React Router 路由404,设置过historyApiFallback无效
问题描述
背景:vue栈转的React,目前正在学习React中。
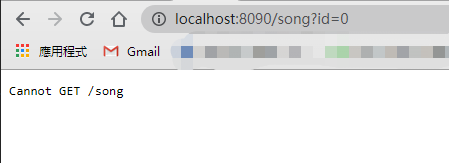
问题:用的BrowserRouter,手动刷新页面会出现cannot get /xxx 的问题
问题出现的环境背景及自己尝试过哪些方法
webpack设置过devServer的historyApiFallback: true,rewrites也设置过,但无效package.json设置过"serve": "webpack serve --config build/webpack.dev.js --history-api-fallback",无效- 设置过
devServer的publicPath好像无关。。。
相关代码
// webpack.dev.jsdevServer: {
port: 8090,
hot: true,
contentBase: '../dist',
historyApiFallback: {
rewrites: [
{
from: /.*/,
to: '/public/index.html'
}
]
},
publicPath: '/',
proxy: {
'/': {
target: 'http://localhost:3000',
secure: false,
changeOrigin: true
}
}
},
// webpack.config.jsentry: ['@babel/polyfill', path.resolve(__dirname, '../src/main.js')], // 入口文件
output: {
filename: '[name].[contenthash:8].js', // 打包后的文件名称
path: path.resolve(__dirname, '../dist'), // 打包后输出的文件所在的目录
chunkFilename: 'js/[name]:[contenthash:8].js',
},
// package.json"scripts": {
"serve": "webpack serve --config build/webpack.dev.js --history-api-fallback",
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config build/webpack.prod.js",
"dll": "webpack --config build/webpack.vendor.config.js"
},
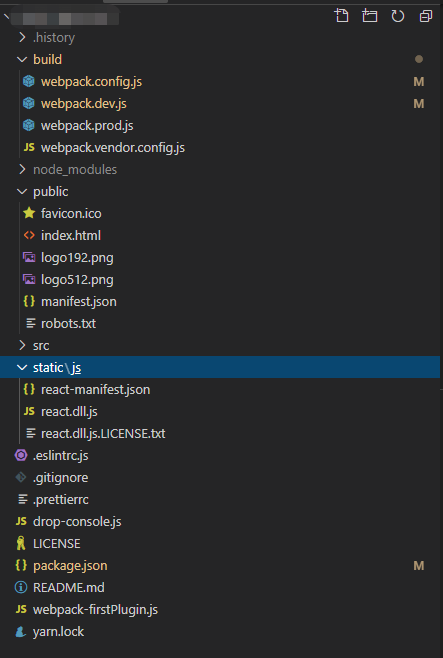
// 项目目录结构
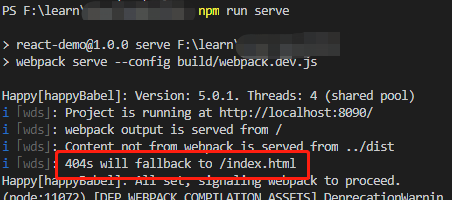
// 实际上配置了historyApiFallback之后,执行npm run serve的确能看到这个了:
你期待的结果是什么?实际看到的错误信息又是什么?
期待手动刷新,不会出现404。
ps: 总觉得是我的参数的路径有问题?
回答
contentBase换成'../public'试试?
以上是 React Router 路由404,设置过historyApiFallback无效 的全部内容, 来源链接: utcz.com/a/104257.html









