
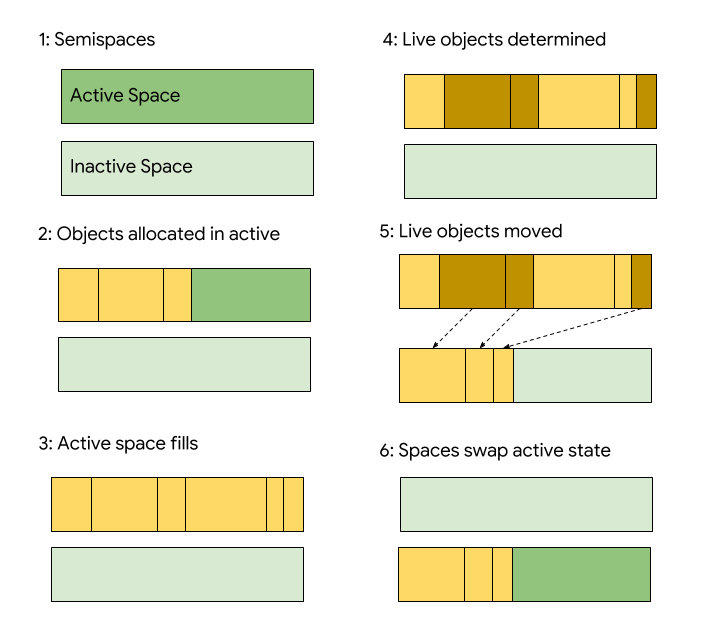
Dart垃圾回收
你不必担心Dart的垃圾回收器(译)在学习Flutter的过程中,我们知道Widget只是最终渲染对象(RenderObject)的配置文件,它会在build的时候频繁的销毁和创建,那么,我们不需要担心他的创建和销毁带来的性能问题吗?其实大可不必,因为Dart针对Flutter的Widget的创建和销毁专门做过优化,这也是Flutter在...
2024-01-10
国内Flutter开发现状
前⼏天有个做前端的同学问我,“现在 Flutter ⾮常⽕,要不要跟进学习?”对于这类问题,我的回复是,要判断这个框架是否值得学习,我们需要先弄清楚这个框架的来⻰去脉、框架原理以及同类竞品等信息,通过横向和纵向的比较来判断是否需要跟进。总的来说,Flutter作为⾕歌推出的⼀个跨平台...
2024-01-10
Typescript基础数据类型
与 js 相同,ts 的原始类型包括布尔值,数值,字符串,undefined,null以及object,symbol。布尔类型布尔类型是最基础的数据类型,只包含true/false的值,使用boolean表示该类型:const isDone: boolean = true;const isLoading: boolean = false; 如果为一个布尔类型的变量赋true/false以外的值,将会报错(这里就能体现...
2024-01-10
Nuxt.js服务端渲染
一、Nuxt.js简介现在 Vue.js 大多数用于单页面应用,随着技术的发展,单页面应用已不足以满足需求。并且一些缺点也成为单页面应用的通病,单页面应用在访问时会将所有的文件进行加载,首屏访问需要等待一段时间,也就是常说的白屏,另外一点是周知的 SEO 优化问题。Nuxt.js 的出现正好来解决这...
2024-01-10
CSS Overflow知识点
在CSS中,当一个元素的内容太大而无法容纳时,我们可以对其进行控制。该元素的属性是overflow,它是overflow-x和overflow-y属性的简写形式。在本文中,将会介绍这些属性,然后我们将一起深入讨论与overflow相关的一些概念和用例。你准备好了吗? get it!简介要使用overflow属性,我们需要确保将其应用...
2024-01-10
React fiber时间切片的实现和调度
本人系一个惯用Vue的菜鸡,恰巧周末和大佬扯蛋,峰回路转谈到了fiber,被大佬疯狂鄙视...于是本菜开始了 React Fiber 相关的读源码过程。为什么看 Fiber?因为 Vue 没有,Vue3 也没有,但是却被吹的很神奇。本菜于编写时间于:2020/05/25,参考的当日源码版本 v16.13.1Fiber的出现是为了解决什么问题? <...
