【小程序】如何在云托管中操作云开发数据库?

作为新一代云原生应用引擎(App Engine 2.0),云托管拥有无痛迁移、自动化弹性扩缩容、免运维、支持跨平台部署和联动云开发能力等优势,让开发者可以不限语言框架,低成本迁移上云开发,有效提升开发效率。
那么,能否在云托管中操作云开发的基础能力云数据库呢?
当然可以!下方是部署教程:

准备工作
- 开通 CloudBase 云开发环境
- 注意:包年包月环境无法开通云托管
第 1 步: 开通
登录 云开发 CloudBase 控制台,选择一个环境,进入云托管管理页面,单击「立即开通」。

第 2 步: 配置云托管
所在地域
云托管当前已开放上海和广州地域 ,更多地域将陆续开放。
云托管网络
网络设置包括 私有网络 VPC 和 子网。 以环境为维度,云托管中创建的所有服务,都将部署在这同一个 VPC 之中,且成功开通云托管后不支持更换网络设置。
网络设置分为如下两种模式:
系统默认配置
云托管将为您自动新建一个 VPC 和子网,并将其绑定您当前的云开发环境。
后续您在当前环境下的云托管中创建的所有服务,都将被部署到这个 VPC 和子网中。
此过程无需您手动进行任何设置。 后续您可以在 私有网络控制台 中查看并管理这个由云托管自动创建的 VPC 及子网,也可以将更多云资源(例如云服务器,云数据库等)部署在这个 VPC 之内,以便这些云资源进行互动。
自定义配置
如果您之前已经创建过私有网络 VPC 和子网,并在其中已经部署有其他云资源(例如云服务器、云数据库等),且需要您的云托管应用与这些已存在的云资源进行互动,则您可以选择「自定义配置」,选择具体的 VPC 和子网。
开通成功
单击「提交」,状态变为开通中 ,请等待数秒 。

开通成功后,您将自动跳转到云托管的服务列表页面。
至此您已经成功开通后 云托管 服务,您可以单击「新建服务」开始部署。
新建服务
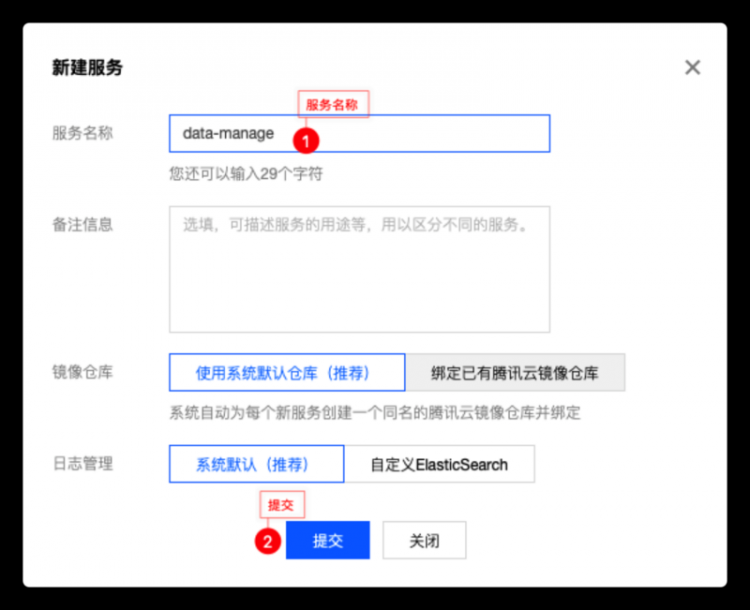
单击「新建服务」,填写服务名称、备注信息(选填)后,单击「提交」。

搭建node环境
本文中使用 koa<span> </span>来进行搭建,使用以下依赖。
初始化项目
mkdir datamanage && cd datamanagetouch index.js && npm init
我们会获得一个如下结构目录

