【安卓】Android Studio 中的 Motion Editor 用法详解

作者 / Scott Swarthout
在同 Android 开发者社区交流之中,我们深知动画效果的加入对于 UI 来说至关重要,它可以让 UI 看起来更加直观,同时还利于用户理解其所要表达的意图。但是,开发者们在 Android 应用中添加复杂的动画效果却有着较大的工作量。为了解决这一问题,我们使用 Motion Layout 构建了一组功能强大的 API,并为之提供了 Motion Editor 工具,组合使用时可以轻松构建出像素级别完美的动画效果。
本文会带您快速了解新的 Motion Editor 工具,以及如何在开发过程中使用其最新功能。此外,我们还专门制作了一系列 视频 来指导您关于包含 Motion Layout 在内的一系列 API 的知识。
Motion Editor 是一款专门针对 MotionLayout 布局类型所构建的可视化编辑器,通过它可以轻松地创建和预览动画效果。自 Android Studio 4" title="Android Studio 4">Android Studio 4.0 版本开始,我们发布了稳定版本的 Motion Editor,许多开发者已经在使用它创建动画效果。

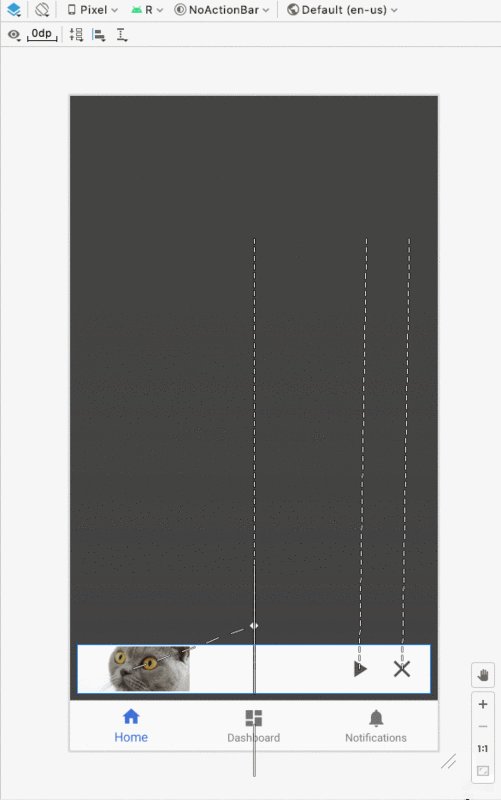
Motion Editor 中运行的动画
Motion Editor 是 Android Studio Layout Editor (布局编辑器) 的一个扩展,当您在一个包含 MotionLayout 的 XML 文件中选择 Design 或 Split 视图 时,会自动打开 Motion Editor。您可以使用已在布局编辑器中所熟知的交互方式来编辑布局和 Motion Scene 文件,并可以直接在 Android Studio 预览界面中对动画效果进行预览。
Motion Editor
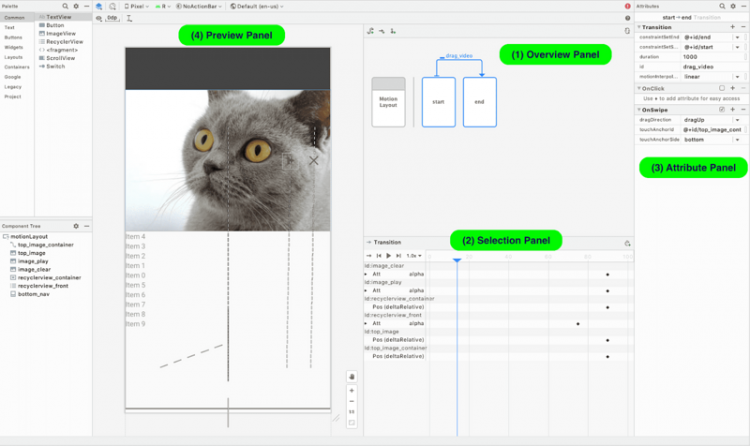
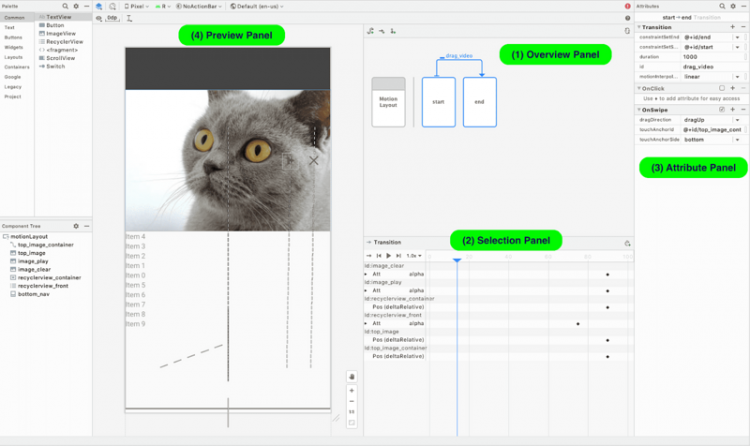
Motion Editor 的界面由几个操作面板构成,我们将会在本文进行一一介绍。最主要的几块区域有: Overview (概览) 面板,Selection (选择) 面板,Attribute (属性) 面板和 Preview (预览) 面板。

