【小程序】如何操作小程序页面中data数据区中的数据
前言
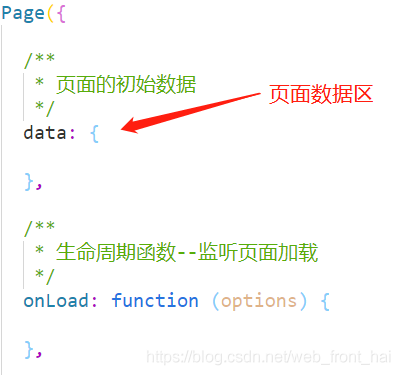
在程序" title="微信小程序">微信小程序中,每一个页面都有一个独立的js文件,用来实现该页面的业务逻辑。这个js文件通常采用Page()方法来对页面进行注册。其中系统为页面设置了一个名为data的区域,用来存储页面的初始数据,我们将其称为小程序页面的数据区。

小程序页面的数据区是采用对象的形式来进行数据设定的。那么我们该如何操作数据区中的数据呢?
一、输出数据区中的数据:
由于在小程序页面中,关键字this指向这个页面利用Page()方法注册的页面实例,因此要想引用data数据区中的数据,可以采用如下所示的语法格式。
例如:页面数据区data中有一个名为title的变量,在控制台中输出该变量的值。
console.log(this.data.title); 二、修改数据区中的数据:
修改小程序页面数据区data中的数据要采用this.setData()方法,该方法的语法格式如下所示。
1、修改数据区中的基本数据类型数据:
例如:data数据区有一个title数据,修改该变量的值为“商品标题”。
this.setData({title:'商品标题' //将数据区中的title变量修改为"商品标题"
})
2、修改数据区中的数组数据:
例如:data数据区有一个arr数组,修改该数组中所有数组元素的内容。
this.setData({arr:['a','b'] //将数据区中的arr数组的元素修改为字符"a"和字符"b"
})
3、修改数据区中的数组元素:
例如:data数据区有一个arr数组,修改该数组中索引值为0的数组元素为字符"A"。
this.setData({'arr[0]':'A' //将数据区的arr数组中索引值为0的元素改为字符'A'
})
4、修改数据区中的对象成员:
例如:data数据区有一个obj对象,修改该对象中的成员x为3000。
this.setData({'obj.x':3000 //将数据区的obj对象中的x成员改为3000
})
5、修改数据区中JSON数组中的成员:
例如:data数据区有一个JSON数组student,修改索引值为1的数组元素中的phone成员为”15912345678“。
this.setData({'student[1].phone':'15912345678'
})
6、结合循环变量修改JSON数组:
例如:data数据区有一个JSON数组student,结合for循环,将该数组中每一个数组元素的sex成员均改为”女“。
for(let i=0;i<this.data.student.length;i++){this.setData({
['student[' + i + '].sex']:'女'
})
}
总结
在微信小程序中操作数据区,要使用关键字this进行配合。读取数据要使用this.data来实现,修改数据要使用this.setData()方法来实现。
修改数据区中的基本数据类型数据,或者对数组中所有数组元素进行统一修改,都可以直接引用变量名或数组名;若要修改数组元素、对象成员、JSON数组中某个数组元素的成员,都要用引号将其扩住。
若要结合循环改变每一个数组元素中任意成员的值,还用使用 + 与循环变量进行拼接,此时整个拼接的字符串还需要用 [ ] 扩住。
以上是 【小程序】如何操作小程序页面中data数据区中的数据 的全部内容, 来源链接: utcz.com/a/100067.html