【安卓】手把手教你Egret引擎一键发布华为快游戏
访问Egret官网,根据所需版本下载 EgretLauncher 和 Egret Wing。
当EgretLauncher版本大于等于1.2.1且引擎版本大于等于5.3.9 ,支持一键发布华为快游戏,详细步骤如下。
开发环境准备
- 注册华为快游戏账号,账号管理后台
- 账号登陆、用户信息等系统功能,请调用平台提供的 API。快游戏平台 API 说明
- 安装华为快应用加载器
- 白鹭引擎 5.3.9 以上版本
- Egret Launcher 1.2.1 以上版本
注意 最终发布的 rpk 文件总大小不能超过 10 MB。
创建小游戏和可视化编译打包小游戏
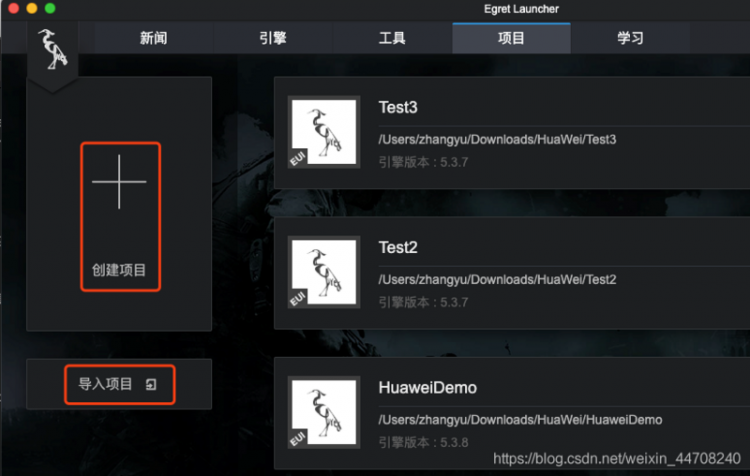
- 使用 Egret Launcher 创建一个 Egret 游戏项目,或者将原有的 Egret 项目导入

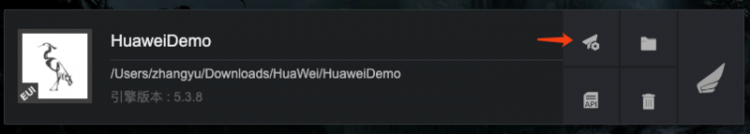
- 导入或者创建完成后,会在 Egret Launcher 的列表里看到该项目。点击发布设置:

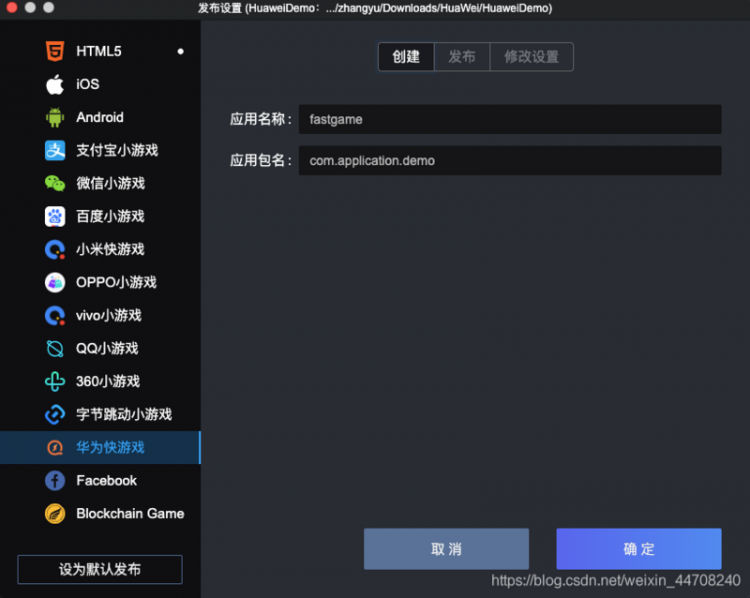
- 选择 华为快游戏 标签,点击确定,创建快游戏项目

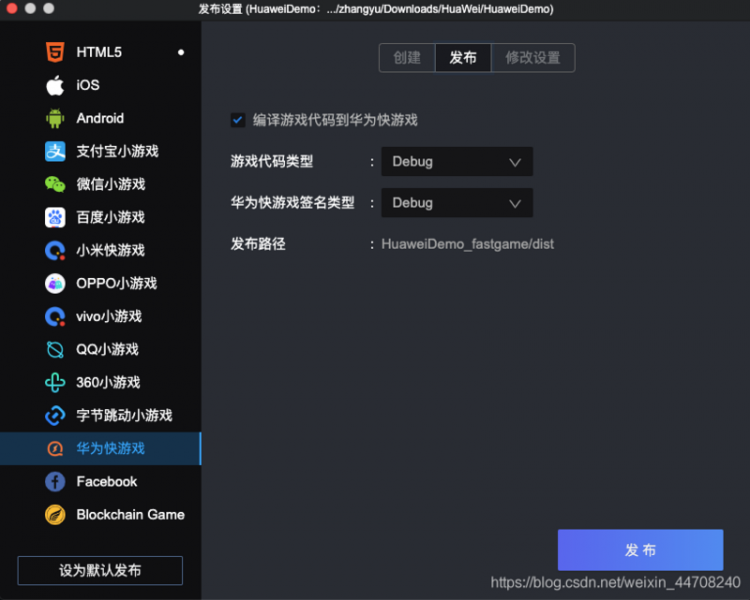
- 创建成功后,点击发布标签,可以可视化的发布小游戏包

编译游戏代码到华为快游戏:把白鹭工程里的代码编译到快游戏的项目里
- 游戏代码类型 - debug:js 代码不进行 uglify 混淆,便于 debug 调试
- 游戏代码类型 - release:js 代码进行 uglify 混淆压缩
- 点击发布后,会把编译好的 rpk 包生成到 dist 文件夹内
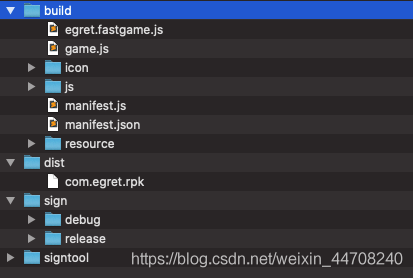
- 华为快游戏项目结构

build 目录:
- egret.fastgame.js :白鹭引擎与快游戏的适配层代码
- game.js:快游戏的入口文件
icon 目录:游戏图标
- js 目录:游戏的 js 代码
- manifest.js:用于加载依赖的 js 文件
- manifest.json :快游戏的配置文件 查看具体说明
- resource : 游戏的图片、音频等资源文件
dist 目录:用于存放编译好的 rpk 文件
- sign:用于存放签名文件
- signtool:快游戏的编译工具
7.通过 Launcher 的“修改配置”标签页,可以修改快游戏的相关参数,查看参数说明文档。
注意
- 修改参数后,需要重新发布一次 rpk,新的参数才会生效。
- 最小平台版本号为 1075

安装到手机
- 下载快应用加载器助手 windows版 mac 版
- 点击 选择文件 选择刚才编译好的 rpk 包,然后点击 加载 安装到手机

关于签名文件
华为快游戏的签名分为 debug 和 release 两种。我们提供了默认的 debug 签名,便于开发者打包调试。但如果要使用登陆、用户信息等平台功能,则必须使用 release 签名,查看生成方式。
- 在 Launcher 的发布标签页,签名类型选择 Release ,点击右侧的“打开”按钮,会打开一个文件夹,然后将生成好的签名文件放入。
- 再次发布后,生成出来的就是使用 release 签名的 rpk 包
注意 :使用华为工具生成的签名,必须将证书指纹,填到快游戏的后台的项目设置中。


FAQ
1. 平台最多支持5个音频对象同时播放
2. Egret引擎的runtime快游戏如何设置屏幕的缩放模式?
A:Egret 目前支持的模式有:showAll, noScale, noBorder, exactFit, fixedWidth, fixedHeight, fixedNarrow, fixedWide。
以设置fixedWidth为例,有两种设置方式:
- 在index.html文件中设置 data-scale-mode=”fixedWidth”。
- 在需要设置缩放模式页面代码中设置 this.stage.scaleMode=egret.StageScaleMode.fixedWidth;
3. Egret引擎的runtime快游戏如何开启 WebGL 渲染?
A:Egret引擎默认的渲染模式是canvas,从 Egret Engine 2D 3.0.6 开始可以自由开启 WebGL 渲染模式,设置方式如下:
在项目根目录找到index.html,将renderMode设置为webgl。
egret.runEgret({renderMode:"webgl"});如果不指定任何参数,则使用canvas渲染。
4. Egret引擎的runtime快游戏如何使用遮罩显示对象?
A:从Egret 2.5 版本开始提供了不规则遮罩的功能,可以通过将一个显示对象用作遮罩来创建一个孔洞,透过该孔洞使另一个显示对象的内容可见。
示例图中100*100的红色正方形和半径为25像素的蓝色圆,红色正方形被蓝色圆遮罩,由于被遮罩的对象显示在用作遮罩对象的全部不透明区域之内,所以显示的正方形部分只是由圆完整部分覆盖的那部分,即遮罩后只有红色圆可见。
详细实现代码如下:
//将maskSprite设置为mySprite的遮罩mySprite.mask = maskSprite;
//画一个红色的正方形
var square:egret.Shape = new egret.Shape();
square.graphics.beginFill(0xff0000);
square.graphics.drawRect(0,0,100,100);
square.graphics.endFill();
this.addChild(square);
//画一个蓝色的圆形
var circle:egret.Shape = new egret.Shape();
circle.graphics.beginFill(0x0000ff);
circle.graphics.drawCircle(25,25,25);
circle.graphics.endFill();
this.addChild(circle);
square.mask = circle;
用作遮罩的显示对象可设置动画、动态调整大小。
遮罩显示对象不一定要添加到显示列表中。但是,如果希望在缩放舞台时也缩放遮罩对象,或者希望支持用户与遮罩对象的交互(如调整大小),则必须将遮罩对象添加到显示列表中。
更多华为快游戏说明请参照指导文档:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickgame-develop-runtime-game
原文链接:
https://developer.huawei.com/consumer/cn/forum/topic/0204404972183320221?fid=18
作者:AppGallery Connect
以上是 【安卓】手把手教你Egret引擎一键发布华为快游戏 的全部内容, 来源链接: utcz.com/a/100586.html