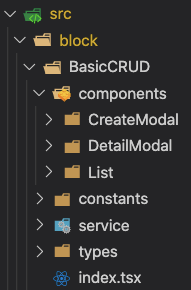
我将区块分为 3 大类,分别是多页面区块、页面+弹窗区块和单页面区块。多页面是指列表、详情和新建页面都对应有各自的路由,都是单独的页面。而页面+弹窗是指详情和新建都是以弹窗的形式呈现在列表页。单页面则是更为基础的页面。每一个区块都把 UI 逻辑和业务逻辑封装在一起,通过 mock 数据来呈现真实的效果。文件夹结构大体是这个样子:
区块的源码不是本文的重点,就不作过多的讨论了。
三、命令行工具
有了区块仓库后,下一步要考虑如何将区块注入到项目当中了。最通用的做法就是做一个具备以下功能的命令行工具:
- 列出可选的区块列表
- 可以通过链接预览区块效果
- 将选中的区块注入到项目中
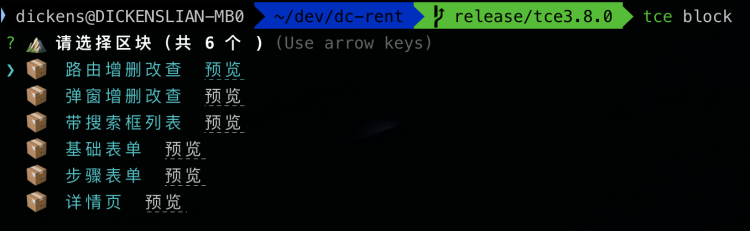
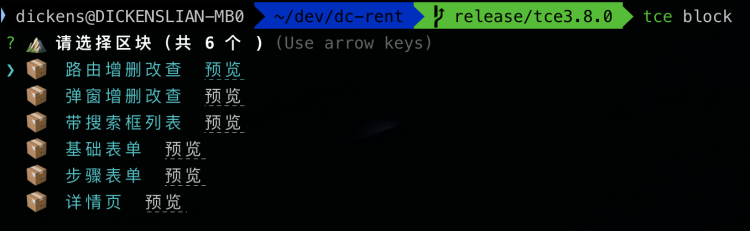
先来看效果:

区块列表通过请求api来动态获取。选择区块这里用了 Inquirer.js 和 terminal-link 这两个工具来展现。
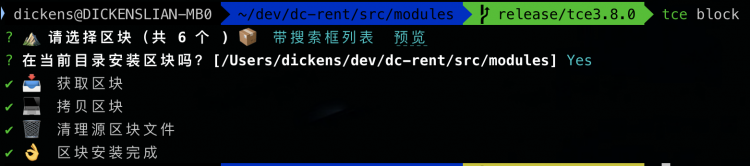
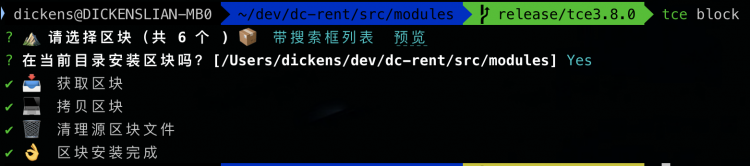
选中区块后会让用户输入安装区块的目录,然后会进行如下几个步骤:
- 拉取区块源码仓库
- 将对应的区块拷贝到项目中
- 使用
AST修改相应的项目文件(非必须) - 删除本地区块源码仓库
第三步只有多页面区块需要,项目入口文件、路由文件和目录文件都要做出相应的修改。这么做的好处是不需要人为修改任何代码,就能马上看到区块插入后的效果,大大提高了用户体验。