Motion Editor 包含四大面板
Overview 面板
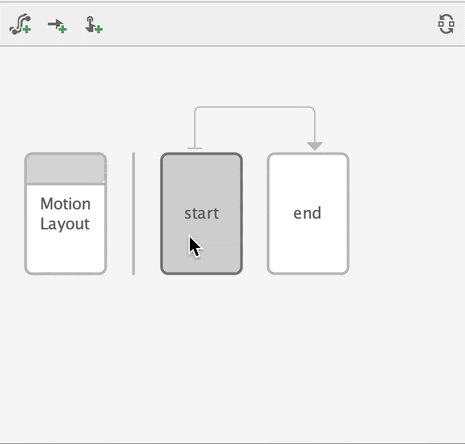
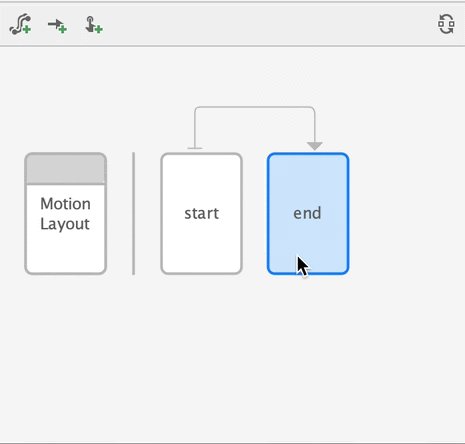
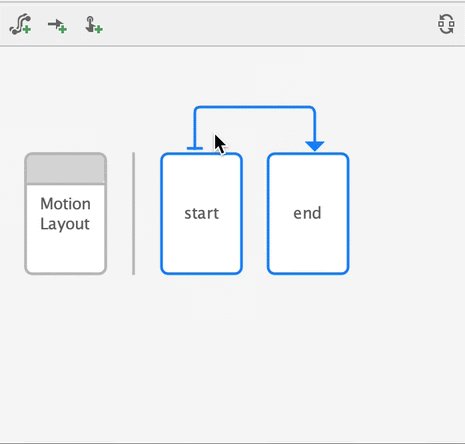
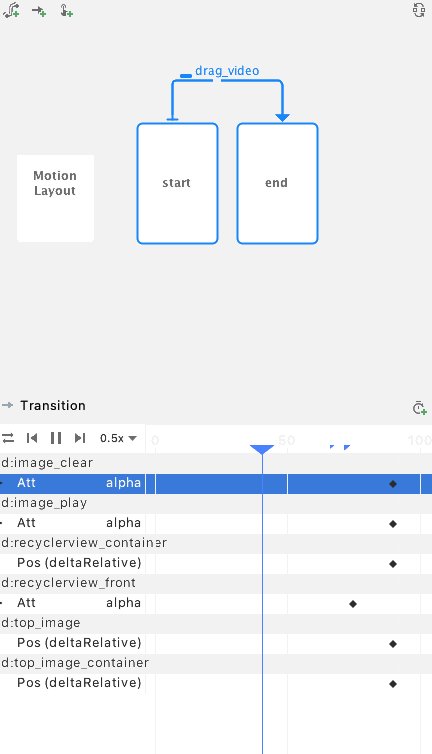
MotionLayout 可以对布局的变化做动画处理,在编辑器中该动画可被指定为 ConstraintSets 中的 Transition 效果。Motion Editor 可以通过 Overview 面板将这些状态的转变可视化。要编辑 ConstraintSet 中的约束,点击 Overview 面板中相应的选项即可。

