【小程序】APICloud开发者进阶之路|【案例源码】简单时间轴
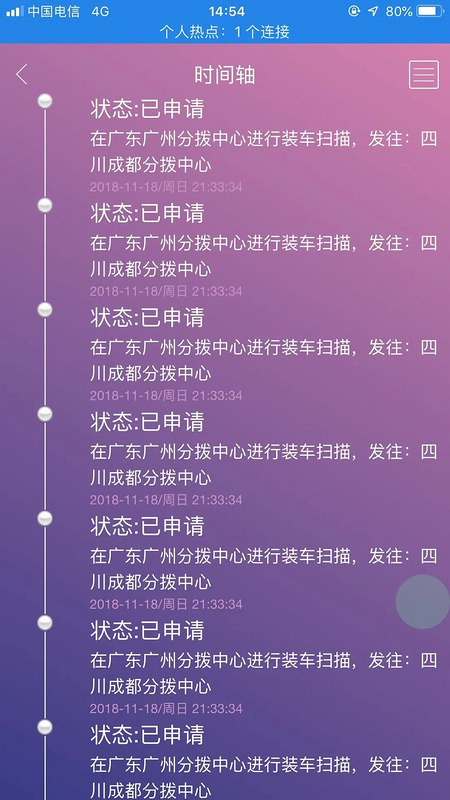
基于业务上的需要,自己做了一个简单的时间轴例子,网上找到色调,先放图。

因为想做透明头部,但是win页面打开frm页面后,会遮住win页面的头部,所以就取消了win页面的header标签,下面是win页面的代码:
`
<!doctype html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/css/aui.css" />
</head>
<body>
</body>
<script type="text/javascript"></script>
<script type="text/javascript">
apiready = function(){
api.parseTapmode();
var body_h = $api.offset($api.dom('body')).h;
api.openFrame({
name: 'merchant_order_details2_frm',
url: 'merchant_order_details2_frm.html',
bounces: false,
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
})
};
function closeWin(){
api.closeWin({
});
}
</script>
</html>
复制代码
frm页面,先用aui写了一个头部导航条,然后创建了一个class名为container的div容器,scoll是滚动条容器,因为要给滚动容易一个高度,所以我在js里面计算了屏幕高度减去头部导航条的高度,对css理解不深,所以有不对的地方还望大佬指正。
`
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/css/aui.css" />
<style>
html {
height: 100%;
}
body {
height: 100%;
background: -webkit-linear-gradient(30deg, #383B86, #D983AF);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(30deg, #383B86, #D983AF);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(30deg, #383B86, #D983AF);
/* Firefox 3.6 - 15 */
background: linear-gradient(30deg, #383B86, #D983AF);
/* 标准的语法(必须放在最后) */
}
#container {
width: 100%;
display: -webkit-flex;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
.timeLine {
width: 100%;
display: -webkit-flex;
display: flex;
flex-direction: row;
}
.timeLineImg {
width: 20%;
display: -webkit-flex;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.timeLineLeft {
height: 100%;
width: 1px;
border-left: 1px solid white;
}
.timeLineInfo {
width: 80%;
}
.timeLineInfoTitle {
font-size: 20px;
color: white;
}
.timeLineInfoIntroduce {
font-size: 16px;
color: white;
}
.timeLineInfoTime {
font-size: 12px;
color: #CA92C4;
}
.scoll {
overflow: auto;
margin-top: 65px;
}
</style>
</head>
<body>
<header class="aui-bar aui-bar-nav">
<a class="aui-pull-left">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">时间轴</div>
<a class="aui-pull-right aui-btn aui-btn-outlined">
<span class="aui-iconfont aui-icon-menu"></span>
</a>
</header>
<div id="container">
<div class="scoll">
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
<div class="timeLine">
<div class="timeLineImg">
<img>
<div class="timeLineLeft"></div>
</div>
<div class="timeLineInfo">
<div class="timeLineInfoTitle">状态:已申请</div>
<div class="timeLineInfoIntroduce">在广东广州分拨中心进行装车扫描,发往:四川成都分拨中心</div>
<div class="timeLineInfoTime">2018-11-18/周日 21:33:34</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript"></script>
<script type="text/javascript">
apiready = function() {
$api.css($api.dom(".scoll"),"height:"+(api.frameHeight - 65)+"px")
api.parseTapmode();
};
</script>
</html>
复制代码
以上是 【小程序】APICloud开发者进阶之路|【案例源码】简单时间轴 的全部内容, 来源链接: utcz.com/a/102333.html