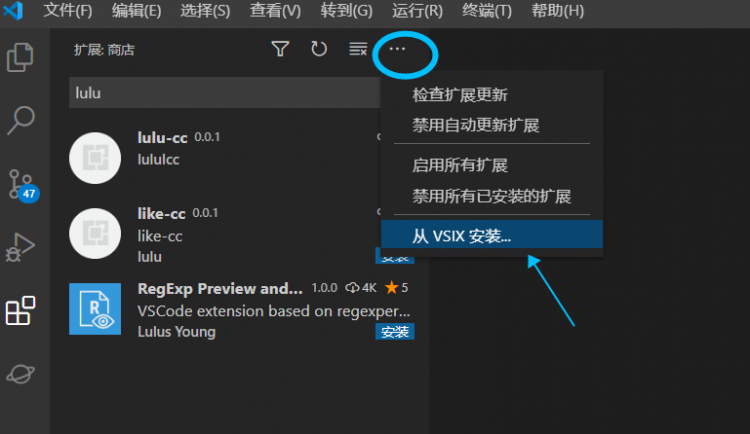
四、VSCode插件
有了命令行工具后,基于区块的概念已经可以落地了,但用起来还不太方便,毕竟命令行工具没有 GUI 工具用起来方便。VSCode是团队内大部分同学的开发工具,于是顺其自然的就应该开发相应的插件。插件的功能跟命令行工具是一样的:
- 列出可选的区块列表
- 可以预览区块效果
- 将选中的区块注入到项目中
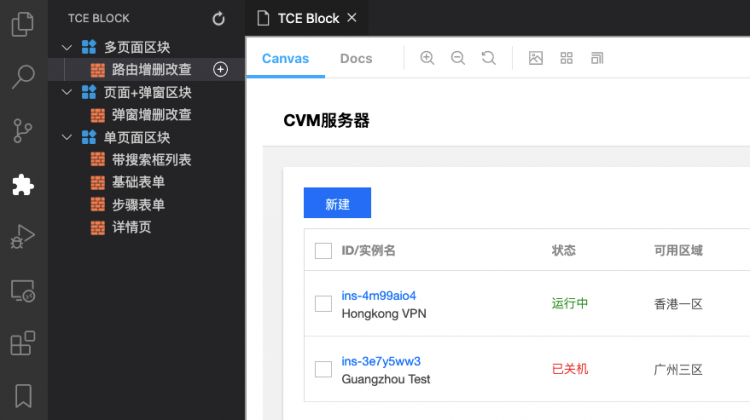
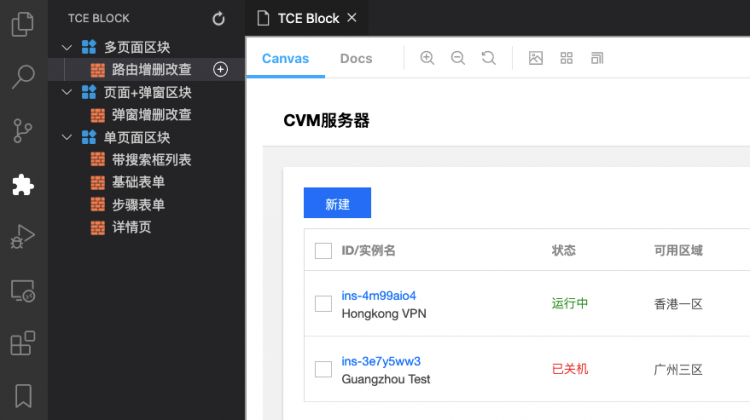
但用起来会方便得多,效果如下:
点击不同的区块,可以在右侧实时预览效果。
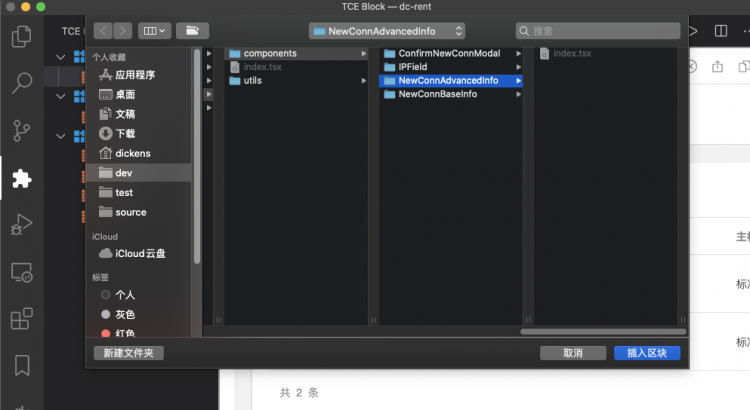
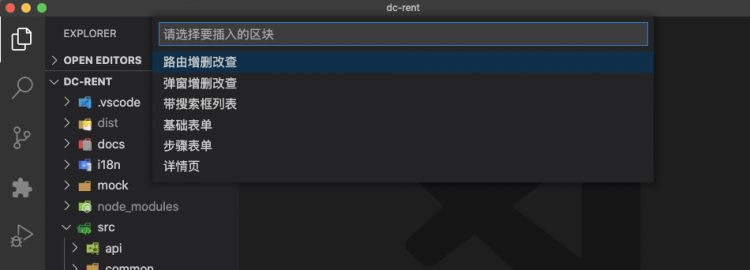
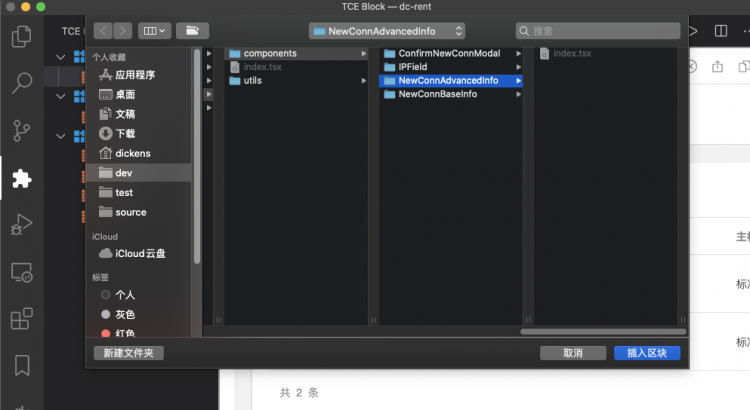
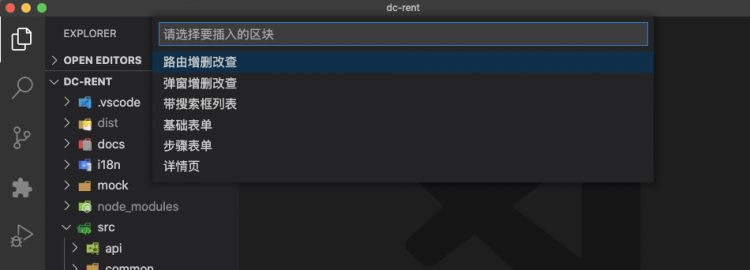
点击区块菜单的+号按钮,会提示选择插入文件夹:
后续插入区块代码的流程跟命令行工具是一样的。
这里用到 VSCode 插件开发的 2 个技术点,一个是 Tree View,另一个是 Webview。
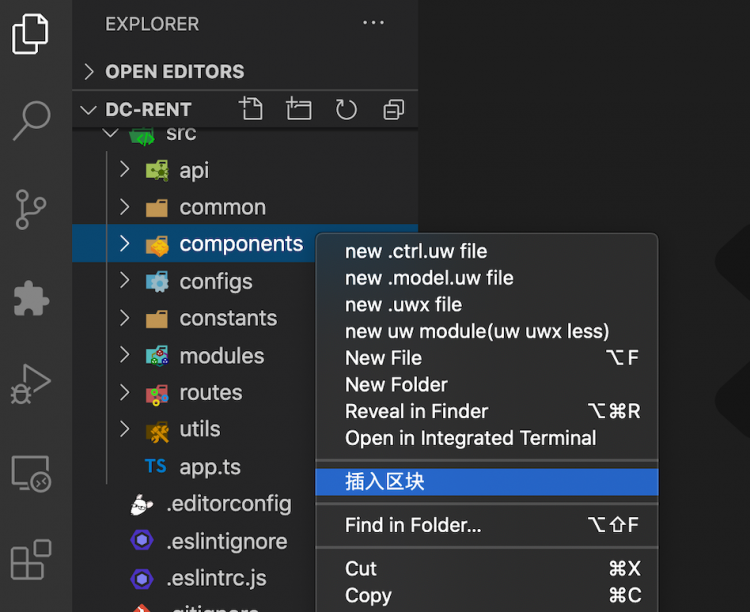
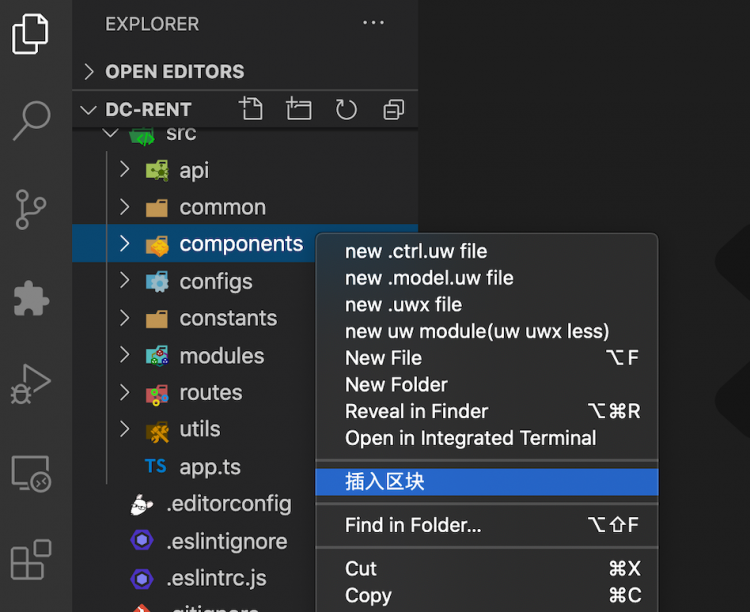
还有另一种方式激活插件插入区块,就是通过项目目录的上下文菜单。

五、总结
