【小程序】使用小程序内的扫码功能实现网站和小程序端用户账号统一
前言
众所周知,目前情况下要实现微信账号相关的多端账号统一必须通过开放平台,使用unionid来实现。但是如果在没有开放平台(或者其他原因不想用、不能用),或者先有网站端已使用了原始登录方式(账号密码、手机号验证码等)的情况下,怎么实现账号统一呢?我这里想到了一种使用小程序内的扫码功能api(wx.scanCode)实现网站和小程序端用户账号统一的方法,欢迎讨论。
小程序扫码登录网站
这种一般是先有小程序,小程序端使用微信授权登录,然后需要在网站上使用同一账号登录。一般来说是在小程序端要求用户设置账号密码、或者先绑定手机号之后,再用账号密码或者手机号验证码登录。
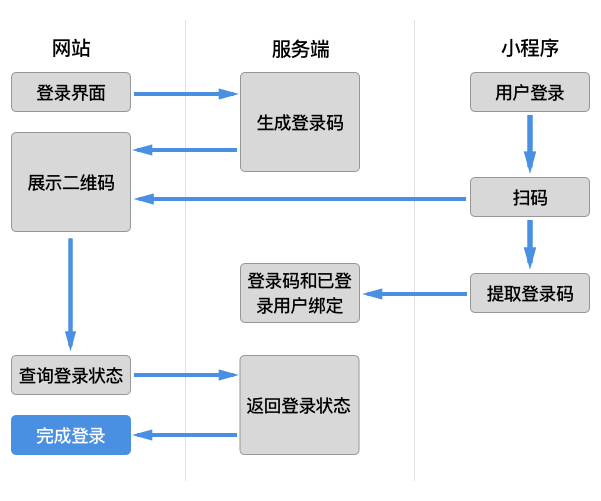
小程序扫码的方法是网页上要登录时先生成一个唯一的登录码,比如:1234,然后放在网站域名下的一个网址中,比如:http://www.abc.com/?loginCode=1234,然后把这个网址生成二维码展示。为了更好的用户体验,这个网址应该是实际可访问的,可以用于在使用微信扫码时展示小程序码引导用户打开小程序。
用户在小程序中使用扫码api扫码后从扫码结果中提取出登录码,提交到后端接口,后端接口将登录码和当前登录小程序的用户绑定。网页端在展示二维码后,开启一个轮询,定时访问后端接口查询该登录码的登录状态,在该登录码和小程序已登录用户绑定后完成网站上的用户登录。

小程序扫码登录小程序
这种一般是先有网站,小程序端要用网站用户登录的情况,一般的做法是小程序端也用和网站上一样的账号密码或者手机号验证码(或者微信授权获取手机号)的方式登录。
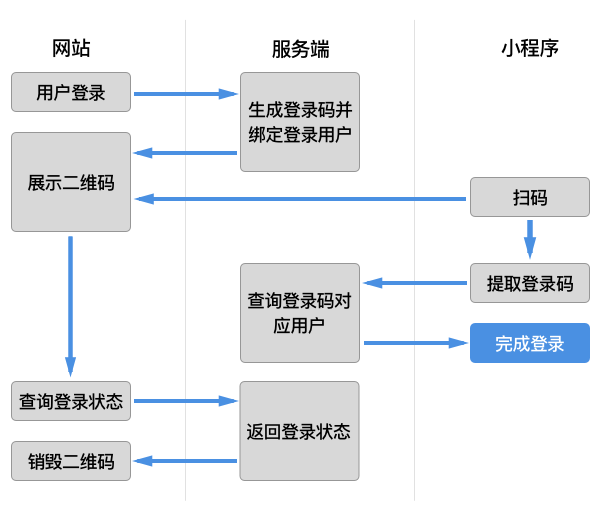
小程序扫码的方法大体原理上和上一个情况一样,流程略有不同。网页上用户登录后展示带登录码的网址对应的二维码,同时将当前登录用户和登录码绑定。小程序中扫码后提取出登录码,提交到后端接口,后端接口查询该登录码绑定的用户返回后在小程序端完成登录。还可以配合wx.login绑定当前用户的openid,实现自动登录。
网页端展示二维码后使用轮询查看登录码的登录状态,到期或者已登录后在网页端销毁二维码。

总结
总结下来,这个方法就是以登录码为媒介,通过在某一端将登录码和登录用户绑定后,在另一端实现同一用户的登录,实际使用中还需要考虑登录码的有效期等。
以上方法流程不知道会有什么风险,欢迎大家的讨论。
---------网友讨论分割线----------
微信开放社区大佬杨泉提出扫码登录小程序的场景中,可以使用微信直接扫带参数的小程序码来实现。这个方案从技术上来说应该没什么问题,大致原理也是类似的,但是用户体验会好很多。
然鹅,我在实际项目中没有采用这一方案,主要基于以下两个原因:
- 微信直接扫码的情况下用户不知道小程序是否已登录,这时候如果扫了一个其他用户的码,还要涉及到用户切换操作,很麻烦
- 这个码有时效性,我实际设置的是1分钟过期,这就表示每1分钟就有可能要重新请求一次微信的服务端接口,也很麻烦
---------网友再次讨论分割线----------
微信开放社区大佬拾忆提出可以使用扫普通链接二维码打开小程序来实现功能。在小程序后台完成相关配置后,直接用微信扫码就会打开小程序指定页面个并将网址直接通过参数q带给页面,用户体验再次获得提升,果然大佬就是大佬。
以上是 【小程序】使用小程序内的扫码功能实现网站和小程序端用户账号统一 的全部内容, 来源链接: utcz.com/a/101111.html