图中的 MotionLayout Scene 中有 start 和 end 两个 ConstraintSet,它们之间有一个 Transition 效果
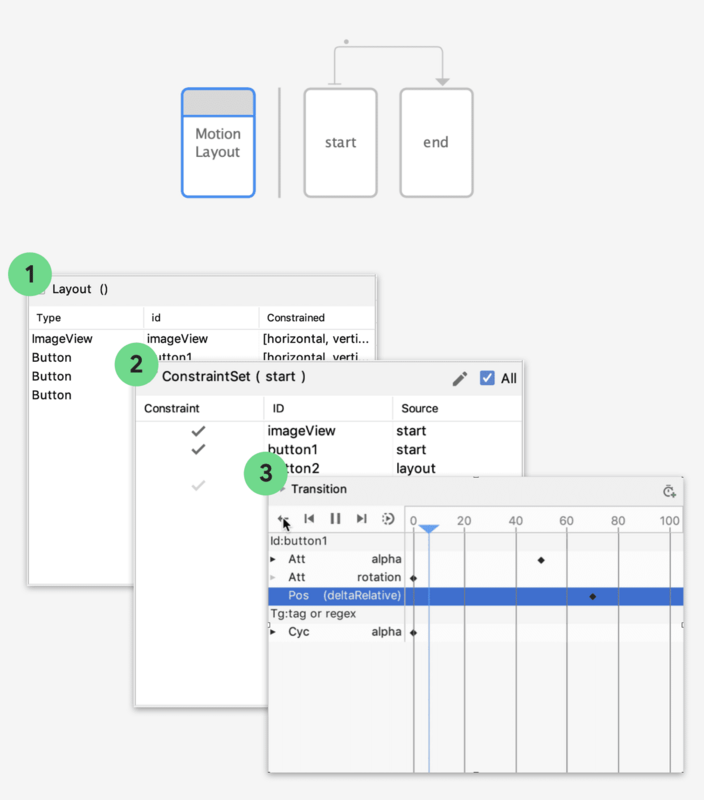
Selection 面板
Selection 面板会根据 Overview 面板中的状态显示相应的控件信息,它有三种显示模式:
- 选中 Overview 面板中 Motion Layout 时的模式
- 选中 Overview 面板中 ConstraintSet 时的模式
- 选中 Overview 面板中 Transition 时的模式

Selection 面板根据 Overview 面板的状态有三种模式
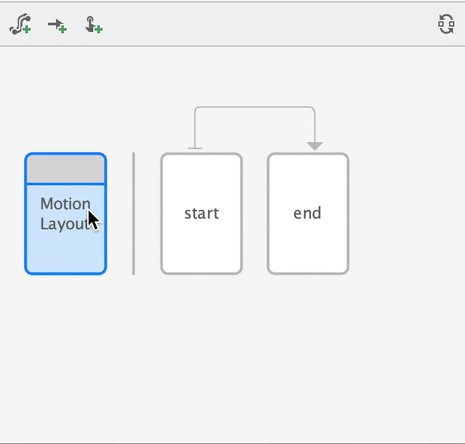
选中 Overview 面板中 Motion Layout 时的模式
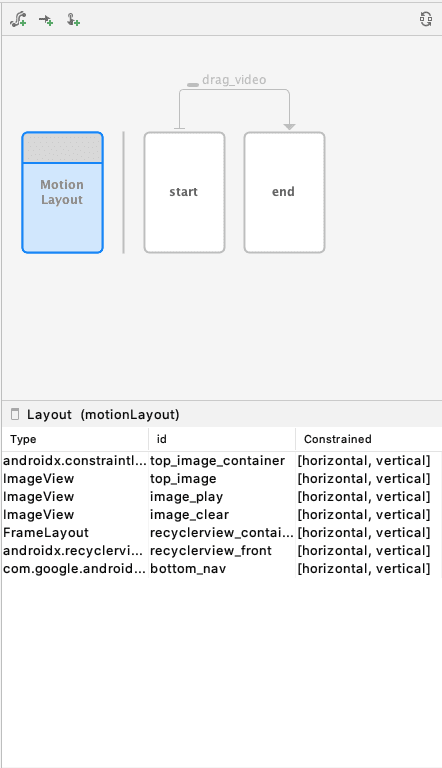
Motion Editor 支持编辑基本的 Motion Layout。当在 Overview 面板中选中 Motion Layout 之后,您可以选择相应的组件来查看它的约束是否配置正确。

