【安卓】教你轻松集成华为Image Kit图文排版功能
教你轻松集成华为Image Kit图文排版功能
华为开发者论坛发布于 2020-11-24
前言
现在华为Image Kit图文排版功能为用户提供了9种智能排版样式,排版方式分为内容等宽和内容不等宽两种布局。用户可根据自己的图片风格选择合适的排版。
应用场景
在我们的电子杂志排版中,有很多素材是需要添加文字的,这个时候为了提高工作效率,image kit的排版方式就可以满足,可以快速排版成型。这也对用户看图增添文艺性。
开发实战
本次的开发实战是实现对图文排版的实现。
开发准备
需要开发者提供图片和相关参数,得到相应的返回值。
步骤1:导入图文智能排版服务包。
import com.huawei.hms.image.vision.bean.ImageLayoutInfo ;import com.huawei.hms.image.vision.*;
步骤2:获取图文智能排版服务实例。
// 获取ImageVisionImpl 对象ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);
步骤3:服务初始化,与滤镜服务一致,可参考开发步骤中的相关描述。
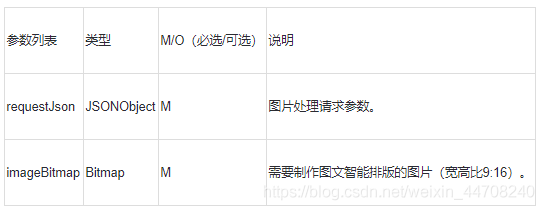
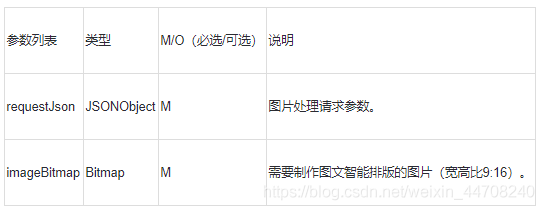
步骤4:构建参数对象。

requestJson字段信息:

图文智能排版的taskJson字段信息:

authJson映射表:请参见authJson字段定义。
图文智能排版服务requestJson示例:
{"requestId":"requestId",
"taskJson":{"title":"轻奢新生代","description":"远离城市的喧嚣","copyRight":"华为杂志锁屏","isNeedMask":false,"anchor":"查看详情","styleList":["info1"]}, "authJson":{"projectId":"projectIdTest","appId":"appIdTest","authApiKey":"authApiKeyTest","clientSecret":"CSecretTest","clientId":"CIdTest","token":"tokenTest"}
}
步骤5:图文智能排版服务获取结果。
开发者在调用图文智能排版接口时,需要输入待处理图片Bitmap并选择样式和需要添加的文字等(构建参数)。图文智能排版服务需要联网,如不联网,则默认反回info3样式。图文智能排版服务会返回ImageLayoutInfo封装类,根据封装类的参数进行view绘制(可以参考示例代码绘制方式)。注意因为接口涉及网络请求,需要开启子线程去调用接口。
// 获取ImageLayoutInfo返回值new Thread(new Runnable() {
@Override
public void run() {
ImageLayoutInfo imageLayoutInfo = imageVisionAPI.analyzeImageLayout(requestJson, imageBitmap);
}
}).start();
ImageLayoutInfo 返回值:

response字段:

步骤6:停止服务。
当不再需要图文智能排版效果时,调用该接口停止服务,stopCode为0时,执行成功。
if (null != imageVisionAPI) {int stopCode = imageVisionAPI.stop();
}
Demo展示
Github源码
Github源码:https://github.com/HMS-Core/hms-image-vision-java
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201404755216720220?fid=18
作者:胡椒
阅读 1.9k发布于 2020-11-24
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
291 声望
24 粉丝
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
291 声望
24 粉丝
宣传栏
前言
现在华为Image Kit图文排版功能为用户提供了9种智能排版样式,排版方式分为内容等宽和内容不等宽两种布局。用户可根据自己的图片风格选择合适的排版。
应用场景
在我们的电子杂志排版中,有很多素材是需要添加文字的,这个时候为了提高工作效率,image kit的排版方式就可以满足,可以快速排版成型。这也对用户看图增添文艺性。
开发实战
本次的开发实战是实现对图文排版的实现。
开发准备
需要开发者提供图片和相关参数,得到相应的返回值。
步骤1:导入图文智能排版服务包。
import com.huawei.hms.image.vision.bean.ImageLayoutInfo ;import com.huawei.hms.image.vision.*;
步骤2:获取图文智能排版服务实例。
// 获取ImageVisionImpl 对象ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);
步骤3:服务初始化,与滤镜服务一致,可参考开发步骤中的相关描述。
步骤4:构建参数对象。

requestJson字段信息:

图文智能排版的taskJson字段信息:

authJson映射表:请参见authJson字段定义。
图文智能排版服务requestJson示例:
{"requestId":"requestId",
"taskJson":{"title":"轻奢新生代","description":"远离城市的喧嚣","copyRight":"华为杂志锁屏","isNeedMask":false,"anchor":"查看详情","styleList":["info1"]}, "authJson":{"projectId":"projectIdTest","appId":"appIdTest","authApiKey":"authApiKeyTest","clientSecret":"CSecretTest","clientId":"CIdTest","token":"tokenTest"}
}
步骤5:图文智能排版服务获取结果。
开发者在调用图文智能排版接口时,需要输入待处理图片Bitmap并选择样式和需要添加的文字等(构建参数)。图文智能排版服务需要联网,如不联网,则默认反回info3样式。图文智能排版服务会返回ImageLayoutInfo封装类,根据封装类的参数进行view绘制(可以参考示例代码绘制方式)。注意因为接口涉及网络请求,需要开启子线程去调用接口。
// 获取ImageLayoutInfo返回值new Thread(new Runnable() {
@Override
public void run() {
ImageLayoutInfo imageLayoutInfo = imageVisionAPI.analyzeImageLayout(requestJson, imageBitmap);
}
}).start();
ImageLayoutInfo 返回值:

response字段:

步骤6:停止服务。
当不再需要图文智能排版效果时,调用该接口停止服务,stopCode为0时,执行成功。
if (null != imageVisionAPI) {int stopCode = imageVisionAPI.stop();
}
Demo展示
Github源码
Github源码:https://github.com/HMS-Core/hms-image-vision-java
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201404755216720220?fid=18
作者:胡椒
以上是 【安卓】教你轻松集成华为Image Kit图文排版功能 的全部内容, 来源链接: utcz.com/a/105258.html









得票时间