本文介绍了基于区块开发的整套思路和配套的工具,也列了一些关键的技术点。更多的技术细节,将在后续的文章中详细介绍。
javascript前端blockreact.js
阅读 33发布于 58 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
dabai
4.8k 声望
269 粉丝
dabai
4.8k 声望
269 粉丝
宣传栏
欢迎关注我的公众号睿Talk,获取我最新的文章:
一、前言
最早接触区块这一概念大概在2年前,当时在使用Ant Design Pro做后台管理系统。只需敲几个命令,就能将整个模块,多个页面的代码注入到项目中的这一特性,当时真的被惊艳到了,基于区块开发这一概念也深深的映入我脑海当中。直到最近,我决定结合团队的现状,开发一套工具来推广基于区块开发这一概念。
二、区块仓库
基于区块开发的核心还是先得有个存放区块的仓库,一是存放区块源码,二是展示区块的效果。我选用 Storybook 作为展现的工具,具体效果如下:
我将区块分为 3 大类,分别是多页面区块、页面+弹窗区块和单页面区块。多页面是指列表、详情和新建页面都对应有各自的路由,都是单独的页面。而页面+弹窗是指详情和新建都是以弹窗的形式呈现在列表页。单页面则是更为基础的页面。每一个区块都把 UI 逻辑和业务逻辑封装在一起,通过 mock 数据来呈现真实的效果。文件夹结构大体是这个样子:
区块的源码不是本文的重点,就不作过多的讨论了。
三、命令行工具
有了区块仓库后,下一步要考虑如何将区块注入到项目当中了。最通用的做法就是做一个具备以下功能的命令行工具:
- 列出可选的区块列表
- 可以通过链接预览区块效果