通过 Selection 面板查看组件的约束是否配置正确
选中 Overview 面板中 ConstraintSet 时的模式
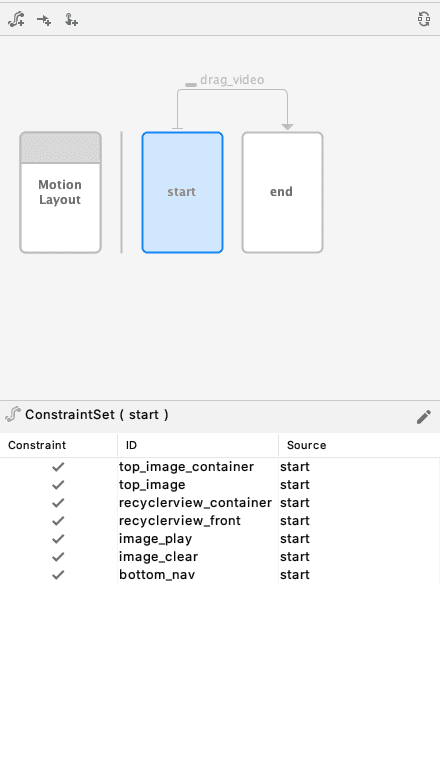
当在 Overview 面板中选中 ConstraintSet 时,Selection 面板会以列表的形式列出所有组件,组件旁边的选中图标意味着该组件被当前的 ConstraintSet 所约束。

选择包含在 ConstraintSet 中的组件
选中 Overview 面板中 Transition 时的模式
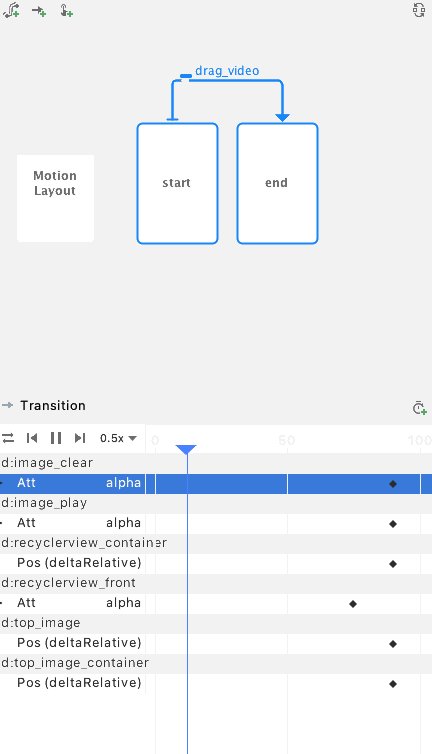
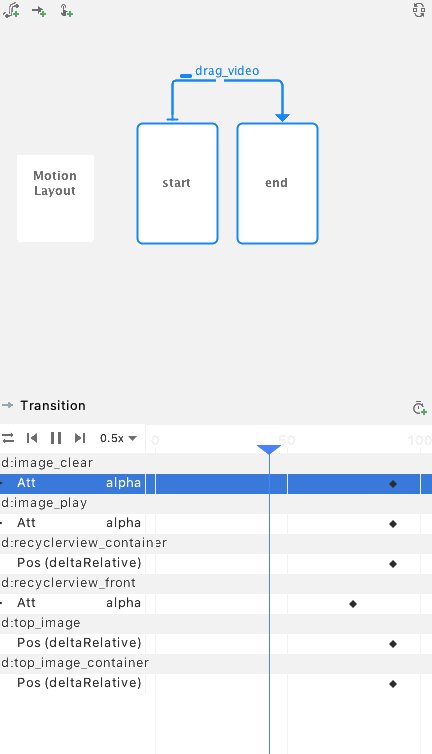
当在 Overview 面板中选择 transition 时,您可以通过动画工具栏来控制动画的播放。当选中某个动画后,点击时间轴上的 Play ▶️ 按钮,可以预览动画效果。