const Koa = require('koa')const Router = require('koa-router')
const koaBody = require('koa-body')
const app = new Koa
const router = new Router()
const onerror = require('koa-onerror')
app.use(koaBody({
multipart: true
}))
router.get('/', async (ctx) => {
ctx.body = {
msg: 'Hello, Welcome to CloudBase!'
}
})
app.on('error', (err, ctx) => {
console.error('server error', err, ctx)
});
app.use(router.routes());
app.use(router.allowedMethods());
const port = process.env.PORT || 80;
app.listen(port, () => {
console.log('Hello world listening on port', port);
});
在根目录中创建名为 Dockerfile<span> </span> 的文件:
#拉取node镜像FROM node:12-slim
# 指定落地路径
WORKDIR /usr/src/app
#拷贝依赖记录文件
COPY package*.json ./
#使用npm install 安装相关依赖
RUN npm install --only=production
#将代码复制到容器
COPY . ./
#启动命令
CMD [ "npm", "start" ]
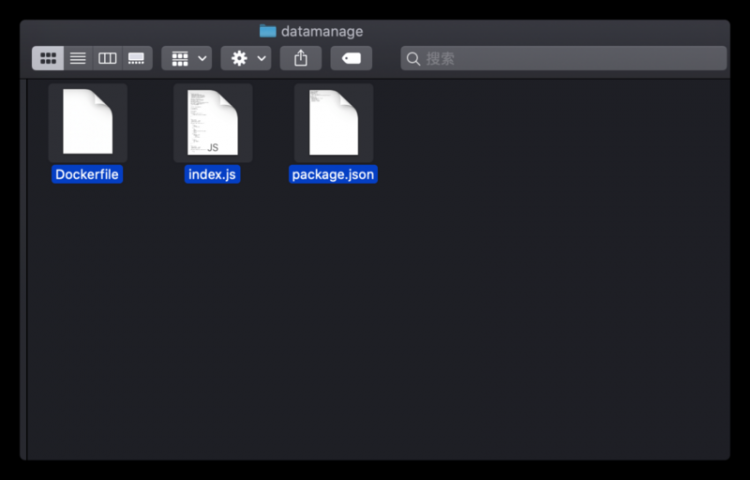
打包文件
打包文件路径需要与 DockerFile 文件配置中一致。

部署至云托管
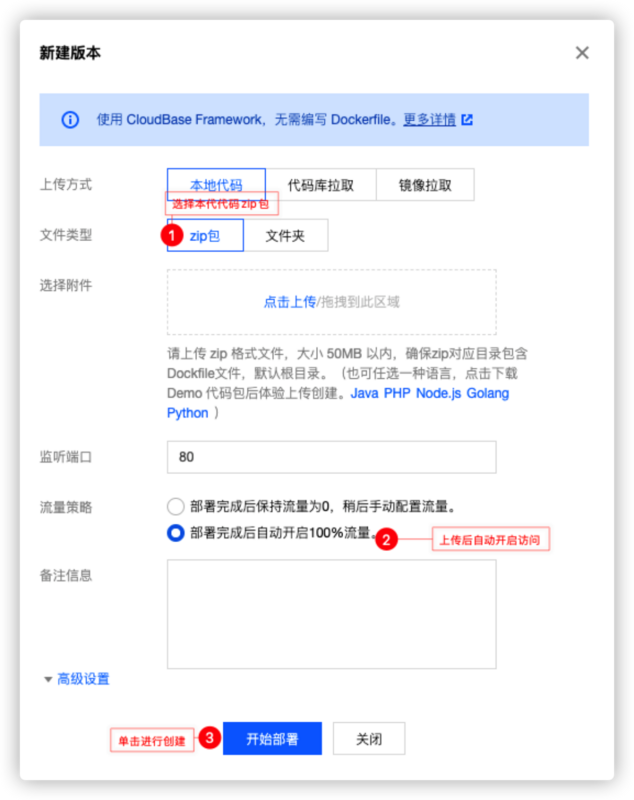
进入服务后,单击「新建版本」,可选择多种上传方式本文中使用 本地代码上传方式<span> </span>,按照图中步骤依次操作后,单击「开始部署」(部署时间跟DockerFile文件中的复杂程度有关)。

