【小程序】解决 mpvue 经典 bug:同路由切换时,上次的数据会保留
由于一直在用vue技术栈,因此初次开发小程序尝试使用【mpvue】。尽管听闻框架已停止维护,为了上手迅速,不顾可能存在的众多bug,毅然用起来。
果不其然,一个大bug出现了:同一路由切换时,上一次的页面数据会保留
项目实战bug:mpvue重构cnode社区
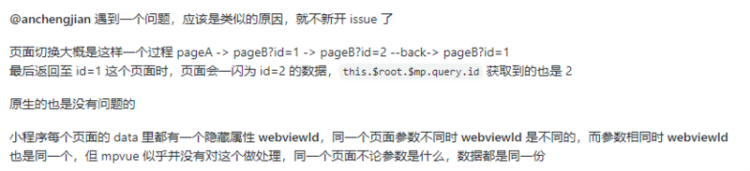
github用户已在mpvue的issues给出相关原因: 
参考众多答案后,用“建页面栈”的办法得以解决:
const dataStack = []; // 建一个页面栈export default {
data () {
return {...};
},
onLoad () {
dataStack.push({ ...this.$data }); // 备份数据
// 其他初始化....一定要先备份,再做其他初始化
},
onUnload () {
Object.assign(this.$data, dataStack.pop()); // 恢复数据
}
}
由于 vue 的 mixin 中的代码先于页面执行,因此上述方法可优化到 mixin.js 文件中
let mixin = {data() {
return {
dataStack: [], // 解决mpvue相同组件数据不更新问题,建立栈堆
};
},
onUnload() {
Object.assign(this.$data, this.dataStack.pop()); // 恢复
},
onLoad() {
this.dataStack.push({ ...JSON.parse(JSON.stringify(this.$data)) }); // 备份
},
};
export default mixin;
bug得以解决:
功能和项目完整代码参见simon-cnode(mpvue重构cnode社区),欢迎star!
以上是 【小程序】解决 mpvue 经典 bug:同路由切换时,上次的数据会保留 的全部内容, 来源链接: utcz.com/a/103763.html