在 Motion Editor 时间轴上预览动画效果
关键帧
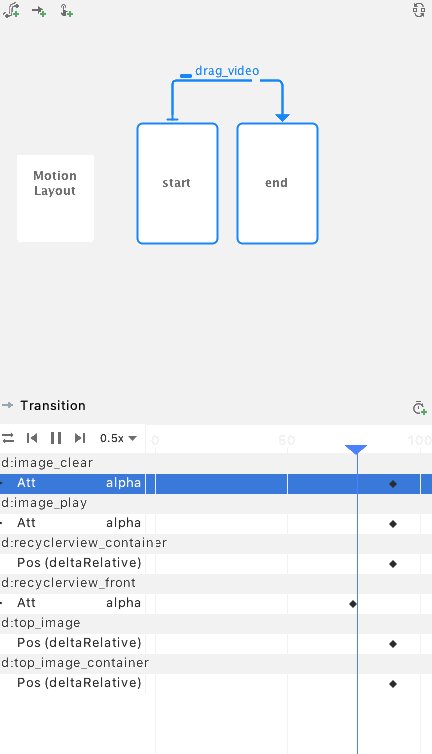
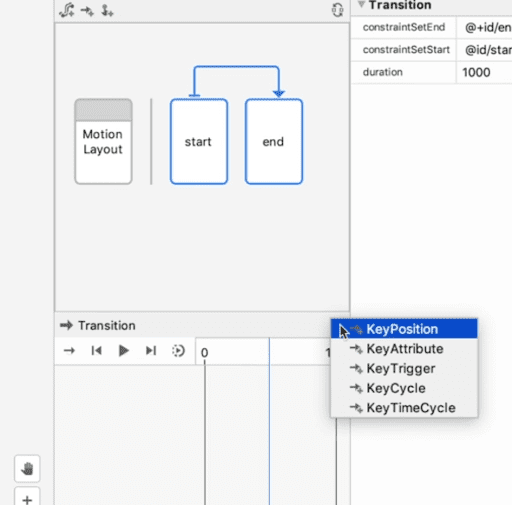
有时您需要修改某视图在动画过程中的路径,此时便可以借助 MotionLayout 的关键帧来达到目的。我们在编辑器中集成了关键帧编辑功能,让您可以轻松对动画进行调整。您可以点击 Selection 面板右上角的图标创建一个新的关键帧,然后会打开一个对话框,在该对话框中可以为关键帧设置各种属性。若要编辑某个关键帧,您可以点击菱形 ◆ 图标来打开属性面板进行编辑。

在 Selection 面板中创建关键帧
Attribute 面板
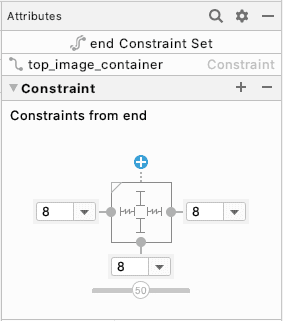
在 MotionLayout 中创建动画需要编辑众多视图参数,因此我们在 Motion Editor 中引入了同 Layout Editor 类似的 Attribute (属性) 面板。在 Attribute 面板中不仅可以方便对 Constraint 的可视化效果进行预览,还可以预览 Motion Scene 文件中视图的所有属性效果。

在 Attribute 面板中预览 Constraint 可视化效果
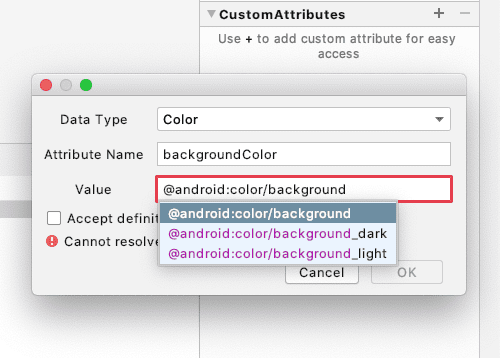
当您想对某个视图属性上添加动画效果时,而该属性却不属于 ConstraintLayout 或者 MotionLayout API (比如背景色) 时,可以在 Attribute 面板中创建自定义属性。我们还为自定义视图属性添加了自动填充和输入验证的功能,方便您的操作。

