【小程序】手把手教你从零开发到上线一个答题微信小程序项目实战教程之02.开发题目分类页
项目搭建
参考上一节内容
开发试题分类页面
pages目录下新建home目录,并添加4个文件,如图所示:
其中:
home.js
// pages/home/home.jsPage({
data: {
},
onLoad: function (options) {
},
toTestPage: function(e){
let testId = e.currentTarget.dataset['testid'];
wx.navigateTo({
url: '../test/test?testId='+testId
})
}
})
home.wxml
<!--pages/home/home.wxml--><view class="page">
<view class="page-title">请选择试题:</view>
<view class="flex-box">
<view class="flex-item"><view class="item bc_green" bindtap="toTestPage" data-testId="18">IT知识</view></view>
<view class="flex-item"><view class="item bc_red" bindtap="toTestPage" data-testId="15">游戏知识</view></view>
<view class="flex-item"><view class="item bc_yellow" bindtap="toTestPage" data-testId="21">体育知识</view></view>
<view class="flex-item"><view class="item bc_blue" bindtap="toTestPage" data-testId="27">动物知识</view></view>
<view class="flex-item item-last"><view class="item bc_green" bindtap="toTestPage" data-testId="0">综合知识</view></view>
</view>
</view>
home.json
{"navigationBarTitleText": "试题分类",
"usingComponents": {}
}
home.wxss
/* pages/home/home.wxss */.page-title {
padding-top: 20rpx;
padding-left: 40rpx;
font-size: 16px;
}
.flex-box {
display: flex;
align-items:center;
flex-wrap: wrap;
justify-content: space-between;
padding: 20rpx;
box-sizing:border-box;
}
.flex-item {
width: 50%;
height: 200rpx;
padding: 20rpx;
box-sizing:border-box;
}
.item {
width:100%;
height:100%;
border-radius:8rpx;
display: flex;
align-items:center;
justify-content: center;
color: #fff;
}
.item-last {
flex: 1;
}
修改app.json,注意:pages/home/home一定要放到pages数组的最前,以成为首页。
{"pages": [
"pages/home/home",
"pages/index/index",
"pages/logs/logs",
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
修改app.wxss,定义全局样式
/**app.wxss**/.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.bc_green{
background-color: #09BB07;
}
.bc_red{
background-color: #F76260;
}
.bc_blue{
background-color: #10AEFF;
}
.bc_yellow{
background-color: #FFBE00;
}
.bc_gray{
background-color: #C9C9C9;
}
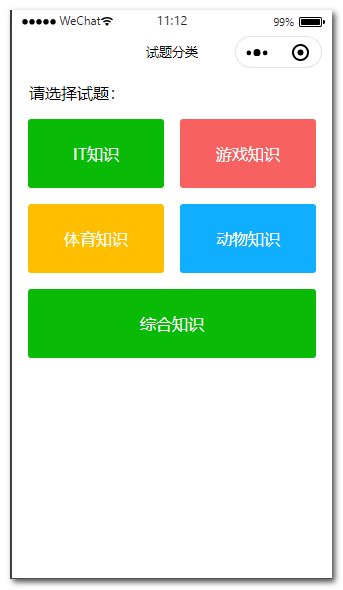
运行结果

添加试题页
pages目录下新建test目录,并添加4个文件,如图所示:
修改test.js
// pages/test/test.jsPage({
/**
* 页面的初始数据
*/
data: {
test_id:0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({test_id:options.testId})
},
修改test.wxml
<!--pages/test/test.wxml--><text>我是{{test_id}}</text>
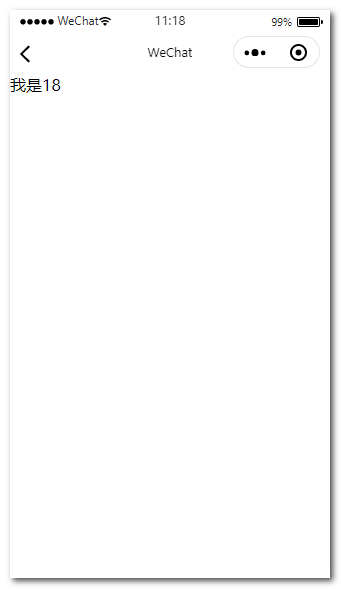
运行结果
在试题分类页点击某一分类,跳转到试题页,试题页显示分类id
项目源码
项目源码
以上是 【小程序】手把手教你从零开发到上线一个答题微信小程序项目实战教程之02.开发题目分类页 的全部内容, 来源链接: utcz.com/a/104719.html