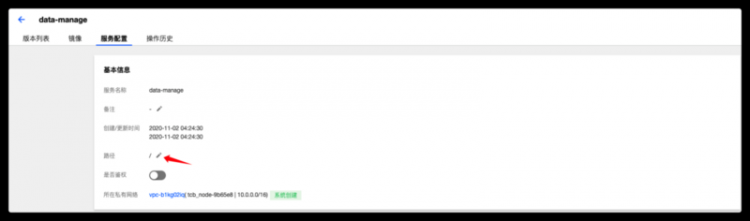
等待部署完成后,单击上方「服务配置」,单击「路径」,修改为 /

开启公网访问之后我们的应用就可以线上进行访问了

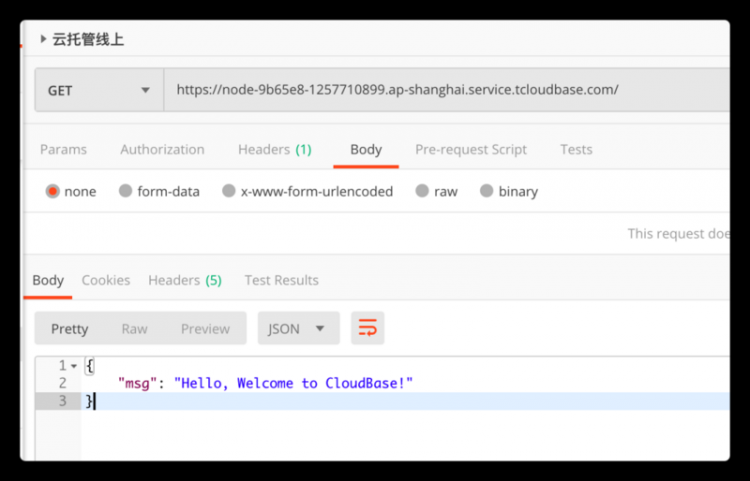
通过 postman<span> </span>进行访问

第 3 步: 连接云开发数据库
使用腾讯云提供的 @cloudbase/node-sdk 来进行连接
@cloudbase/node-sdk完善下之前的代码
const Koa = require('koa')const Router = require('koa-router')
const koaBody = require('koa-body')
const app = new Koa
const router = new Router()
const cloudbase = require("@cloudbase/node-sdk");
const onerror = require('koa-onerror')
const cloud = cloudbase.init({
env: 'xxxx' //请输入您自己的envid登录 [云开发 CloudBase 控制台](https://console.cloud.tencent.com/tcb)进行获取
});
const db = cloud.database();
app.use(koaBody({
multipart: true
}))
// error handler
onerror(app)
router.get('/', async (ctx) => {
ctx.body = {
msg: 'Hello, Welcome to CloudBase!'
}
})
router.post('/add', async (ctx) => {
let {
user,
password
} = ctx.request.body
let {
id,
code,
message
} = await db.collection('test').add({
user,
password
})
if (code) {
ctx.status = 400
ctx.body = {
code: 0,
msg: message
}
}
ctx.body = {
code: 1,
msg: '添加成功',
id
}
})
app.on('error', (err, ctx) => {
console.error('server error', err, ctx)
});
app.use(router.routes())
app.use(router.allowedMethods())
const port = process.env.PORT || 80;
app.listen(port, () => {
console.log('Hello world listening on port', port);
});
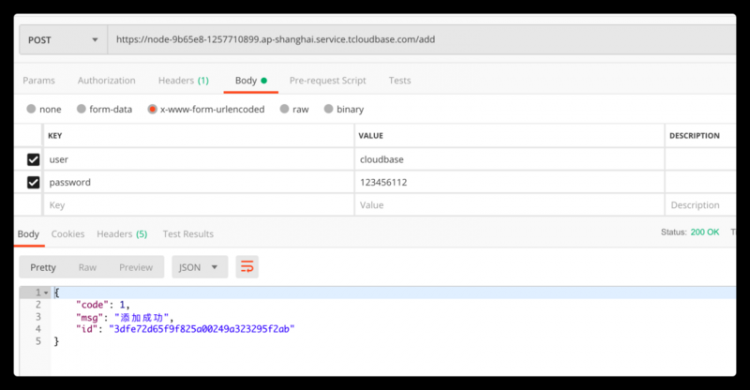
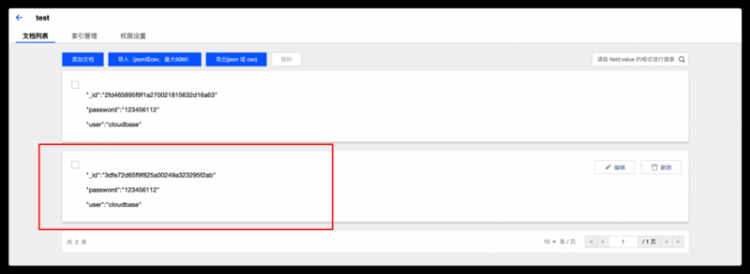
通过 postman<span> </span>向云开发数据库写入一条记录

记录已经成功写入(CloudBase 服务端 SDK 已经与云托管进行集成,无需手工填入密钥即可使用)

搞定~现在可以直接通过云托管操作云开发数据库,更多内容可前往Node.js SDK API 进行查看。
总结
以上就是使用云托管连接云开发数据库攻略,整个部署过程简单快捷,快来一起试一试吧!
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】
以上是 【小程序】如何在云托管中操作云开发数据库? 的全部内容, 来源链接: utcz.com/a/100031.html