【JS】scrollIntoView()方法导致整个页面产生偏移
问题描述
今天在做页面UI改版的时候发现,我之前使用的是dom.scrollIntoView(); 使得点击右侧题目编号的时候,让左侧题目滚动到页面可视区域。
但是现在有个问题就是,当点击题目编号的时候,除了题目会滚动到可视区域,整个页面也会稍稍往上滚动,导致页面错位。
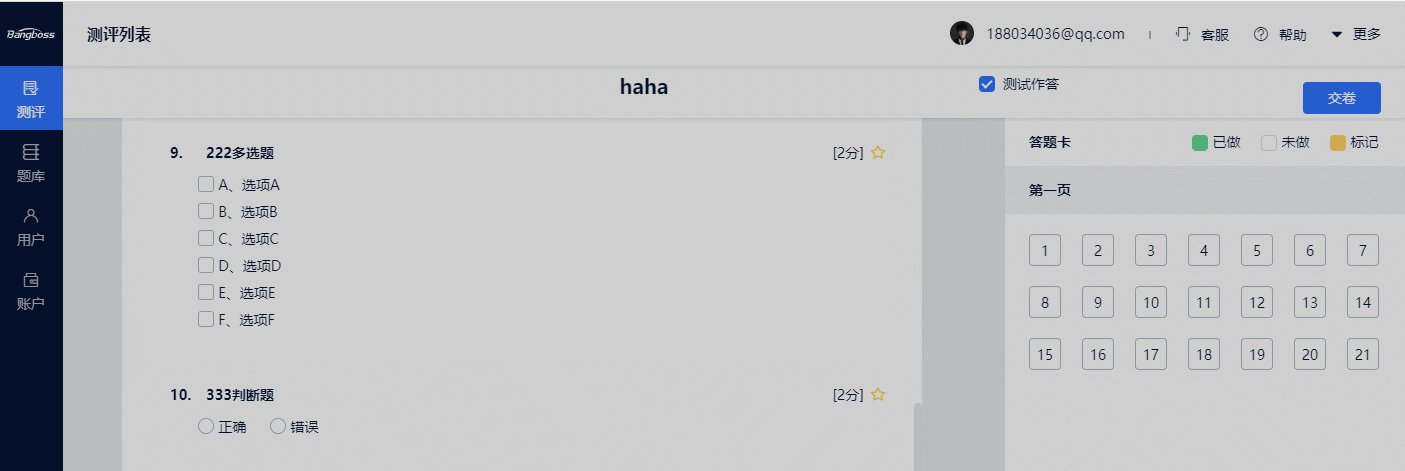
如下图所示,当我点击第9题的时候,左侧第9题移动到视口中,但是整个页面包括导航栏都往上移动了,且无法在移回来,整个页面是没有滚动条的。

问题分析
这个时候唯一的可能就是scrollIntoView()函数引起的问题。
我之前怀疑是不是该函数给整个页面加了transform 属性导致整个页面往上偏移,通过查看css,发现没有。
没有想到办法。只能借助搜索引擎了,于是我在Stack Overflow 上面找到了一篇文章:
javascript - ScrollIntoView() causing the whole page to move
说的正好是这种情况。
最高赞给出的解决方法是:放弃使用scrollIntoView 改用scrollTop 来操作滚动条。
var target = document.getElementById("target");target.parentNode.scrollTop = target.offsetTop;
这段代码好理解,就是当前需要显示的元素距离父元素顶部的距离,也就是滚动条滚动的高度。
这段代码执行后,就可以让该元素到达父元素顶部的位置。
解决方法
代码如下,加上动画:
var target = document.getElementById("target");$(target).animate({"scrollTop": target.offsetTop }, 'normal');
这是使用 jQuery 的animate 动画函数。
如果不使用 jQuery 的话,由于scrollTop 是js属性,不是css属性,所以不能使用transition 来设置动画。动画效果要自己写喽。
下面是一个参考例子:javascript - scrollTop animation without jquery
相关问题
类似的问题和解决方法如下链接:
- scrollintoview-moves-the-whole-page-layout-up
- scrollintoview-whole-page-shifting-down
(完)
以上是 【JS】scrollIntoView()方法导致整个页面产生偏移 的全部内容, 来源链接: utcz.com/a/102056.html