怎样做出这个模糊的背景效果

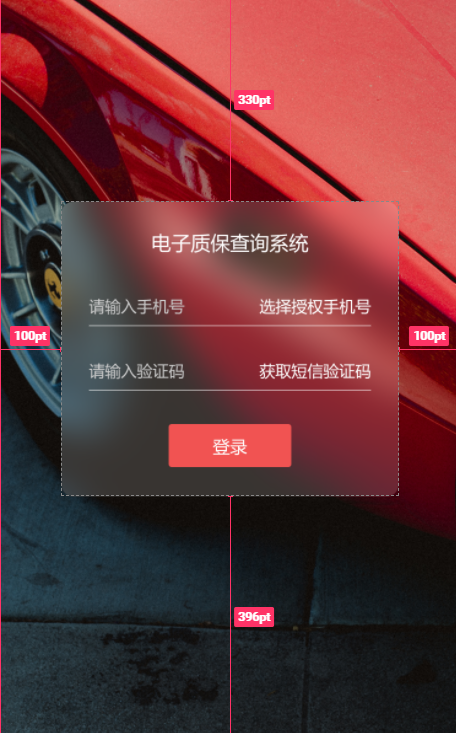
怎样做出这个模糊背景效果 我下面这样写 效果很差
<view class="index"><view class="content">
</view>
</view>
.index{width: 750rpx;
height: 100vh;
display: flex;
flex-direction: column;
background-image: url(http://aigou-file.obs.cn-south-1.myhuaweicloud.com/images/15/2021/01/ntyvPvaAAjgpGgGT6pPJmMMjgyI0pJ.png);
background-size:contain;
background-position: center;
justify-content: center;
align-items: center;
}
.content{
width: 550rpx;
height: 480rpx;
background: rgba(155, 144, 144, 0.8);
filter:(2px);
border-radius: 10rpx;
}
下面是我做出来的实际效果
回答
{ background: transparent;
backdrop-filter: blur(2px); /* 适度调整 */
}
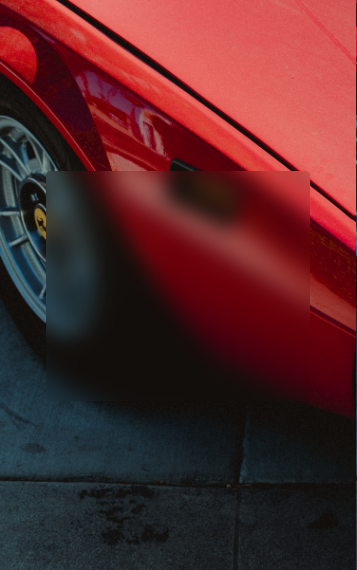
可以叠两层背景图.
content设置同样的背景图,通过background-position定位使之与底部的背景图重叠.

html
<body class="center-box"><div class="content">
<div class="box"></div>
</div>
</body>
样式
html,body{ height: 100%;
margin: 0;
}
body{
background-image: url("./10.jpg");
background-size: 900px 383px;
}
.center-box{
display: flex;
align-items: center;
justify-content: center;
}
.content{
width: 280px;
height:280px;
overflow: hidden;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0,0,0,.08);
}
.box{
transform: translate(-10px, -10px);
background-image: url("./10.jpg");
background-color: rgba(155, 144, 144, 0.8);;
background-size: 900px 383px;
background-position: calc(calc(300px - 900px) / 2) calc(calc(300px - 383px) / 2);
width: 300px;
height: 300px;
filter: blur(5px);
}
filter: blur(10px);以上是 怎样做出这个模糊的背景效果 的全部内容, 来源链接: utcz.com/a/101715.html