【JS】element 封装表格table-column列顺序不对
问题
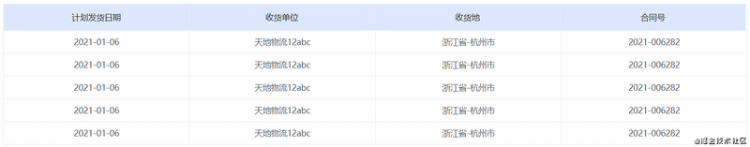
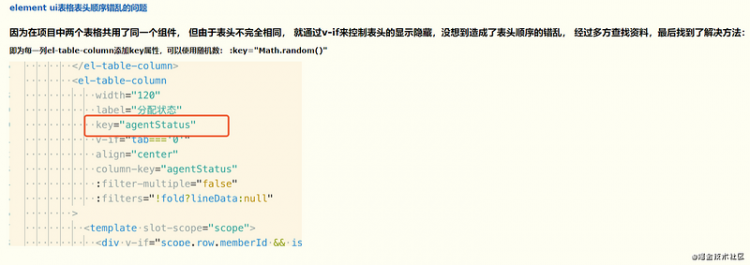
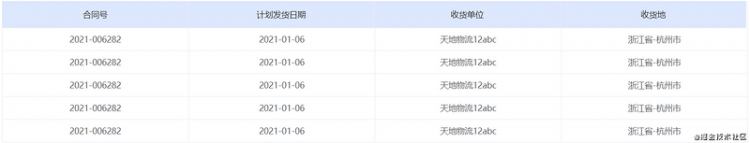
封装表格时表头出现了顺序错乱的情况


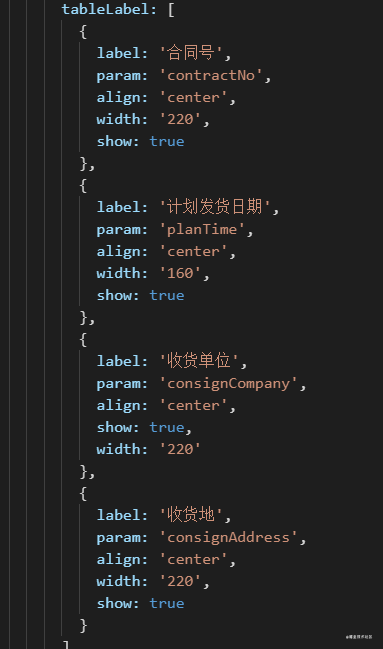
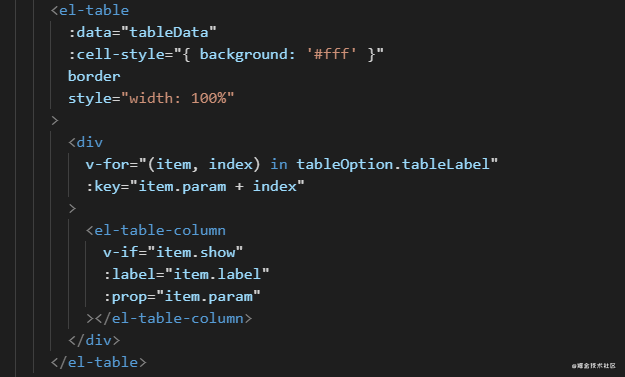
我这样写的,因为需要自定义列隐藏,所以加了一层div包裹

最开始的解决方案
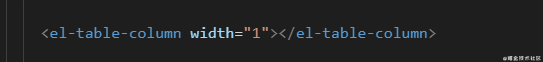
过程中发现在最前面加一列就可以解决顺序错乱问题,所以就用了下面图片中的方式来解决

用了一段时间后,还是觉得不太舒服,毕竟莫名奇妙多了一行代码
后来
找度娘看了下
- el-table-column加key
先看到了这个,尝试了一下没啥效果
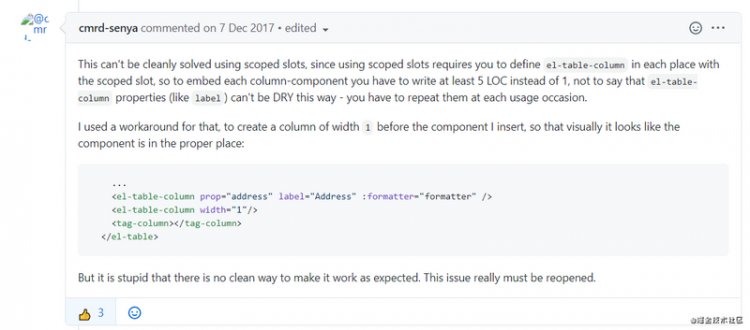
- 官方issues
后面看到官方issues里面,惊喜的发现下面的解决方案里居然有说用表格增加个宽度为1的列来解决的,感觉离大佬们又近一步,果断一个赞

但是也说了这个方案毕竟不太好
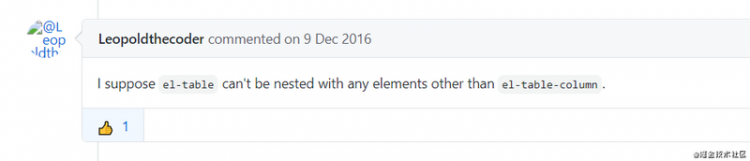
后来就看到了这个
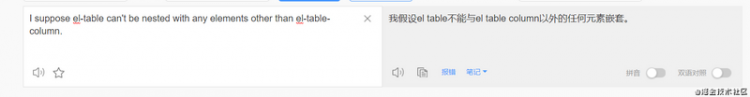
翻译过来就是这样子,说el-table不能嵌套el-table-column以外的元素

最后
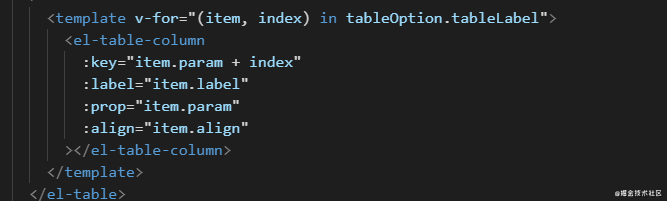
简单而不失优雅的把包裹的div标签改为template,搞完收工


以上是 【JS】element 封装表格table-column列顺序不对 的全部内容, 来源链接: utcz.com/a/100894.html








