【JS】js 对象遍历
js 对象遍历
时倾发布于 今天 03:58
对象遍历方法总结:
for...in:遍历对象自身, 包含继承, 可枚举,不含 Symbol 的属性。Object.keys(obj):遍历对象自身, 不含继承,可枚举,不含 Symbol 的属性。【values, entries】Object.getOwnPropertyNames(obj):遍历对象自身, 不含继承, 不含 Symbol 的属性, 不管是否可枚举Object.getOwnPropertySymbols(obj): 遍历对象自身, 不含继承, 所有 Symbol 的属性, 不管是否可枚举Reflect.ownKeys(obj): 遍历对象自身,不含继承,所有键名,不管是否Symbol 和可枚举。
其他方法:
JSON.stringify():只串行化对象自身,不含继承,可枚举,不含 Symbol属性。Object.assign(): 只拷贝对象自身,不含继承, 可枚举属性, 不管是否是Symbol
| 方法 | 自身属性 | 继承属性 | 可枚举属性 | Symbol属性 |
|---|---|---|---|---|
for...in.. | 是 | 是 | 必须 | 否 |
Object.keys() | 是 | 否 | 必须 | 否 |
Object.getOwnPropertyNames(obj) | 是 | 否 | 非必须 | 否 |
Object.getOwnPropertySymbols(obj) | 是 | 否 | 非必须 | 是 |
Reflect.ownKeys(obj) | 是 | 否 | 非必须 | 非必须 |
JSON.stringify() | 是 | 否 | 必须 | 否 |
Object.assign() | 是 | 否 | 必须 | 非必须 |
- 创建父对象protoObject和子对象myObject:
const protoObject = {show_proto: '我是可枚举 - 父',
[Symbol('symbol_show_proto')]: '我是Symbol,可枚举 - 父',
};
let myObject = {
show_my: '我是可枚举',
[Symbol('symbol_show_my')]: '我是Symbol,可枚举',
};
Object.defineProperty(myObject, 'hidden_my', {
value: '我是不可枚举',
enumerable: false,
});
Object.defineProperty(myObject, Symbol('symbol_hidden_my'), {
value: '我是Symbol,不可枚举',
enumerable: false,
});
Reflect.setPrototypeOf(myObject, protoObject);
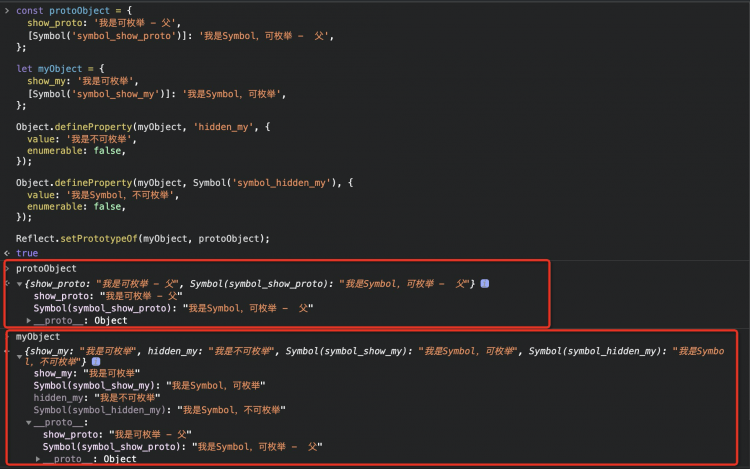
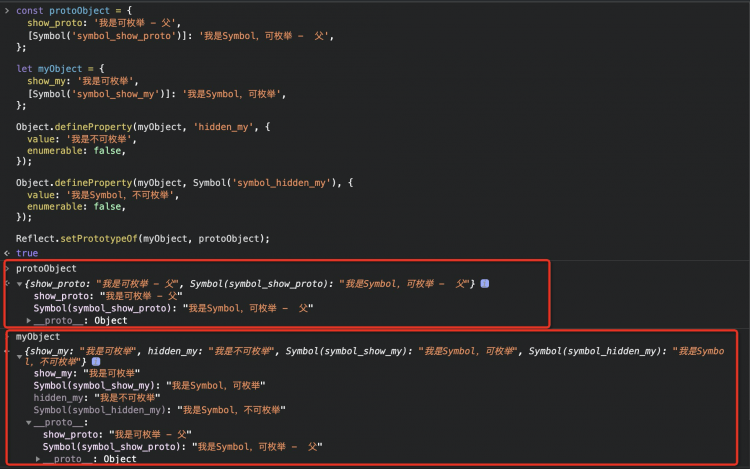
2.查看protoObject和myObject:

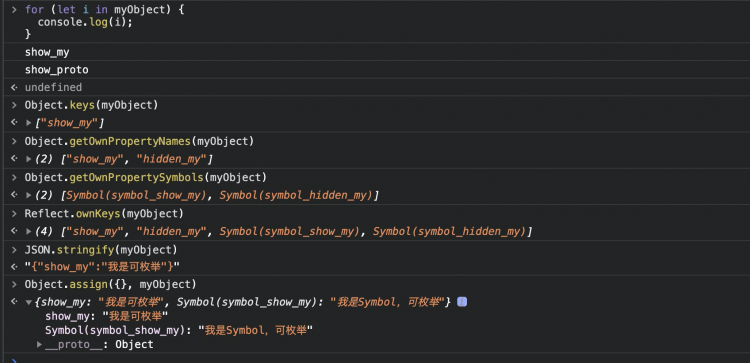
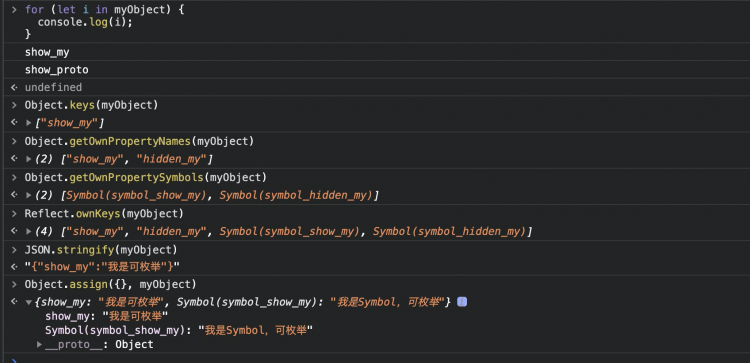
3.遍历:

javascript前端
阅读 81更新于 23 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
时倾
把梦想放在心中
56 声望
298 粉丝
时倾
把梦想放在心中
56 声望
298 粉丝
宣传栏
对象遍历方法总结:
for...in:遍历对象自身, 包含继承, 可枚举,不含 Symbol 的属性。Object.keys(obj):遍历对象自身, 不含继承,可枚举,不含 Symbol 的属性。【values, entries】Object.getOwnPropertyNames(obj):遍历对象自身, 不含继承, 不含 Symbol 的属性, 不管是否可枚举Object.getOwnPropertySymbols(obj): 遍历对象自身, 不含继承, 所有 Symbol 的属性, 不管是否可枚举Reflect.ownKeys(obj): 遍历对象自身,不含继承,所有键名,不管是否Symbol 和可枚举。
其他方法:
JSON.stringify():只串行化对象自身,不含继承,可枚举,不含 Symbol属性。Object.assign(): 只拷贝对象自身,不含继承, 可枚举属性, 不管是否是Symbol
| 方法 | 自身属性 | 继承属性 | 可枚举属性 | Symbol属性 |
|---|---|---|---|---|
for...in.. | 是 | 是 | 必须 | 否 |
Object.keys() | 是 | 否 | 必须 | 否 |
Object.getOwnPropertyNames(obj) | 是 | 否 | 非必须 | 否 |
Object.getOwnPropertySymbols(obj) | 是 | 否 | 非必须 | 是 |
Reflect.ownKeys(obj) | 是 | 否 | 非必须 | 非必须 |
JSON.stringify() | 是 | 否 | 必须 | 否 |
Object.assign() | 是 | 否 | 必须 | 非必须 |
- 创建父对象protoObject和子对象myObject:
const protoObject = {show_proto: '我是可枚举 - 父',
[Symbol('symbol_show_proto')]: '我是Symbol,可枚举 - 父',
};
let myObject = {
show_my: '我是可枚举',
[Symbol('symbol_show_my')]: '我是Symbol,可枚举',
};
Object.defineProperty(myObject, 'hidden_my', {
value: '我是不可枚举',
enumerable: false,
});
Object.defineProperty(myObject, Symbol('symbol_hidden_my'), {
value: '我是Symbol,不可枚举',
enumerable: false,
});
Reflect.setPrototypeOf(myObject, protoObject);
2.查看protoObject和myObject:

3.遍历:

以上是 【JS】js 对象遍历 的全部内容, 来源链接: utcz.com/a/105250.html







得票时间