【JS】uniapp&vue 实现苹果应用内支付
背景
Appstore审核报PGPay SDK不允许上架的问题
A:数字类产品(比如购买会员等不需要配送实物的商品),Apple规定必须使用苹果IAP应用内支付,给Apple分成30%。打包的时候不要勾选微信或支付宝等其他支付方式。如果你提交的包里包含了微信支付宝等支付的sdk,即使没使用,Appstore也会认为你有隐藏方式,以后会绕过iap,不给Apple分成,因此拒绝你的App上线。云打包时,manifest里选上支付模块,但sdk配置里去掉微信支付和支付宝支付。很多开发者的Android版是包含微信和支付宝支付的,此时注意分开判断。
实现iap支付
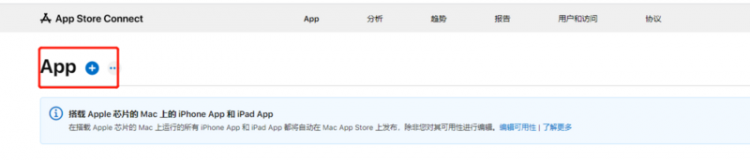
1.Appstore创建项目
在苹果开发者中心https://developer.apple.com/a...
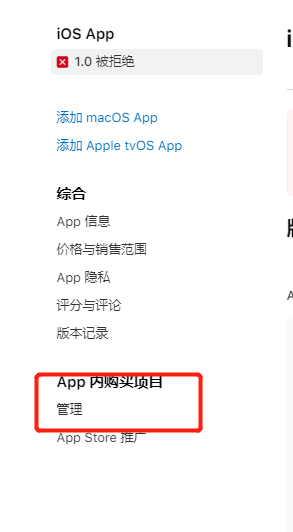
2.进入创建的项目创建内购项目

内购项目有四种类型:
消耗型项目
用户可以购买各种消耗型项目 (例如游戏中的生命或宝石) 从而进一步探索 app 。消耗型项目只可使用一次,使用之后即失效,可再次购买。
非消耗型项目
用户可购买非消耗型项目,解锁更多 app 内的进阶功能。非消耗型项目只需购买一次,不会过期 (例如修图 app 中的其他滤镜)。Apple 可以托管您的非消耗型产品。
自动续期订阅
用户可购买周期性持续的服务或更新的内容 (例如云存储或每周更新的杂志)。此类订阅会自动续期,除非用户选择取消。
非续期订阅
用户可购买有时限性的服务或内容 (例如线上播放内容的季度订阅)。此类的订阅不会自动续期,用户需要逐次续订。
注意:内购项目的productid是唯一的 不可重复。
创建完成之后:
3.uniapp实现iap支付:
大致流程:
首先调用plus.payment.getChannels获取支付通道,IAP支付通道的ID为“appleiap”
调用ID为“appleiap”的PaymentChannel对象的requestOrder方法,像Appstore请求有效的商品详情。注意:需先调用requestOrder方法然后在调用payment.request方法,否则直接调用payment.request将会报错。
调用plus.payment.request方法发起支付请求,传入statement的参数为JSON对象,可以设置如下参数
productid String(必选)要支付的商品的标识(必须是调用requestOrder返回的有效的商品标识)
username String(可选)购买商品用户的用户名
quantity String (可选)购买商品的数量,如果不填写默认为1
调用后端接口校验订单信息
3.1获取支付通道:
3.2通过productid获取对应商品信息
plusReady() {uni.showLoading({
title: "加载中",
});
const that = this;
const IAPOrders = ["1", "4", "3"];
//uni-app中将此function里的代码放入vue页面的onLoad生命周期中
plus.payment.getChannels(
function(channels) {
console.log("channels-------------", channels);
for (var i in channels) {
if (channels[i].id == "appleiap") {
console.log("channels[i]-----------", channels[i]);
that.iapChannel = channels[i];
that.iapChannel.requestOrder(
IAPOrders,
function(event) {
console.log(event, event.length);
uni.hideLoading();
for (var j in event) {
that.vipList.push(
Object.assign(event[j], {
id: event[j].productid,
goodsName: event[j].title,
})
);
that.goodInfo = that.vipList[0];
console.log(that.vipList);
}
},
function(errormsg) {
console.log(
"获取支付通道失败:" +
JSON.stringify(errormsg) +
"-" +
errormsg.message
);
uni.showToast({
title: '获取会员信息失败,请稍后重试'
})
uni.navigateBack()
uni.hideLoading();
}
);
}
}
},
function(e) {
console.log("获取支付通道失败:" + e.message);
}
);
}
这里需要注意:
1.manifest.json中需要勾选应用内支付,打自定义包进行调试
2.IAPOrders就是创建的内购项目productid数组
3.3.调起支付
uni.requestPayment({provider: "appleiap",
orderInfo: {
productid: productid,
},
success: (result) => {
console.log("success--------------------", result);
this.getIapPayChecked(result);
},
fail: (e) => {
uni.showToast({
title: '支付失败'
})
that.loading = false;
},
complete: () => {
console.log("payment结束");
that.loading = false;
},
});
注意:
1.沙箱环境获取回调时间较长,需要耐心等待
2.消耗型项目只能购买一次,
3.如果点击支付一直没有任何反应,可以试试卸载软件重新安装
以上是 【JS】uniapp&vue 实现苹果应用内支付 的全部内容, 来源链接: utcz.com/a/101995.html