2024-01-10
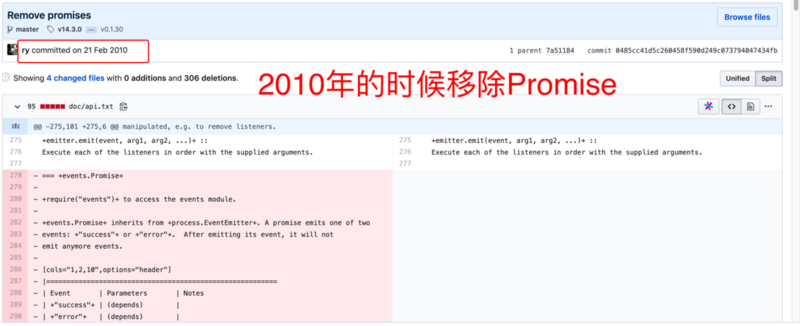
Deno来了,Nodejs要凉了吗?
背景故事最近Deno讨论比较热门,并且有说 “Deno很可能是下一个前端的大事件”,所以关注下。Ryan DahI 提到的Node十个设计错误,很多都是基层方面的设计错误,要深入理解需要有专业功底。本人作为小白,只是整理罗列。后悔 没有坚持使用Promise 的结果是导致Node里面充满了async / await和promise的不...
2024-01-10
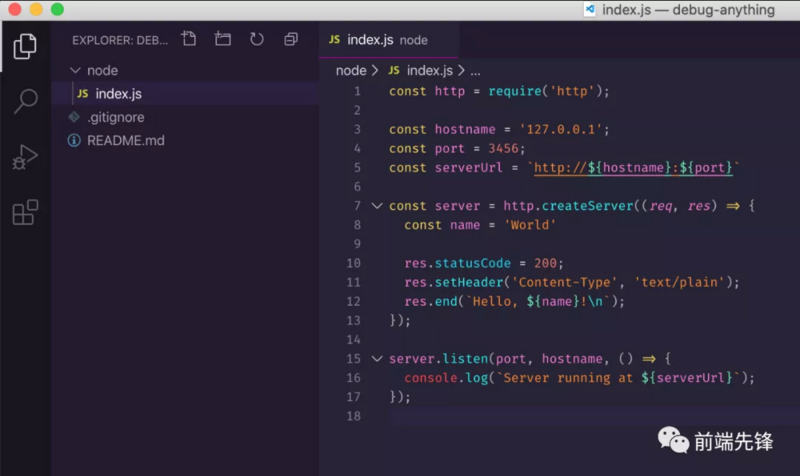
VSCode调试攻略
在接下来的几篇文章中,我们将研究如何以专业的方式调试 JavaScript 和 TypeScript 代码。我们将学习如何使用 Visual Studio Code 中内置的调试器,而不是让 console.log 到处乱飞。VS Code 调试完全攻略系列目录基础知识步进逐行调试编辑变量并重新执行函数launch.json 和调试控制台基于浏览器的 React 应用调...
2024-01-10
js里的高阶函数
前言在 JavaScript 的学习过程中,我们可能或多或少地接触过高阶函数。那么,我们自己对此是否有一个明确的定义,或者说很熟练的掌握这些用法呢如果文章中有出现纰漏、错误之处,还请看到的小伙伴多多指教,先行谢过以下↓看到这样的概念,在你的脑海中会出现哪些函数呢其实,像...
2024-01-10
Java集合源码分析ArrayList
ArrayList概述1.1特征1.可以动态增长和缩减的索引序列,基于数组实现,线程不安全2.封装了一个动态再分配的Object[]数组,每一个类对象都有一个capacity属性,表示封装的Object[]数组长度,向ArrayList中添加元素时,capacity会自动增加。如果想批量加,可使用ensureCapacity,提高性能3.线程不安全1.2数据结...
2024-01-10