Preview 面板
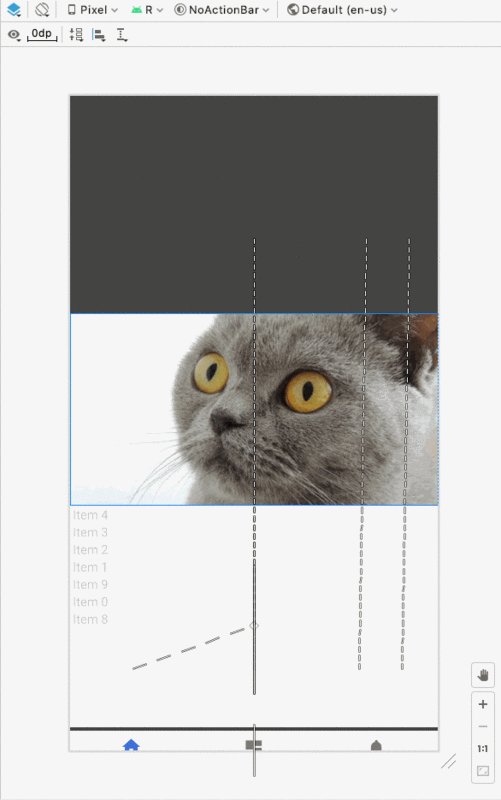
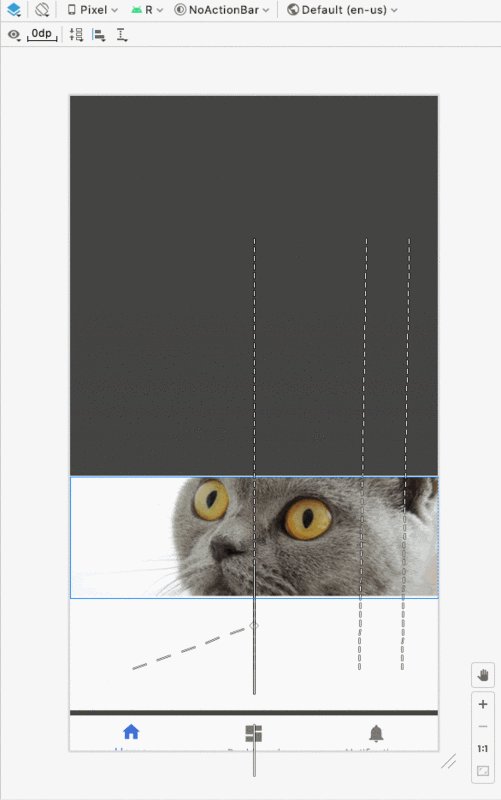
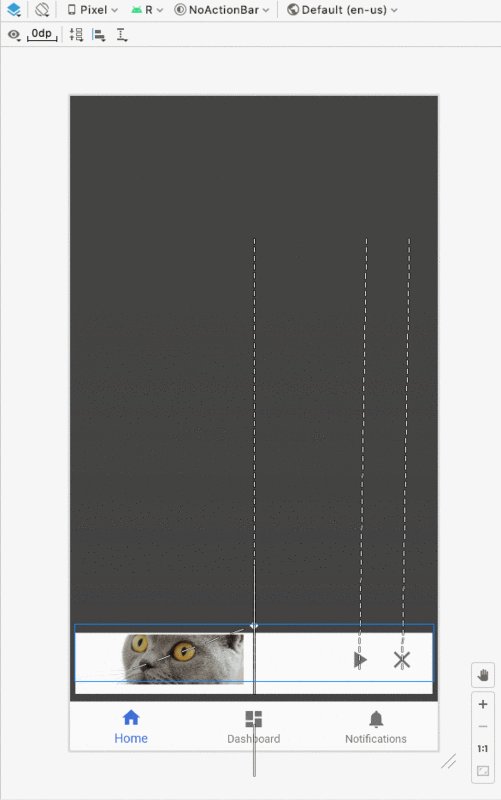
Preview 面板的加入使得在处理动画效果时,能够实现快速编辑并立即获取反馈,当您对动画进行细微调整之后,不用再去重新编译和部署,也能直接预览最终的动画效果。
我们还为 Preview 面板中添加了一些新的特性,让开发者们更容易理解所创建的动画是如何工作的。您可以使用 Design 视图和 Blueprint 视图预览动画,在没有很多视觉干扰的情况下更清晰地了解视图是如何移动的。

我们还为视图在屏幕上的路径添加了可视化的功能,包括关键帧的标记。我们希望这些功能能够让编译器更容易解析复杂的过渡效果,并简化创建体验。

Motion Editor 已在 Android Studio 4.0 中推出,欢迎大家使用并给予我们反馈。我们非常渴望看到社区使用 MotionLayout 和 Motion Editor 来构建产品。Android Studio 团队也会不断地收集反馈以改善其使用体验。有任何想法或遇到任何问题,欢迎 提交反馈。
如果您想了解更多本文中使用的代码以及其他几个 MotionLayout 的示例,如果您想了解更多关于 MotionLayout 的内容,请查阅以下资源:
- 使用 MotionLayout 管理 motion 和 widget 的动画
- 使用 MotionLayout 在 Android 应用中添加动画 (codelab)
- MotionLayout 示例
- MotionLayout / ConstraintLayout 示例代码 (Github)
以上是 【安卓】Android Studio 中的 Motion Editor 用法详解 的全部内容, 来源链接: utcz.com/a/102730.html