【安卓】H5快应用国际化
案例背景
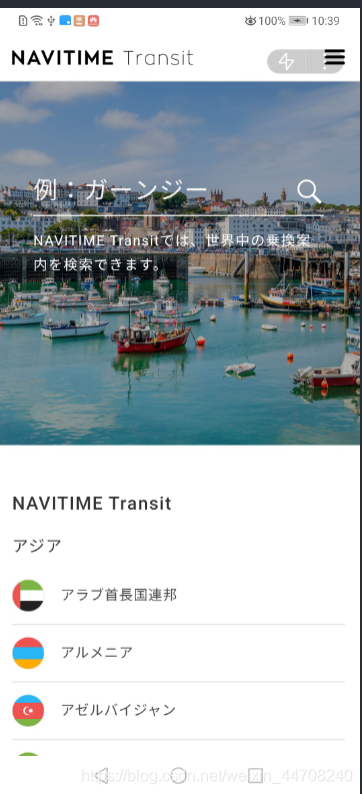
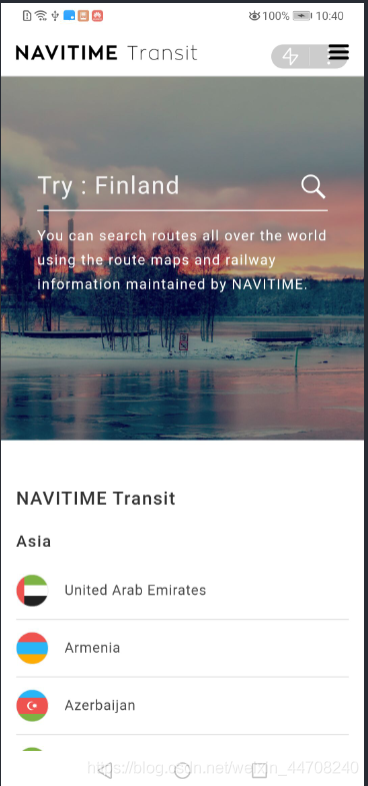
最近在H5快应用开发过程中,需要根据系统语言加载对应的H5动态网址。但我的项目中的网站国际化是根据动态url来实现的,需要我自己实现动态加载不同国家语言的url网址。比如,手机系统语言为日语时,打开日语网页;系统语言为简体中文时,打开简体中文网页,系统语言为英语时,打开英文网站,如下图所示:



解决方案
步骤一:绑定变量
web组件的src属性值需要用变量绑定,不能固定写死,如下图中{{ }}中的loadUrl就是一个绑定变量,loadUrl在ux文件中script标签下进行定义,如果是基于海外快应用IDE H5模板创建的工程,此步骤可忽略,IDE模板代码都已经帮你搞定了。
<!—template部分 --><web
</web>
<!—script部分 -->
export default {
data: {
loadUrl: "https://transit.navitime.com/en",
},
步骤二:初始化变量
在快应用生命周期onInit()方法中通过快应用API device接口获取系统地区语言,判断语言后加载对应的H5网址。
onInit: function () {const device = require("@system.device")
const res = device.getInfoSync();
let local = res.language; //system lauguage
let region = res.region; //system region
console.info('onInit :localole= ' + local + ", region=" + region);
if (local === 'zh') {
if (region === "CN") {
this.loadUrl = "https://transit.navitime.com/zh-cn/";
} else if (region === "TW") {
this.loadUrl = "https://transit.navitime.com/zh-tw/";
}
} else if (local === 'ja') {
this.loadUrl = "https://transit.navitime.com/ja/?from=huawei.quickapp";
} else {
//Other languages can use the default language H5
this.loadUrl = "https://transit.navitime.com/en";
}
},
步骤三
此步骤是针对H5快应用已经打开运行的场景。如果用户此时去系统设置切换语言,希望H5网页也要更新相应的语言。如果不想更新,可以忽略此步骤,用户可以退出应用,重新进入即可。
快应用提供了在运行期间监听语言配置发生变化的接口,适配代码如下:
onConfigurationChanged(object) {console.log("onConfigurationChanged object=" + JSON.stringify(object));
if (object.type === "locale") {
const configuration=require("@system.configuration")
var localeObject = configuration.getLocale();
let local= localeObject.language;
let region= localeObject.countryOrRegion;
console.info(onConfigurationChanged(object :localole= ' + local + ", region=" + region);
if (local === 'zh') {
if (region === "CN") {
this.loadUrl = "https://transit.navitime.com/zh-cn/";
} else if (region === "TW") {
this.loadUrl = "https://transit.navitime.com/zh-tw/";
}
} else if (local === 'ja') {
this.loadUrl = "https://transit.navitime.com/ja/?from=huawei.quickapp";
} else {
//Other languages can use the default language H5
this.loadUrl = "https://transit.navitime.com/en";
}
}
},
总结
此案例可以帮助开发者快速实现网页加载的国际化,为H5快应用全球发布提供了好的解决方案。
原文链接:
https://developer.huawei.com/consumer/cn/forum/topic/0204404985127060222?fid=18
作者:AppGallery Connect
以上是 【安卓】H5快应用国际化 的全部内容, 来源链接: utcz.com/a/100788.html