【安卓】android Transitions Framework 为什么可以让后续操作动画有过渡效果?
同样的activity过场动画的代码为什么在finish()后执行。
按照常理不是应该在关闭之前设置动画,然后执行关闭操作,此时关闭状态才有可能执行预先设置的动画吗?
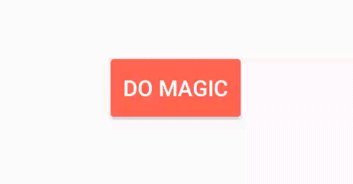
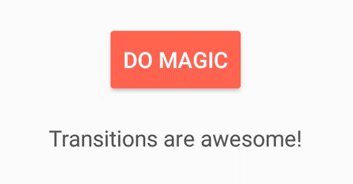
@OnClick(R.id.button)void button() {
TransitionManager.beginDelayedTransition(transitions_container);
textView.setVisibility((visible = !visible) ? View.VISIBLE : View.GONE);
}

这里是我的一个按钮点击后会执行一段动画,在平时,如果我不通过transition设置动画,那么textView则会瞬间显示/隐藏,从而影响到与它相关的控件,比如线性布局中Gone则后续的布局会挤到当前位置。
可是在加了动画之后,相近的布局会有一个过渡效果,而不是瞬间完成的?
这让我感到有点意外,为什么我执行setVisibility的时候不是直接响应完成的?transition会干扰它们占位的过程吗?
同样的显示隐藏的中增加的透明度过渡的效果也不是瞬间完成的。这让我有点奇怪。求教。
回答
哦,想起来了我还提了这个问题。
貌似是transition框架通过对View注册了onPreDraw的监听,在真正绘制之前插入自己的动画逻辑,从而使两个效果的过渡更加的平滑
以上是 【安卓】android Transitions Framework 为什么可以让后续操作动画有过渡效果? 的全部内容, 来源链接: utcz.com/a/103135.html