- 将选中的区块注入到项目中
先来看效果:

区块列表通过请求api来动态获取。选择区块这里用了 Inquirer.js 和 terminal-link 这两个工具来展现。
选中区块后会让用户输入安装区块的目录,然后会进行如下几个步骤:
- 拉取区块源码仓库
- 将对应的区块拷贝到项目中
- 使用
AST修改相应的项目文件(非必须) - 删除本地区块源码仓库
第三步只有多页面区块需要,项目入口文件、路由文件和目录文件都要做出相应的修改。这么做的好处是不需要人为修改任何代码,就能马上看到区块插入后的效果,大大提高了用户体验。
四、VSCode插件
有了命令行工具后,基于区块的概念已经可以落地了,但用起来还不太方便,毕竟命令行工具没有 GUI 工具用起来方便。VSCode是团队内大部分同学的开发工具,于是顺其自然的就应该开发相应的插件。插件的功能跟命令行工具是一样的:
- 列出可选的区块列表
- 可以预览区块效果
- 将选中的区块注入到项目中
但用起来会方便得多,效果如下:
点击不同的区块,可以在右侧实时预览效果。
点击区块菜单的+号按钮,会提示选择插入文件夹:
后续插入区块代码的流程跟命令行工具是一样的。
这里用到 VSCode 插件开发的 2 个技术点,一个是 Tree View,另一个是 Webview。
还有另一种方式激活插件插入区块,就是通过项目目录的上下文菜单。

五、总结
本文介绍了基于区块开发的整套思路和配套的工具,也列了一些关键的技术点。更多的技术细节,将在后续的文章中详细介绍。
以上是 【JS】基于区块开发 的全部内容, 来源链接: utcz.com/a/105929.html









得票时间